扫码一下
查看教程更方便
Toast 组件是 Bootstrap 4 中新引入的。它们是轻量级通知,类似于 Web 浏览器在计算机屏幕上显示的推送通知。 它们使用 flexbox 构建,因此我们可以轻松地在网页上对齐和定位它们。
此外,出于性能原因,toast 是可选的,因此我们必须自己使用 toast() 方法初始化它们。 此外,如果不指定 autohide: false 选项,Toast 将在 5000 毫秒(5 秒)后自动隐藏。 现在让我们看看如何制作 toast。
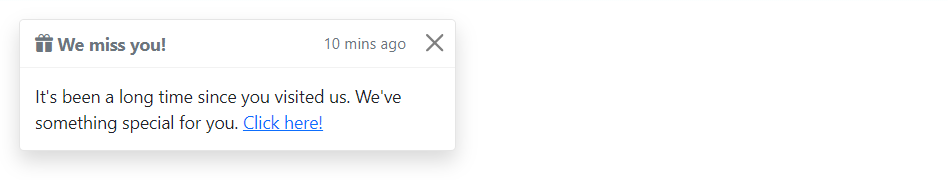
Toast 标记非常简单。 以下示例将向您展示如何创建带有标题、正文和关闭按钮的 toast 组件。
<div class="toast" id="myToast"> <div class="toast-header"> <strong class="me-auto"><i class="bi-gift-fill"></i> We miss you!</strong> <small>10 mins ago</small> <button type="button" class="btn-close" data-bs-dismiss="toast"></button> </div> <div class="toast-body"> It's been a long time since you visited us. We've something special for you. <a href="#">Click here!</a> </div> </div>
Toast 可以通过 JavaScript 触发——只需在 JavaScript 代码中使用目标元素的 id、class 或任何 CSS 选择器调用Bootstrap中 toast() 方法。
document.addEventListener("DOMContentLoaded", function(){ var btn = document.getElementById("myBtn"); var element = document.getElementById("myToast"); // Create toast instance var myToast = new bootstrap.Toast(element); btn.addEventListener("click", function(){ myToast.show(); }); });
上面示例的结果如下所示

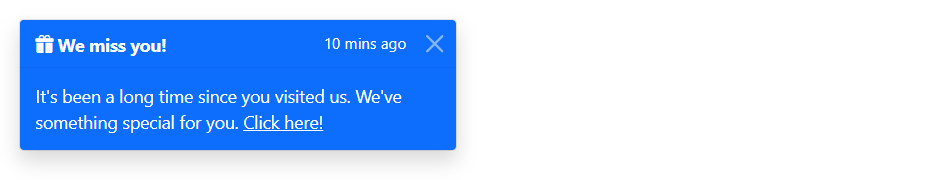
您可以使用 color 和 background 实用程序类来创建具有不同配色方案的 toast。
以下示例将创建一个带有蓝色背景和白色文本的 toast。
<div class="toast bg-primary text-white fade show"> <div class="toast-header bg-primary text-white"> <strong class="me-auto"><i class="bi-gift-fill"></i> We miss you!</strong> <small>10 mins ago</small> <button type="button" class="btn-close btn-close-white" data-bs-dismiss="toast"></button> </div> <div class="toast-body"> It's been a long time since you visited us. We've something special for you. <a href="#" class="text-white">Click here!</a> </div> </div>
上面示例结果如下所示

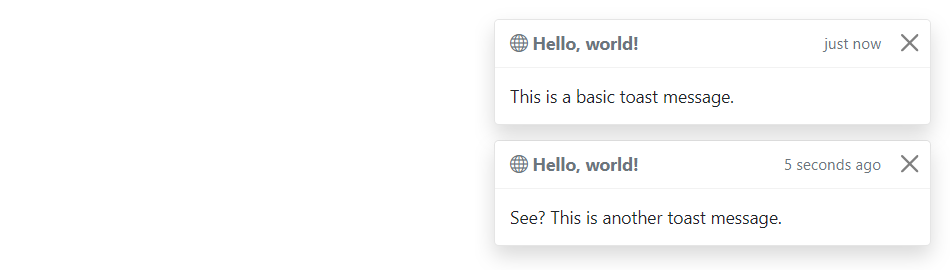
您可以通过简单地将多个 toast 放在在容器中来垂直排列多个toast,这会垂直增加一些间距。 让我们看一下下面的例子:
<div class="toast-container"> <div class="toast fade show"> <div class="toast-header"> <strong class="me-auto"><i class="bi-globe"></i> Hello, world!</strong> <small>just now</small> <button type="button" class="btn-close" data-bs-dismiss="toast"></button> </div> <div class="toast-body"> This is a basic toast message. </div> </div> <div class="toast fade show"> <div class="toast-header"> <strong class="me-auto"><i class="bi-globe"></i> Hello, world!</strong> <small>5 seconds ago</small> <button type="button" class="btn-close" data-bs-dismiss="toast"></button> </div> <div class="toast-body"> See? This is another toast message. </div> </div> </div>
上面示例结果如下所示

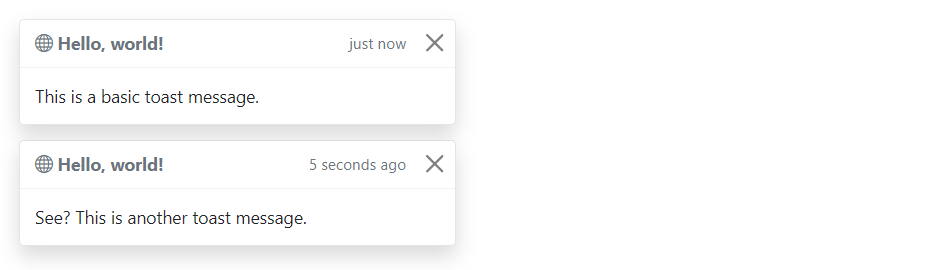
我们可以使用自定义 CSS 定位在网页上的任何位置放置 Toast。 但是,建议使用右上角、右下角或中上侧作为通知。
此外,如果只想一次显示一个 toast,请将定位样式内联(即直接在 .toast 元素上)。 让我们看一个例子,看看它是如何工作的:
<div class="toast-container" style="position: absolute; top: 10px; right: 10px;"> <div class="toast fade show"> <div class="toast-header"> <strong class="me-auto"><i class="bi-globe"></i> Hello, world!</strong> <small>just now</small> <button type="button" class="btn-close" data-bs-dismiss="toast"></button> </div> <div class="toast-body"> This is a basic toast message. </div> </div> <div class="toast fade show"> <div class="toast-header"> <strong class="me-auto"><i class="bi-globe"></i> Hello, world!</strong> <small>5 seconds ago</small> <button type="button" class="btn-close" data-bs-dismiss="toast"></button> </div> <div class="toast-body"> See? This is another toast message. </div> </div> </div>
上面示例的结果如下所示