TypeScript 教程

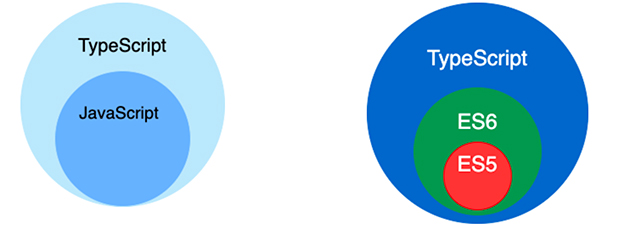
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准
TypeScript 由微软开发的自由和开源的编程语言。
TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
TypeScript 是一个层,因为我们可以在编辑器中编写 TypeScript 代码。编译后,所有 TypeScript 的东西都消失了,只剩下简单的 JavaScript。
JavaScript 引擎无法读取 TypeScript 代码,因此任何 TypeScript 文件都应该进行“预翻译”过程,称为编译。
只有在第一个编译步骤之后,才剩下纯 JavaScript 代码,可以在浏览器中运行。后续我们会介绍TypeScript 编译是如何完成的。
JavaScript 与 TypeScript 的区别
TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。

为什么学习 TypeScript
起初你不会确切地理解为什么 TypeScript 有意义,毕竟它在成为 JavaScript 代码之前被剥离了。实际上,一旦它在代码中发现严重和愚蠢的错误,我们就会看到它的好处。更重要的是,代码库将变得结构良好并且几乎可以自我记录。我们还将欣赏编辑器中改进的自动完成功能,但这只是一个很好的辅助作用。
语言特性
TypeScript 是一种给 JavaScript 添加特性的语言扩展。增加的功能包括:
- 类型批注和编译时类型检查
- 类型推断
- 类型擦除
- 接口
- 枚举
- Mixin
- 泛型编程
- 名字空间
- 元组
- Await
以下功能是从 ECMA 2015 反向移植而来:
- 类
- 模块
- lambda 函数的箭头语法
- 可选参数以及默认参数
第一个 TypeScript 实例
以下实例我们使用 TypeScript 来输出 Hello World!:
实例const hello : string = "Hello World!" console.log(hello)
