如何使用 Bootstrap5 卡片
Bootstrap5 卡片是一种灵活且可扩展的内容容器。 它包括页眉和页脚选项、种类繁多的内容、上下文背景颜色和强大的显示选项。 Card 替换了旧的 Bootstrap 3 版本中的面板、缩略图组件。
在以下部分中,我们将看到可以使用卡片组件执行哪些操作。
创建基本的卡片
卡片标记非常简单。 外部包装器需要基类 .card,而内容可以放置在 .card-body 元素内。 下面的示例将展示如何创建带有图片、混合了一些文本内容和按钮的卡片。
<div class="card" style="width: 300px;"> <img src="demo_source/sample.svg" class="card-img-top" alt="..."> <div class="card-body text-center"> <h5 class="card-title">Alice Liddel</h5> <p class="card-text">Alice is a freelance web designer and developer based in London. She is specialized in HTML5, CSS3, JavaScript, Bootstrap, etc.</p> <a href="#" class="btn btn-primary">View Profile</a> </div> </div>
上面示例创建的卡片效果如下

注意:卡片没有固定的宽度,它们会占据其父元素的整个宽度。 所以,如果你需要一个固定宽度的卡片,你需要自己在卡片上应用 width 属性。 此外,卡片默认没有边距,如果需要,请使用 margin 实用程序类。
只有文本的卡片
无论何时当我们需要创建一个填充框时,都可以简单地在 .card 元素中放置 .card-body 来实现。
<div class="card"> <div class="card-body">This is some text within a padded box.</div> </div>显示的效果如下
带有标题、文本和链接的卡片
我们还可以在卡片内放置标题和链接以及文本,如下所示:
<div class="card" style="width: 300px;"> <div class="card-body"> <h5 class="card-title">Eiffel Tower</h5> <h6 class="card-subtitle mb-3 text-muted">Champ de Mars, Paris, France</h6> <p class="card-text">Built in 1889 Eiffel Tower is one of the most iconic landmarks in the world.</p> <a href="#" class="card-link">View pictures</a> <a href="#" class="card-link">Discover history</a> </div> </div>
带有页眉和页脚的卡片
还可以分别使用.card-header和.card-footer类在卡片中添加页眉和页脚。让我们看一下下面的例子:
<div class="card"> <div class="card-header"> Quote </div> <div class="card-body"> <blockquote class="blockquote mb-0"> <p>A well-known quote, contained in a blockquote element.</p> <footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote> </div> </div>
显示效果如下

在卡片中放置列表组
还可以将列表组与其他内容类型一起放在卡片中,如下所示。
<div class="card" style="width: 300px;"> <div class="card-header">Featured</div> <ul class="list-group list-group-flush"> <li class="list-group-item">An item</li> <li class="list-group-item">A second item</li> <li class="list-group-item">A third item</li> </ul> <div class="card-body"> <a href="#" class="card-link">Add More</a> <a href="#" class="card-link">Share</a> </div> </div>
上面示例的输出将如下所示:

自定义卡片背景和颜色
我们可以简单地使用背景和颜色实用程序类来更改卡片的样式。 让我们尝试以下示例来了解它的基本工作原理:
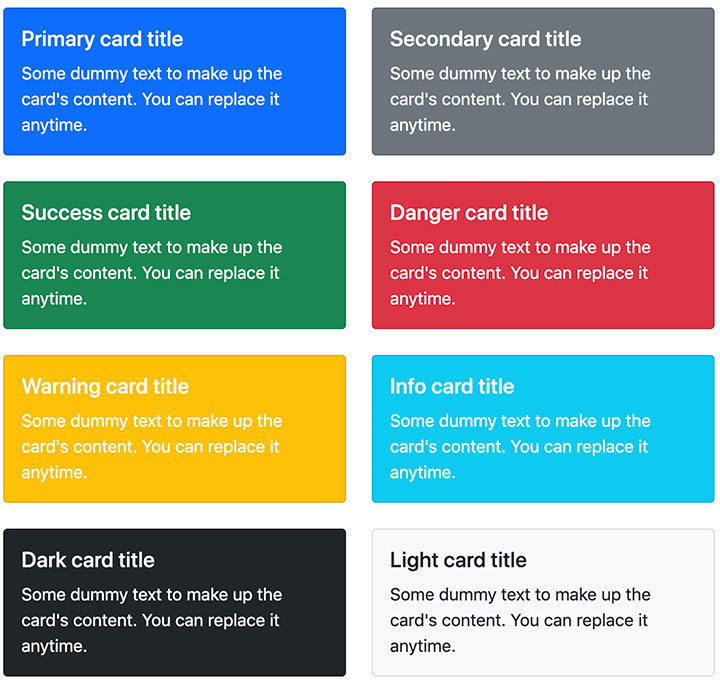
<div class="row"> <div class="col-6"> <div class="card text-white bg-primary mb-4"> <div class="card-body"> <h5 class="card-title">Primary card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> </div> </div> </div> <div class="col-6"> <div class="card text-white bg-secondary mb-4"> <div class="card-body"> <h5 class="card-title">Secondary card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> </div> </div> </div> <div class="col-6"> <div class="card text-white bg-success mb-4"> <div class="card-body"> <h5 class="card-title">Success card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> </div> </div> </div> <div class="col-6"> <div class="card text-white bg-danger mb-4"> <div class="card-body"> <h5 class="card-title">Danger card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> </div> </div> </div> <div class="col-6"> <div class="card text-white bg-warning mb-4"> <div class="card-body"> <h5 class="card-title">Warning card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> </div> </div> </div> <div class="col-6"> <div class="card text-white bg-info mb-4"> <div class="card-body"> <h5 class="card-title">Info card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> </div> </div> </div> <div class="col-6"> <div class="card text-white bg-dark"> <div class="card-body"> <h5 class="card-title">Dark card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> </div> </div> </div> <div class="col-6"> <div class="card bg-light"> <div class="card-body"> <h5 class="card-title">Light card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> </div> </div> </div> </div>
显示效果如下

卡片布局选项
除了卡片的样式之外,Bootstrap 还包括一些用于布局卡片的选项。但是,这些布局还没有响应式的。
创建卡片组
可以使用卡片组将卡片呈现为具有相等宽度和高度列的单个附加元素。 但是,卡片组中的卡片会在超小型设备上水平堆叠(即视口宽度 <576 像素)。 让我们尝试一个例子,看看它是如何工作的:
<div class="card-group"> <div class="card"> <img src="demo_source/thumbnail.svg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> </div> <div class="card-footer"> <small class="text-muted">Last updated 5 mins ago</small> </div> </div> <div class="card"> <img src="demo_source/thumbnail.svg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> </div> <div class="card-footer"> <small class="text-muted">Last updated 5 mins ago</small> </div> </div> <div class="card"> <img src="demo_source/thumbnail.svg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> </div> <div class="card-footer"> <small class="text-muted">Last updated 5 mins ago</small> </div> </div> </div>
显示效果如下

创建水平卡片
还可以使用网格和实用程序类的组合来创建水平卡片,其中图像和文本内容并排放置,如以下示例所示:
<div class="card" style="max-width: 500px;"> <div class="row g-0"> <div class="col-sm-5"> <img src="demo_source/sample.svg" class="card-img-top h-100" alt="..."> </div> <div class="col-sm-7"> <div class="card-body"> <h5 class="card-title">Alice Liddel</h5> <p class="card-text">Alice is a freelance web designer and developer based in London. She is specialized in HTML5, CSS3, JavaScript, Bootstrap, etc.</p> <a href="#" class="btn btn-primary stretched-link">View Profile</a> </div> </div> </div> </div>
显示效果如下

卡片内的文本对齐
我们可以使用文本对齐实用程序类轻松更改任何卡片的文本对齐方式(全部或特定部分)。 例如,可以使用类 .text-center 和 .text-end 将卡片的文本内容分别与中心和右端对齐。
<div class="row row-cols-1 row-cols-md-3 g-3"> <div class="col"> <!-- Card with default left text alignment --> <div class="card"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> <a href="#" class="btn btn-primary">Know more</a> </div> </div> </div> <div class="col"> <!-- Card with center text alignment --> <div class="card text-center"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> <a href="#" class="btn btn-primary">Know more</a> </div> </div> </div> <div class="col"> <!-- Card with right text alignment --> <div class="card text-end"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some dummy text to make up the card's content. You can replace it anytime.</p> <a href="#" class="btn btn-primary">Know more</a> </div> </div> </div> </div>
点击尝试一下查看效果
带有拉伸链接的卡片
可以将类 .stretched-link 添加到卡片内的链接中,以使整个卡片可点击(即整个卡片就像一个链接)。 不建议给多个链接使用拉伸链接。
试试下面的例子,看看实际上是如何工作的:
<div class="card" style="width: 300px;"> <img src="images/sample.svg" class="card-img-top" alt="..."> <div class="card-body text-center"> <h5 class="card-title">Alice Liddel</h5> <p class="card-text">Alice is a freelance web designer and developer based in London. She is specialized in HTML5, CSS3, JavaScript, Bootstrap, etc.</p> <a href="#" class="btn btn-primary stretched-link">View Profile</a> </div> </div>