Bootstrap5 表单验证
Bootstrap5 提供了一种在客户端验证 Web 表单的简单的方法。
Bootstrap5 使用浏览器的原生表单验证 API 来验证表单。
表单验证样式通过 CSS的伪类 :invalid 和 :valid 应用到标签上。 它适用于 <input>、<select> 和 <textarea> 元素。
让我们试试下面的例子,看看它是如何工作的:
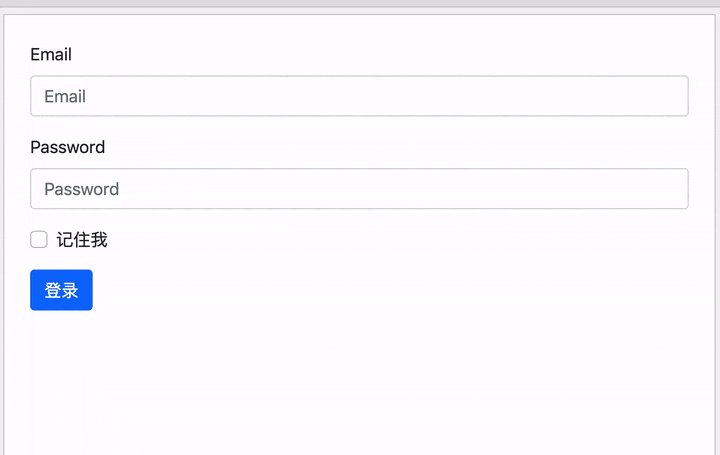
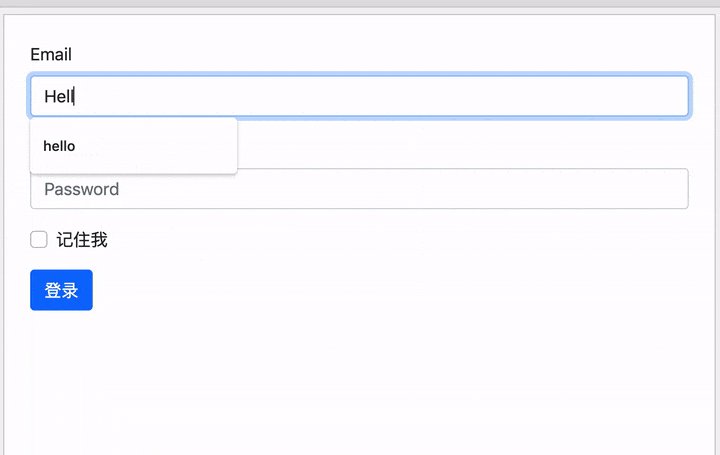
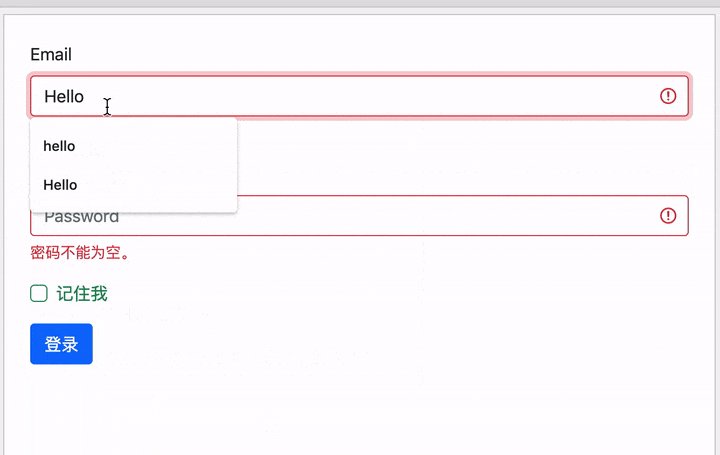
<form class="needs-validation" novalidate> <div class="mb-3"> <label class="form-label" for="inputEmail">Email</label> <input type="email" class="form-control" id="inputEmail" placeholder="Email" required> <div class="invalid-feedback">请输入有效的邮件地址。</div> </div> <div class="mb-3"> <label class="form-label" for="inputPassword">Password</label> <input type="password" class="form-control" id="inputPassword" placeholder="Password" required> <div class="invalid-feedback">密码不能为空</div> </div> <div class="mb-3"> <div class="form-check"> <input class="form-check-input" type="checkbox" id="checkRemember"> <label class="form-check-label" for="checkRemember">记住我</label> </div> </div> <button type="submit" class="btn btn-primary">登录</button> </form>
注意:对于自定义 Bootstrap 表单验证消息,我们需要通过向 <form> 元素添加 novalidate 布尔属性来禁用浏览器默认的反馈提示。 但是,它仍然提供对 JavaScript 中表单验证 API 的访问。
下面是显示错误消息并在存在无效字段时禁用表单提交的自定义 JavaScript 代码。 请参阅 JavaScript 闭包章节来了解执行函数。
// Self-executing function (function() { 'use strict'; window.addEventListener('load', function() { // Fetch all the forms we want to apply custom Bootstrap validation styles to var forms = document.getElementsByClassName('needs-validation'); // Loop over them and prevent submission var validation = Array.prototype.filter.call(forms, function(form) { form.addEventListener('submit', function(event) { if (form.checkValidity() === false) { event.preventDefault(); event.stopPropagation(); } form.classList.add('was-validated'); }, false); }); }, false); })();
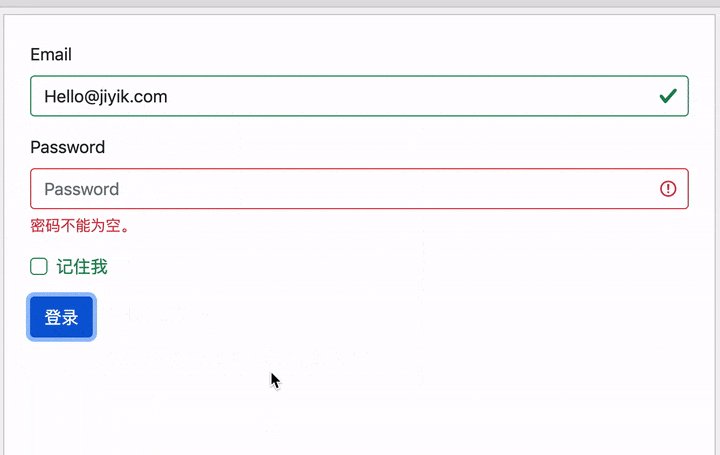
上面示例输出结果如下

提示:要想动态重置表单的样式,需要在提交后从 <form> 元素中删除 .was-validated 类。 当单击提交按钮时,Bootstrap5 会自动在表单上应用此类。
如果需要服务器端进行验证,也可以使用 .is-invalid 和 .is-valid 类来表示验证通过或者未通过的表单字段。 除此之外也可以使用 .invalid-feedback 和 .valid-feedback 。 让我们看一下下面的例子:
<form> <div class="mb-3"> <label class="form-label" for="inputEmail">Email</label> <input type="email" class="form-control is-valid" id="inputEmail" placeholder="Email" value="peterparker@example.com" required> <div class="valid-feedback">Good! 您的邮件地址看起来是有效的。</div> </div> <div class="mb-3"> <label class="form-label" for="inputPassword">Password</label> <input type="password" class="form-control is-invalid" id="inputPassword" placeholder="Password" required> <div class="invalid-feedback">Opps! 您的密码好像不对哦。</div> </div> <div class="mb-3"> <div class="form-check"> <input class="form-check-input" type="checkbox" id="checkRemember"> <label class="form-check-label" for="checkRemember">记住我</label> </div> </div> <button type="submit" class="btn btn-primary">登录</button> </form>
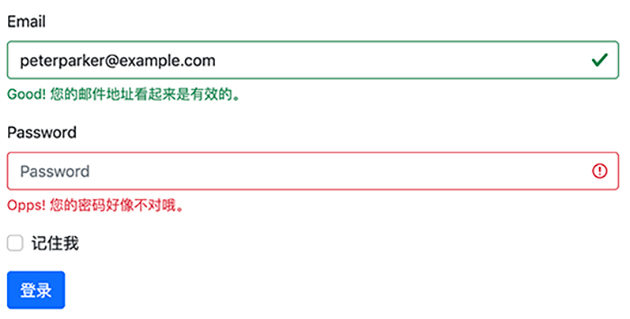
上面示例输出结果如下

我们也可以将 .{valid|invalid}-feedback 类替换为 .{valid|invalid}-tooltip 类,以不同的样式显示反馈的文本。
此外,请务必在父元素上应用样式 position:relative 或 class .position-relative 以获得正确的反馈提示定位。 下面是一个例子:
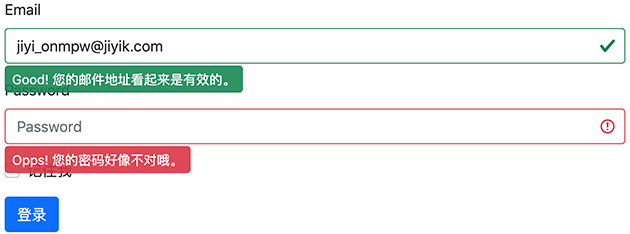
<form> <div class="mb-3 position-relative"> <label class="form-label" for="inputEmail">Email</label> <input type="email" class="form-control is-valid" id="inputEmail" placeholder="Email" value="jiyi_onmpw@jiyik.com" required> <div class="valid-tooltip">Good! 您的邮件地址看起来是有效的。</div> </div> <div class="mb-3 position-relative"> <label class="form-label" for="inputPassword">Password</label> <input type="password" class="form-control is-invalid" id="inputPassword" placeholder="Password" required> <div class="invalid-tooltip">Opps! 您的密码好像不对哦。</div> </div> <div class="mb-3"> <div class="form-check"> <input class="form-check-input" type="checkbox" id="checkRemember"> <label class="form-check-label" for="checkRemember">记住我</label> </div> </div> <button type="submit" class="btn btn-primary">登录</button> </form>
上述示例显示表单验证的反馈文本样式如下