扫码一下
查看教程更方便
徽章一般用于表示网页上一些有价值的信息,如重要标题、警告信息、通知计数器等。
以下示例将展示如何使用 Bootstrap5 创建内嵌徽章。
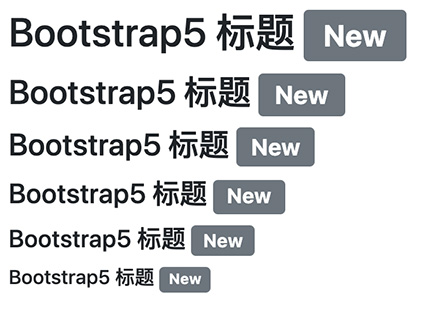
<h1>Bootstrap5 标题 <span class="badge bg-secondary">New</span></h1> <h2>Bootstrap5 标题 <span class="badge bg-secondary">New</span></h2> <h3>Bootstrap5 标题 <span class="badge bg-secondary">New</span></h3> <h4>Bootstrap5 标题 <span class="badge bg-secondary">New</span></h4> <h5>Bootstrap5 标题 <span class="badge bg-secondary">New</span></h5> <h6>Bootstrap5 标题 <span class="badge bg-secondary">New</span></h6>
上面示例创建的徽章如下所示

提示:通过使用相对字体大小和 em 单位,Bootstrap5 徽章会自动缩放以匹配直接父元素的大小。
我们可以使用 Bootstrap5 内置的背景颜色实用程序类来快速更改徽章的外观样式。 让我们看一下下面的例子。
<span class="badge bg-primary">Primary</span> <span class="badge bg-secondary">Secondary</span> <span class="badge bg-success">Success</span> <span class="badge bg-danger">Danger</span> <span class="badge bg-warning text-dark">Warning</span> <span class="badge bg-info text-dark">Info</span> <span class="badge bg-dark">Dark</span> <span class="badge bg-light text-dark">Light</span>
上面示例的输出样式如下

同样,我们可以使用 .rounded-pill 修饰符类创建胶囊形状的徽章(即具有更多圆角的徽章),如下例所示:
<span class="badge rounded-pill bg-primary">Primary</span> <span class="badge rounded-pill bg-secondary">Secondary</span> <span class="badge rounded-pill bg-success">Success</span> <span class="badge rounded-pill bg-danger">Danger</span> <span class="badge rounded-pill bg-warning text-dark">Warning</span> <span class="badge rounded-pill bg-info text-dark">Info</span> <span class="badge rounded-pill bg-dark">Dark</span> <span class="badge rounded-pill bg-light text-dark">Light</span>
上面示例创建的胶囊徽章样式如下

我们还可以使用徽章作为链接或按钮的一部分来创建一个计数器,例如已接收或未读消息的数量、通知的数量等。它们最常见于电子邮件客户端、应用程序控制面板、社交网站等。看下面的例子:
<nav class="nav nav-pills"> <a href="#" class="nav-link">主页</a> <a href="#" class="nav-link">教程</a> <a href="#" class="nav-link active">消息 <span class="badge bg-light text-primary">24</span></a> <a href="#" class="nav-link">同志 <span class="badge bg-primary">5</span></a> </nav>
上面的示例显示的徽章如下

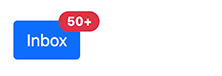
我们可以使用定位程序来修改 .badge 并将其定位在链接或按钮的角落。
让我们看一下下面的示例来了解它的基本工作原理:
<button type="button" class="btn btn-primary position-relative"> Inbox <span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger">50+</span> </button>
上面示例输出的样式如下