使用 Bootstrap5 中的input组
使用 Bootstrap5 扩展表单控件
Bootstrap5 输入组组件是一个非常灵活和强大的组件,用于创建交互式和漂亮优雅的表单控件,但是,它仅限于文本输入框、选择框和文本区域。
在以下部分中,我们将看到如何通过在表单控件之前、之后或两侧添加文本、图标和按钮来扩展表单控件,从而使表单看起来更加丰富。
创建前置和后置的输入框
输入组是使用类 .input-group 创建的。
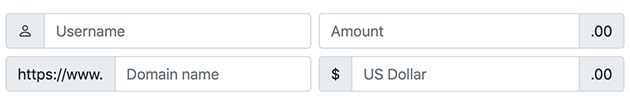
此外,将文本或图标放在 <span> 元素中,并在它上面添加 .input-group-text 类并将其放置在 input 之前或之后。 让我们看一下下面的例子:
<div class="row g-2"> <div class="col-6"> <div class="input-group"> <span class="input-group-text"> <span class="bi-person"></span> </span> <input type="text" class="form-control" placeholder="Username"> </div> </div> <div class="col-6"> <div class="input-group"> <input type="text" class="form-control" placeholder="Amount"> <span class="input-group-text">.00</span> </div> </div> <div class="col-6"> <div class="input-group"> <span class="input-group-text">https://www.</span> <input type="text" class="form-control" placeholder="Domain name"> </div> </div> <div class="col-6"> <div class="input-group"> <span class="input-group-text">$</span> <input type="text" class="form-control" placeholder="US Dollar"> <span class="input-group-text">.00</span> </div> </div> </div>
上面示例的显示样式如下

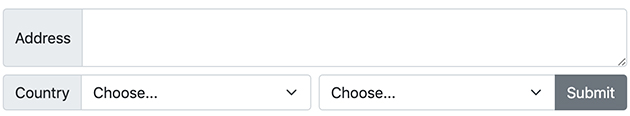
从 Bootstrap 5 开始,我们还可以在选择框和textarea的前面或后面添加效果。 让我们试试下面的例子:
<div class="row g-2"> <div class="col-12"> <div class="input-group"> <span class="input-group-text">Address</span> <textarea class="form-control"></textarea> </div> </div> <div class="col-6"> <div class="input-group"> <label class="input-group-text">Country</label> <select class="form-select"> <option selected>Choose...</option> <option>France</option> <option>Germany</option> <option>Hungary</option> </select> </div> </div> <div class="col-6"> <div class="input-group"> <select class="form-select"> <option selected>Choose...</option> <option>One</option> <option>Two</option> <option>Three</option> </select> <button type="button" class="btn btn-secondary">Submit</button> </div> </div> </div>
效果如下所示

复选框和单选按钮插件
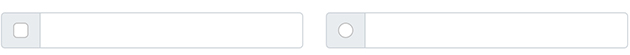
同样,可以在输入组插件中放置复选框或单选按钮
<div class="row"> <div class="col-6"> <div class="input-group"> <span class="input-group-text"> <input type="checkbox" class="form-check-input mt-0"> </span> <input type="text" class="form-control"> </div> </div> <div class="col-6"> <div class="input-group"> <span class="input-group-text"> <input type="radio" class="form-check-input mt-0"> </span> <input type="text" class="form-control"> </div> </div> </div>
复选框单选按钮组效果如下所示

放置多个输入框或插件
我们也可以在一个输入组中并排放置多个插件。 还可以将其与复选框和单选框输入混合使用,如下例所示:
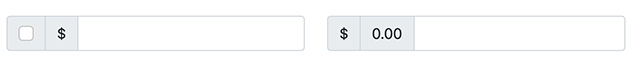
<div class="row"> <div class="col-6"> <div class="input-group"> <span class="input-group-text"> <input type="checkbox" class="form-check-input mt-0"> </span> <span class="input-group-text">$</span> <input type="text" class="form-control"> </div> </div> <div class="col-6"> <div class="input-group"> <span class="input-group-text">$</span> <span class="input-group-text">0.00</span> <input type="text" class="form-control"> </div> </div> </div>
效果如下

表单控件的按钮插件
我们还可以在表单控件前面或后面添加按钮,例如 input。 只需在有类 .input-group 的元素中放置任意数量的按钮,如下例所示:
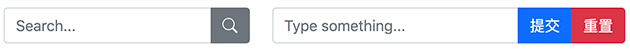
<div class="row"> <div class="col-5"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search..."> <button type="button" class="btn btn-secondary"> <i class="bi-search"></i> </button> </div> </div> <div class="col-7"> <div class="input-group"> <input type="text" class="form-control" placeholder="Type something..."> <button type="submit" class="btn btn-primary">提交</button> <button type="reset" class="btn btn-danger">重置</button> </div> </div> </div>
上面示例显示的效果如下

添加按钮下拉菜单
如果你想从一个按钮执行多个操作,甚至可以向表单控件添加带有下拉菜单的按钮。 此外,如果使用输入组的话,则不需要在元素上添加 .dropdown,否则需要添加。 让我们看一个例子:
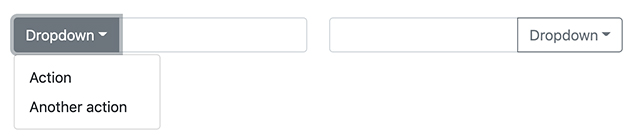
<div class="row"> <div class="col-6"> <div class="input-group"> <button type="button" class="btn btn-outline-secondary dropdown-toggle" data-bs-toggle="dropdown">Dropdown</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> </div> <input type="text" class="form-control"> </div> </div> <div class="col-6"> <div class="input-group"> <input type="text" class="form-control"> <button type="button" class="btn btn-outline-secondary dropdown-toggle" data-bs-toggle="dropdown">Dropdown</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> </div> </div> </div> </div>
带有按钮的下拉菜单的样式如下

添加分段下拉按钮组
同样,我们可以使用 Bootstrap5 定义分段下拉按钮组
<div class="row"> <div class="col-6"> <div class="input-group"> <button type="button" class="btn btn-outline-secondary">Action</button> <button type="button" class="btn btn-outline-secondary dropdown-toggle dropdown-toggle-split" data-bs-toggle="dropdown"> <span class="visually-hidden">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> </div> <input type="text" class="form-control"> </div> </div> <div class="col-6"> <div class="input-group"> <input type="text" class="form-control"> <button type="button" class="btn btn-outline-secondary">Action</button> <button type="button" class="btn btn-outline-secondary dropdown-toggle dropdown-toggle-split" data-bs-toggle="dropdown"> <span class="visually-hidden">Toggle Dropdown</span> </button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">Action</a> <a href="#" class="dropdown-item">Another action</a> </div> </div> </div> </div>
分段下拉按钮组效果如下所示

输入组的高度
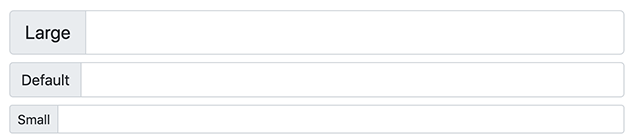
还可以向带有 .input-group 元素本身添加诸如 .input-group-lg 或 .input-group-sm 类来调整表单的高度。
.input-group 中的内容将自动调整大小——无需在每个元素上重复表单控件大小类。 下面是一个例子:
<div class="input-group input-group-lg"> <span class="input-group-text">Large</span> <input type="text" class="form-control"> </div> <div class="input-group mt-2"> <span class="input-group-text">Default</span> <input type="text" class="form-control"> </div> <div class="input-group input-group-sm mt-2"> <span class="input-group-text">Small</span> <input type="text" class="form-control"> </div>
效果如下所示