Bootstrap5 列表组 (List Groups)
使用 Bootstrap5 创建列表组
列表组是非常有用且灵活的组件,用于以漂亮的方式显示元素列表。 在最基本的形式中,列表组只是一个带有 .list-group 类的无序列表,且列表中的元素带有 .list-group-item 类。
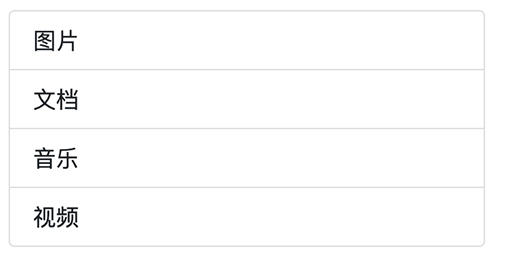
<ul class="list-group w-50"> <li class="list-group-item">图片</li> <li class="list-group-item">文档</li> <li class="list-group-item">音乐</li> <li class="list-group-item">视频</li> </ul>
上面示例的列表组样式显示如下

提示:默认情况下,列表组的宽度为 100%。 要明确设置它们的宽度,我们可以使用 Bootstrap5 的用来设置宽度的类(例如 w-25、w-50 等)或将它们放置在网格列中。
设置禁用和活动项
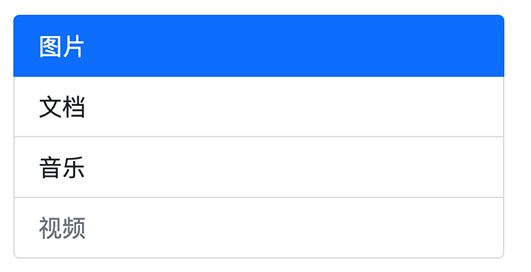
我们可以简单地将类 .active 添加到 .list-group-item 类的后面用来指示当前项目元素是活动的。 同样,可以将 .disabled 添加到 .list-group-item 后面,从而使其看起来是禁用状态。
<ul class="list-group w-50"> <li class="list-group-item active">图片</li> <li class="list-group-item">文档</li> <li class="list-group-item">音乐</li> <li class="list-group-item disabled">视频</li> </ul>
上面示例的列表组样式显示如下

提示:对于带有链接的列表组,.disabled类只会使链接看起来像是禁用的,但链接仍然是可点击的。 要真正禁用链接,您需要使用 JavaScript 或手动删除 a 标签的 href 属性。
Edge-to-Edge 列表组
我们可以选择将 .list-group-flush 类添加到 list-group 元素上,用以移除外边框和圆角,从而创建与其父容器边对边的列表组。
让我们看以下示例来了解它的实际工作原理:
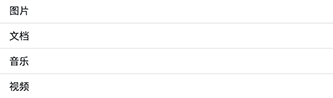
<ul class="list-group list-group-flush w-50"> <li class="list-group-item">图片</li> <li class="list-group-item">文档</li> <li class="list-group-item">音乐</li> <li class="list-group-item">视频</li> </ul>
上面示例的列表组样式显示如下

创建编号列表组
我们还可以通过简单地在 .list-group 元素上添加类 .list-group-numbered 来创建带有元素编号的列表组,如下所示:
<ol class="list-group list-group-numbered w-50"> <li class="list-group-item">第一个元素</li> <li class="list-group-item">第二个元素</li> <li class="list-group-item">第三个元素</li> <li class="list-group-item">第四个元素</li> </ol>
上面示例的列表组样式显示如下

注意:数字是通过 CSS(而不是 <ol> 元素的默认浏览器样式)生成的。
带有复选框和单选框的列表组
还可以在列表组项目中放置 Bootstrap5 的自定义复选框和单选按钮。
<div class="list-group w-50"> <label class="list-group-item"> <input type="checkbox" class="form-check-input me-1" name="hobbies"> 音乐 </label> <label class="list-group-item"> <input type="checkbox" class="form-check-input me-1" name="hobbies"> 旅行 </label> <label class="list-group-item"> <input type="checkbox" class="form-check-input me-1" name="hobbies"> 阅读 </label> </div>
上面示例的列表组样式显示如下

同样,我们也可以在列表组项目中放置自定义单选按钮,如下所示:
<div class="list-group w-50"> <label class="list-group-item"> <input type="radio" class="form-check-input me-1" name="gender"> 男 </label> <label class="list-group-item"> <input type="radio" class="form-check-input me-1" name="gender"> 女 </label> </div>
点击上面的尝试一下查看效果。
我们将在Bootstrap 自定义表单一章中了解自定义复选框和单选按钮。
创建带有链接项目的列表组
我们还可以通过使用 HTML 链接的标签来创建带有链接的列表组。
只需将 <li> 替换为 <a> 标记并使用 <div> 元素作为父元素而不是使用 <ul>。 还可以向此列表组添加图标,使其看起来更加优雅。
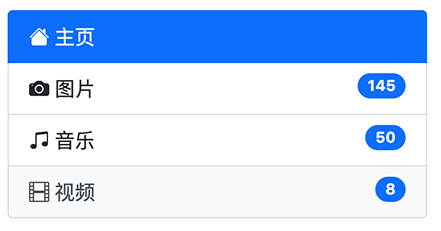
<div class="list-group w-50"> <a href="#" class="list-group-item list-group-item-action active"> <i class="bi-house-fill"></i> 主页 </a> <a href="#" class="list-group-item list-group-item-action"> <i class="bi-camera-fill"></i> 图片 <span class="badge rounded-pill bg-primary float-end">145</span> </a> <a href="#" class="list-group-item list-group-item-action"> <i class="bi-music-note-beamed"></i> 音乐 <span class="badge rounded-pill bg-primary float-end">50</span> </a> <a href="#" class="list-group-item list-group-item-action"> <i class="bi-film"></i> 视频 <span class="badge rounded-pill bg-primary float-end">8</span> </a> </div>
上面示例的列表组的显示样式如下

提示:我们可以使用 Bootstrap5 列表组组件来创建侧边栏导航菜单,例如 在网站上显示产品或类别列表。
创建自定义内容的列表组
我们可以在 flexbox 实用程序的帮助下在列表组中添加任何 HTML。
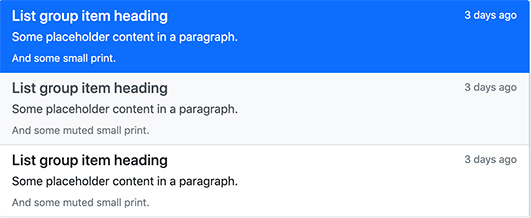
下面是带有标题和段落的链接列表组的示例。
<div class="list-group"> <a href="#" class="list-group-item list-group-item-action active" aria-current="true"> <div class="d-flex w-100 justify-content-between"> <h5 class="mb-1">List group item heading</h5> <small>3 days ago</small> </div> <p class="mb-1">Some placeholder content in a paragraph.</p> <small>And some small print.</small> </a> <a href="#" class="list-group-item list-group-item-action"> <div class="d-flex w-100 justify-content-between"> <h5 class="mb-1">List group item heading</h5> <small class="text-muted">3 days ago</small> </div> <p class="mb-1">Some placeholder content in a paragraph.</p> <small class="text-muted">And some muted small print.</small> </a> <a href="#" class="list-group-item list-group-item-action"> <div class="d-flex w-100 justify-content-between"> <h5 class="mb-1">List group item heading</h5> <small class="text-muted">3 days ago</small> </div> <p class="mb-1">Some placeholder content in a paragraph.</p> <small class="text-muted">And some muted small print.</small> </a> </div>
上面示例显示列表组样式如下,也可以点击尝试一下查看效果

多种颜色列表组
和大多数其他组件一样,我们也可以在列表组项目上使用相应的类来对它们进行额外的背景色设置。
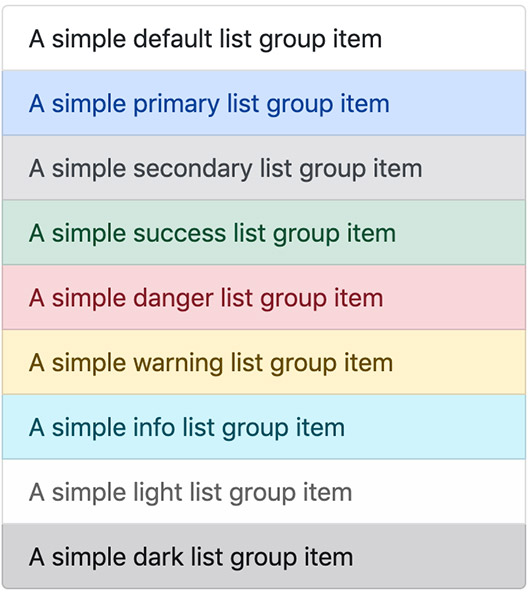
列表项目的颜色可以通过以下列来设置: .list-group-item-success, .list-group-item-secondary, .list-group-item-info, .list-group-item-warning, .list-group-item-danger, .list-group-item-dark 和 .list-group-item-light。看下面的例子:
<ul class="list-group w-50"> <li class="list-group-item">A simple default list group item</li> <li class="list-group-item list-group-item-primary">A simple primary list group item</li> <li class="list-group-item list-group-item-secondary">A simple secondary list group item</li> <li class="list-group-item list-group-item-success">A simple success list group item</li> <li class="list-group-item list-group-item-danger">A simple danger list group item</li> <li class="list-group-item list-group-item-warning">A simple warning list group item</li> <li class="list-group-item list-group-item-info">A simple info list group item</li> <li class="list-group-item list-group-item-light">A simple light list group item</li> <li class="list-group-item list-group-item-dark">A simple dark list group item</li> </ul>
上面示例显示的列表组样式如下