扫码一下
查看教程更方便
所谓手风琴就是一系列的面板,堆叠在彼此的顶部。
手风琴菜单和小部件广泛用于 Web 应用程序中,主要作用是管理少量区域内的大量内容和导航列表。 使用 Bootstrap5 折叠插件,可以创建手风琴来显示或隐藏内容,而无需编写任何 JavaScript 代码。
让我们看看如何使用 Bootstrap5 可折叠插件构建一个简单的手风琴小部件。
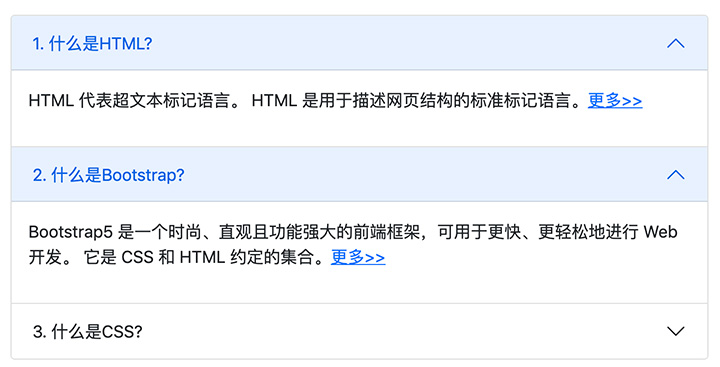
<div class="accordion" id="myAccordion"> <div class="accordion-item"> <h2 class="accordion-header" id="headingOne"> <button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseOne">1. 什么是HTML?</button> </h2> <div id="collapseOne" class="accordion-collapse collapse" data-bs-parent="#myAccordion"> <div class="card-body"> <p>HTML 代表超文本标记语言。 HTML 是用于描述网页结构的标准标记语言。<a href="https://www.jiyik.com/w/html" target="_blank">更多>></a></p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingTwo"> <button type="button" class="accordion-button" data-bs-toggle="collapse" data-bs-target="#collapseTwo">2. 什么是Bootstrap?</button> </h2> <div id="collapseTwo" class="accordion-collapse collapse show" data-bs-parent="#myAccordion"> <div class="card-body"> <p>Bootstrap5 是一个时尚、直观且功能强大的前端框架,可用于更快、更轻松地进行 Web 开发。 它是 CSS 和 HTML 约定的集合。<a href="https://www.jiyik.com/w/bootstrap5" target="_blank">更多>></a></p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingThree"> <button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseThree">3. 什么是CSS?</button> </h2> <div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#myAccordion"> <div class="card-body"> <p>CSS 代表级联样式表。 CSS 允许我们为给定的 HTML 元素指定各种样式属性,例如颜色、背景、字体等。 <a href="https://www.jiyik.com/w/css" target="_blank">更多>></a></p> </div> </div> </div> </div>
上面示例显示的样式如下

我们还可以在 Bootstrap5 手风琴小部件中使用加减图标(代替向下和向上的V形图标)和几行自定义 CSS 代码。 让我们试试下面的例子:
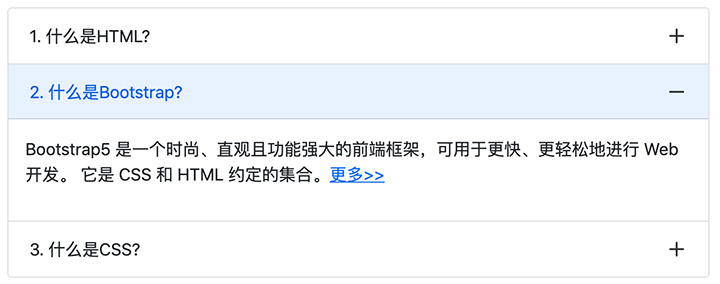
.accordion-button::after { background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='%23333' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' d='M8 0a1 1 0 0 1 1 1v6h6a1 1 0 1 1 0 2H9v6a1 1 0 1 1-2 0V9H1a1 1 0 0 1 0-2h6V1a1 1 0 0 1 1-1z' clip-rule='evenodd'/%3e%3c/svg%3e"); transform: scale(0.75) !important; } .accordion-button:not(.collapsed)::after { background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 16 16' fill='%23333' xmlns='http://www.w3.org/2000/svg'%3e%3cpath fill-rule='evenodd' d='M0 8a1 1 0 0 1 1-1h14a1 1 0 1 1 0 2H1a1 1 0 0 1-1-1z' clip-rule='evenodd'/%3e%3c/svg%3e"); }
上面示例手风琴效果如下

我们还可以选择将 .accordion-flush 类添加到带有类 .accordion 的元素上来移除外边框和圆角,从而创建与其父容器边到边的手风琴。
让我们查看以下示例:
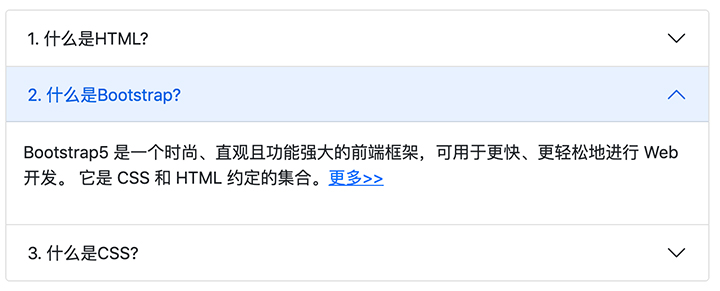
<div class="accordion accordion-flush" id="myAccordion"> <div class="accordion-item"> <h2 class="accordion-header" id="headingOne"> <button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseOne">1. 什么是HTML?</button> </h2> <div id="collapseOne" class="accordion-collapse collapse" data-bs-parent="#myAccordion"> <div class="card-body"> <p>HTML 代表超文本标记语言。 HTML 是用于描述网页结构的标准标记语言。<a href="https://www.jiyik.com/w/html" target="_blank">更多>></a></p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingTwo"> <button type="button" class="accordion-button" data-bs-toggle="collapse" data-bs-target="#collapseTwo">2. 什么是Bootstrap?</button> </h2> <div id="collapseTwo" class="accordion-collapse collapse show" data-bs-parent="#myAccordion"> <div class="card-body"> <p>Bootstrap5 是一个时尚、直观且功能强大的前端框架,可用于更快、更轻松地进行 Web 开发。 它是 CSS 和 HTML 约定的集合。<a href="https://www.jiyik.com/w/bootstrap5" target="_blank">更多>></a></p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingThree"> <button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseThree">3. 什么是CSS?</button> </h2> <div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#myAccordion"> <div class="card-body"> <p>CSS 代表级联样式表。 CSS 允许我们为给定的 HTML 元素指定各种样式属性,例如颜色、背景、字体等。 <a href="https://www.jiyik.com/w/css" target="_blank">更多>></a></p> </div> </div> </div> </div>
上面示例输出如下所示

我们还可以通过简单地省略每个 .accordion-collapse 元素上的 data-bs-parent 属性,让手风琴面板在另一个面板打开时保持打开状态。
让我们试试下面的例子,看看它是如何工作的:
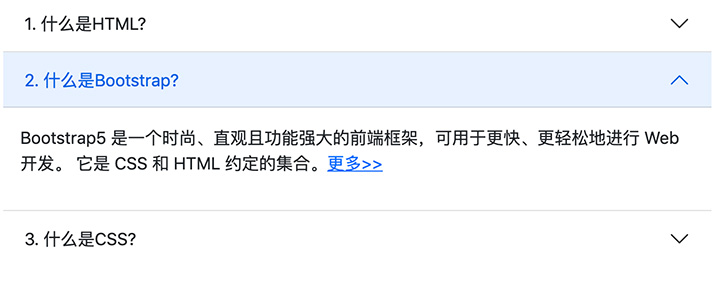
<div class="accordion" id="myAccordion"> <div class="accordion-item"> <h2 class="accordion-header" id="headingOne"> <button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseOne">1. 什么是HTML?</button> </h2> <div id="collapseOne" class="accordion-collapse collapse"> <div class="card-body"> <p>HTML 代表超文本标记语言。 HTML 是用于描述网页结构的标准标记语言。<a href="https://www.jiyik.com/w/html" target="_blank">更多>></a></p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingTwo"> <button type="button" class="accordion-button" data-bs-toggle="collapse" data-bs-target="#collapseOne">2. 什么是Bootstrap?</button> </h2> <div id="collapseTwo" class="accordion-collapse collapse show"> <div class="card-body"> <p>Bootstrap5 是一个时尚、直观且功能强大的前端框架,可用于更快、更轻松地进行 Web 开发。 它是 CSS 和 HTML 约定的集合。<a href="https://www.jiyik.com/w/bootstrap5" target="_blank">更多>></a></p> </div> </div> </div> <div class="accordion-item"> <h2 class="accordion-header" id="headingThree"> <button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseOne">3. 什么是CSS?</button> </h2> <div id="collapseThree" class="accordion-collapse collapse"> <div class="card-body"> <p>CSS 代表级联样式表。 CSS 允许我们为给定的 HTML 元素指定各种样式属性,例如颜色、背景、字体等。 <a href="https://www.jiyik.com/w/css" target="_blank">更多>></a></p> </div> </div> </div> </div>
上面示例结果如下