扫码一下
查看教程更方便
在上一节中,您已经了解了 Bootstrap 按钮样式和修改以及如何创建按钮组和工具栏。 使用 Bootstrap,您可以使用按钮执行更多操作,例如控制按钮的状态、使复选框和单选输入的行为类似于切换按钮等。 在下一节中,我们将详细讨论它们。
我们可以通过简单地添加数据属性 data-bs-toggle="button" 在单个按钮上激活切换(即将按钮的正常状态更改为按下状态,反之亦然)。
如果您要预先切换按钮,则必须手动添加 .active 类。
<button type="button" class="btn btn-outline-primary" data-bs-toggle="button" autocomplete="off">Toggle button</button> <button type="button" class="btn btn-outline-primary active" data-bs-toggle="button" autocomplete="off">Active toggle button</button> <button type="button" class="btn btn-outline-primary" data-bs-toggle="button" autocomplete="off" disabled>Disabled toggle button</button>
上面示例结果如下所示

注意:Mozilla Firefox 浏览器在页面加载时保持按钮状态,为了防止这种行为,您可以简单地在包含按钮的表单上设置属性 autocomplete="off",或者直接设置到输入或按钮元素。
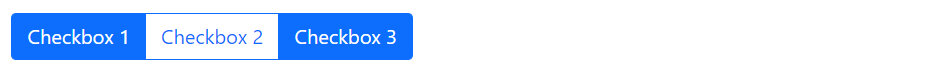
您还可以组合复选框以在按钮组上创建复选框样式切换。 让我们尝试以下示例来了解它的基本工作原理:
<div class="btn-group btn-group-toggle" data-toggle="buttons"> <label class="btn btn-primary active"> <input type="checkbox" name="options" autocomplete="off" checked> Checkbox 1 </label> <label class="btn btn-primary"> <input type="checkbox" name="options" autocomplete="off"> Checkbox 2 </label> <label class="btn btn-primary active"> <input type="checkbox" name="options" autocomplete="off" checked> Checkbox 3 </label> </div>
上面示例结果如下所示

注意:不要使用 .active 类来预选按钮组中的复选框或单选框,因为它只会改变视觉外观,使它们看起来像被选中。 要实际预选它们,您需要自己在 input 元素上应用 checked 属性。
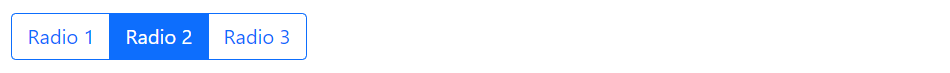
同样,我们可以在按钮组上创建单选按钮样式,如下所示:
<div class="btn-group btn-group-toggle" data-toggle="buttons"> <label class="btn btn-primary"> <input type="radio" name="options" autocomplete="off"> Radio 1 </label> <label class="btn btn-primary active"> <input type="radio" name="options" autocomplete="off" checked> Radio 2 </label> <label class="btn btn-primary"> <input type="radio" name="options" autocomplete="off"> Radio 3 </label> </div>
上面示例结果如下所示