教程 > Bootstrap 4 教程 > Bootstrap 4 基础
阅读:152
Bootstrap4 按钮
使用 Bootstrap4 创建按钮
按钮是网站和应用程序的组成部分。 它们用于各种目的,例如提交或重置 HTML 表单,执行交互操作,例如单击按钮时在网页上显示或隐藏某些内容,将用户重定向到另一个页面等。 Bootstrap5 提供了一种快速简单的方法来创建和自定义按钮。
Bootstrap4 按钮样式
Bootstrap4 中提供了不同的类来为按钮设置样式并且指示不同的状态或语义。 按钮样式可以应用于任何元素。 但是,它通常应用于 <a>、<input> 和 <button> 元素以获得最佳渲染效果。
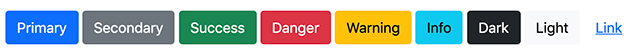
以下示例将展示如何在 Bootstrap4 中创建不同样式的按钮:
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-link">Link</button>
上面示例所展示的按钮的样式如下所示

Bootstrap4 带轮廓的按钮
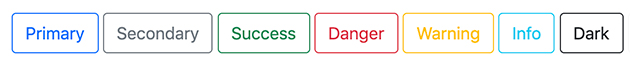
我们还可以通过替换按钮修饰类来创建带轮廓按钮,如下所示:
<button type="button" class="btn btn-outline-primary">Primary</button> <button type="button" class="btn btn-outline-secondary">Secondary</button> <button type="button" class="btn btn-outline-success">Success</button> <button type="button" class="btn btn-outline-danger">Danger</button> <button type="button" class="btn btn-outline-warning">Warning</button> <button type="button" class="btn btn-outline-info">Info</button> <button type="button" class="btn btn-outline-dark">Dark</button> <button type="button" class="btn btn-outline-light">Light</button>
上面示例所展示的按钮的样式如下所示

改变按钮的大小
Bootstrap5 提供了进一步放大或缩小按钮的选项。
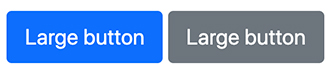
要使按钮更大,请向按钮添加一个额外的类 .btn-lg,如下所示:
<button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-secondary btn-lg">Large button</button>
按钮样式如下

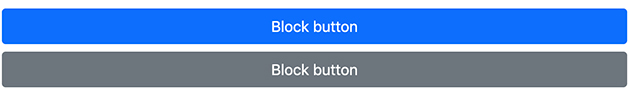
还可以通过使用 Bootstrap4 的 display 和 gap 实用程序类来创建全宽按钮或块按钮(覆盖父元素全宽的按钮)。 这些实用程序可以更好地控制间距、对齐和响应行为。
<div class="d-grid gap-2"> <button type="button" class="btn btn-primary">Block button</button> <button type="button" class="btn btn-secondary">Block button</button> </div>
上面示例显示的按钮样式如下

Bootstrap4 禁用的按钮
有时我们需要出于某些原因禁用按钮,例如,万一用户没有资格执行此特定操作,或者我们希望确保用户在继续执行此特定操作之前应执行所有其他必需的操作。 让我们看看如何做到这一点。
使用 button 和 input 元素创建禁用按钮
可以通过将 disabled 属性添加到 <button> 或 <input> 等相应标记来禁用按钮,如下例所示:
<button type="button" class="btn btn-primary" disabled>Primary button</button> <button type="button" class="btn btn-secondary" disabled>Secondary button</button>
上面示例显示的禁用按钮效果如下

创建带旋转效果的按钮
使用 Bootstrap4,可以轻松地在按钮中包含旋转效果图标来表示应用程序中的加载状态。 查看以下示例:
<button type="button" class="btn btn-primary" disabled> <span class="spinner-border spinner-border-sm"></span> </button> <button type="button" class="btn btn-primary" disabled> <span class="spinner-border spinner-border-sm"></span> Loading... </button> <button type="button" class="btn btn-primary" disabled> <span class="spinner-grow spinner-grow-sm"></span> Loading... </button>
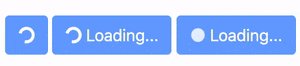
旋转按钮的效果如下

在高级部分,您将学习如何在不使用任何 JavaScript 代码的情况下创建切换按钮。
