扫码一下
查看教程更方便
Bootstrap 引入了新的加载组件,我们可以使用它来显示应用程序中的加载状态。 Spinners 通常加载图标并且它们仅使用 HTML 和 CSS 创建。 但是,我们需要一些自定义 JavaScript 来在网页上显示或隐藏它们。
此外,我们可以使用预定义的实用程序类轻松自定义加载图标的外观样式、对齐方式和大小。 现在,让我们看看如何创建它们。
我们可以创建边框加载器或轻量级加载图标,如下所示:
<div class="spinner-border"> <span class="sr-only">Loading...</span> </div>
.visually-hidden 是一个特殊的类,使用该类,除屏幕阅读器之外的所有设备隐藏元素。
我们可以使用文本颜色实用程序类来自定义加载器的颜色。
<div class="spinner-border text-primary"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-secondary"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-success"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-danger"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-warning"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-info"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-dark"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border text-light"> <span class="sr-only">Loading...</span> </div>
我们还可以创建重复淡入淡出的加载器,如下所示:
<div class="spinner-grow"> <span class="sr-only">Loading...</span> </div>
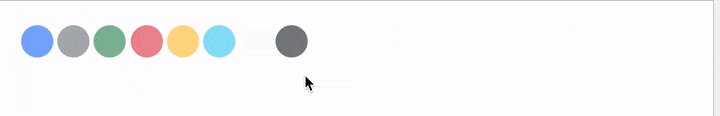
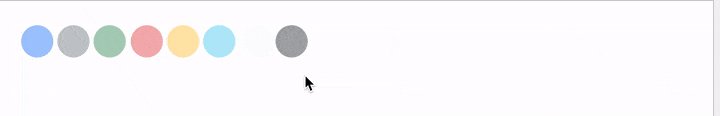
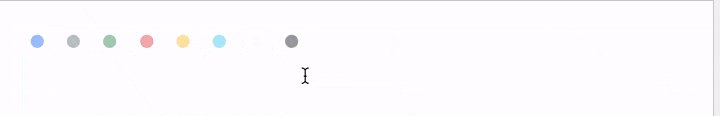
同样,我们还可以创建不同颜色的淡入淡出的加载器
<div class="spinner-grow text-primary"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-secondary"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-success"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-danger"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-warning"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-info"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-light"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow text-dark"> <span class="sr-only">Loading...</span> </div>
我们通过动图来看一下效果,也可以点击尝试一下查看效果

我们可以使用 .spinner-border-sm 和 .spinner-grow-sm 类来制作一个较小的加载器,可以在其他组件(如按钮)中快速使用。也可以使用css的宽度和高度调整大小
<div class="spinner-border spinner-border-sm"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow spinner-grow-sm"> <span class="sr-only">Loading...</span> </div> <div class="spinner-border" style="width: 40px; height: 40px;"> <span class="sr-only">Loading...</span> </div> <div class="spinner-grow" style="width: 40px; height: 40px;"> <span class="sr-only">Loading...</span> </div>
我们还可以在按钮内使用加载器来指示当前正在处理或发生的操作。
我们看下面的示例。
<!-- Border spinners inside buttons --> <button class="btn btn-primary" type="button" disabled> <span class="spinner-border spinner-border-sm"></span> <span class="visually-hidden">Loading...</span> </button> <button class="btn btn-primary" type="button" disabled> <span class="spinner-border spinner-border-sm"></span> Loading... </button> <!-- Growing spinners inside buttons --> <button class="btn btn-primary" type="button" disabled> <span class="spinner-grow spinner-grow-sm"></span> <span class="visually-hidden">Loading...</span> </button> <button class="btn btn-primary" type="button" disabled> <span class="spinner-grow spinner-grow-sm"></span> Loading... </button>
