Bootstrap4 进度条
进度条可用于向用户显示任务或操作的进度。
下面的示例将展示如何创建一个带有垂直渐变的简单进度条。
<div class="progress"> <div class="progress-bar" style="width: 50%"></div> </div>
上面示例的输出将如下所示:

注意: .progress 元素表示进度条的最大值,而内部 .progress-bar 元素表示到目前为止的进度。 此外, .progress-bar 需要内联样式或自定义 CSS 来设置其宽度。
创建带有百分比的进度条
我们还可以将进度状态显示为百分比标签,只需将文本放置在 .progress-bar 元素中,如下例所示:
<div class="progress"> <div class="progress-bar" style="width: 60%"> 60% </div> </div>
上面的示例输出结果如下

如果我们想显示百分比标签,还应该对进度条使用 min-width 来确保标签文本即使在低百分比时也保持可读性,如下所示:
<div class="progress"> <div class="progress-bar" style="min-width: 20px;"> 0% </div> </div> <div class="progress"> <div class="progress-bar" style="min-width: 20px; width: 2%;"> 2% </div> </div>
效果如下所示

设置进度条的高度
进度条的默认高度为 16px,但我们也可以根据需要通过在 .progress 元素上设置 CSS height 属性来设置其高度,如下所示:
<!-- 2px 高度进度条--> <div class="progress" style="height: 2px;"> <div class="progress-bar" style="width: 50%;"></div> </div> <!-- 20px 高度进度条 --> <div class="progress" style="height: 20px;"> <div class="progress-bar" style="width: 50%;"></div> </div>
上面示例输出结果如下所示

创建条纹的进度条
要创建条纹的进度条,只需向 .progress-bar 元素添加一个额外的类 .progress-bar-striped,如下例所示:
<div class="progress"> <div class="progress-bar progress-bar-striped" style="width: 60%;"></div> </div>
条纹进度条样式如下所示

提示:条纹是通过进度条背景颜色上的 CSS 渐变生成的。 请参阅 CSS3 渐变教程,来了解如何使用 CSS 创建渐变颜色。
创建动画的进度条
我们还可以为条纹的进度条设置动画。 将类 .progress-bar-animated 添加到带有类 .progress-bar 的元素上,它将通过 CSS3 动画从右到左为条纹设置动画。
<div class="progress"> <div class="progress-bar progress-bar-striped progress-bar-animated" style="width: 60%"></div> </div>
动态更改进度条值
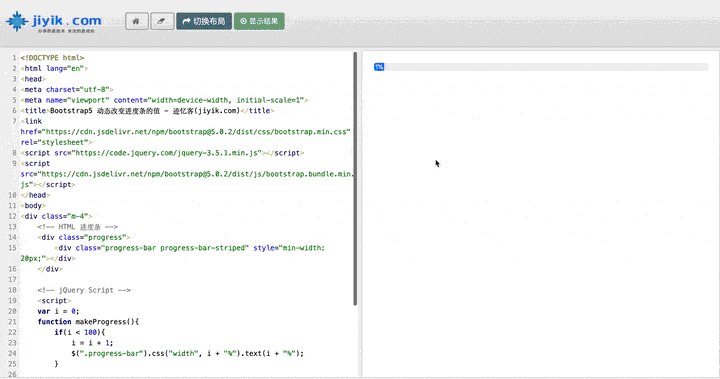
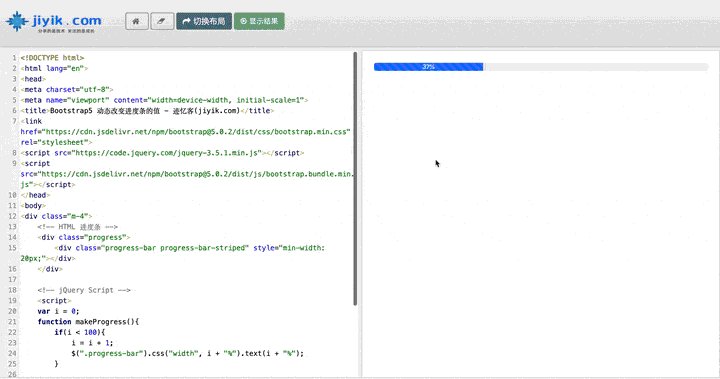
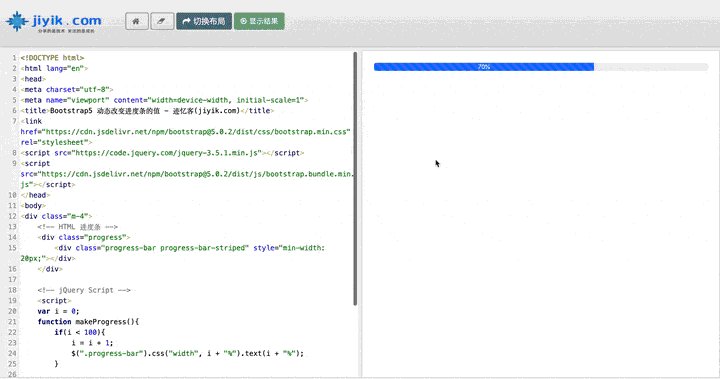
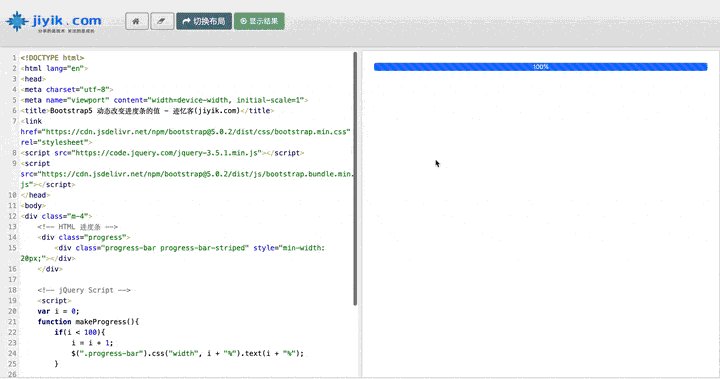
静态进度条给人的印象不是很深刻。 以下示例将让我们大致了解如何使用 jQuery 动态更新 Bootstrap5 进度条的状态。
var i = 0; function makeProgress(){ if(i < 100){ i = i + 1; $(".progress-bar").css("width", i + "%").text(i + "%"); } // Wait for sometime before running this script again setTimeout("makeProgress()", 100); } makeProgress();
动态改变进度条的动图如下所示

创建并排进度条
我们还可以在一个进度组件中放置多个进度条来使它们并排在一起。
下面是一个示例。
<div class="progress"> <div class="progress-bar bg-success" style="width: 40%"> Program Files (40%) </div> <div class="progress-bar bg-warning" style="width: 25%"> Residual Files (25%) </div> <div class="progress-bar bg-danger" style="width: 15%"> Junk Files (15%) </div> </div>
并排的进度条如下所示

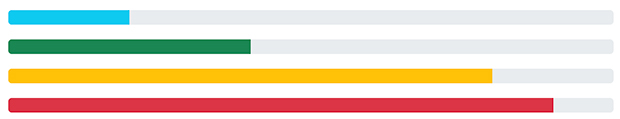
创建不同颜色的进度条
我们还可以使用背景颜色实用程序类来创建各种颜色的进度条,以便通过不同颜色传达不同的含义,如以下示例所示:
<div class="progress"> <div class="progress-bar bg-info" style="width: 20%"></div> </div> <div class="progress"> <div class="progress-bar bg-success" style="width: 40%"></div> </div> <div class="progress"> <div class="progress-bar bg-warning" style="width: 80%"></div> </div> <div class="progress"> <div class="progress-bar bg-danger" style="width: 90%"></div> </div>
不同颜色的进度条如下所示

创建不同颜色带条纹的进度条
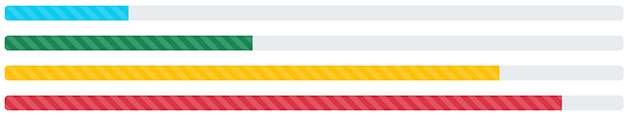
与纯色类似,我们还可以使用相同的背景色实用程序类创建不同颜色的带条纹的进度条。 让我们看一下下面的例子:
<div class="progress"> <div class="progress-bar progress-bar-striped bg-info" style="width: 20%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-striped bg-success" style="width: 40%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-striped bg-warning" style="width: 80%"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-striped bg-danger" style="width: 90%"></div> </div>
效果如下