GraphQL React 集成
React 是一个用于构建用户界面的 Javascript 库。本章解释了如何将 GraphQL 与 React 应用程序集成。
设置React项目最快捷的方法是使用 Create React App 工具。在随后的部分中,我们将学习如何设置服务器和客户端。
设置服务器
要设置服务器,请按照以下步骤操作
一、 下载并安装项目所需的依赖项
创建一个名为react-server-app的文件夹。从终端将目录更改为 react-server-app。然后,按照开发环境的搭建中说明的步骤 3 到 5 完成下载和安装过程。
二、 创建schema
在项目文件夹 react-server-app 中添加 schema.graphql 文件并添加以下代码
schema.graphqltype Query { greeting: String sayHello(name:String!):String }
该文件定义了两个查询greeting和sayHello。sayHello 查询接受一个字符串参数并返回另一个字符串。sayHello() 函数的参数不为空。
三、创建解析器
在项目文件夹中创建一个文件resolvers.js,并添加以下代码
resolvers.jsconst Query = { greeting: () => 'Hello GraphQL From Jiyik !!' , sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!` } module.exports = {Query}
在这里,greeting和sayHello是两个解析器。在 sayHello 解析器中,可以通过 args 访问传递给 name 参数的值。要访问模块外的解析器函数,必须使用module.exports导出 Query 对象。
四、运行应用程序
创建 server.js 文件并参考开发环境的搭建章节中的步骤 8。下一步是在终端中执行命令 npm start。服务器将在 9000 端口上启动并运行。在这里,我们使用 GraphiQL 作为客户端来测试应用程序。打开浏览器并输入 URL,http://localhost:9000/graphiql。
在编辑器中输入以下查询
{
greeting,
sayHello(name:"Mohtashim")
}
来自服务器的响应如下
{
"data": {
"greeting": "Hello GraphQL From Jiyik !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}
设置客户端
为客户端打开一个新终端。在执行客户端应用程序之前,服务器终端应该保持运行。React 应用程序将在端口号 3000 上运行,服务器应用程序将在端口号 9000 上运行。
一、创建一个 React 项目 hello-world-client
在客户端,输入以下命令
$ npx create-react-app hello-world-client
这将安装典型 React 应用程序所需的一切。 npx 实用程序和 create-react-app 工具创建一个名为 hello-world-client 的项目。 安装完成后,在 VSCode 中打开项目。
二、启动 hello-world-client
将终端中的当前文件夹路径更改为 hello-world-client。输入 npm start 启动项目。这将在端口 3000 运行开发服务器,并将自动打开浏览器并加载 index 页面。

三、修改应用程序组件
在 src 文件夹中的 App.js 中,添加两个函数,loadGreeting 和 loadSayHello 。
loadGreeting 函数,它发送 GraphQL 查询。
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
}
以下loadSayhello函数
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
完整的App.js文件如下所示
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {greetingMessage:'',sayHelloMessage:'',userName:''}
this.updateName = this.updateName.bind(this);
this.showSayHelloMessage = this.showSayHelloMessage.bind(this);
this.showGreeting = this.showGreeting.bind(this);
}
showGreeting() {
loadGreeting().then(g => this.setState({greetingMessage:g+" :-)"}))
}
showSayHelloMessage() {
const name = this.state.userName;
loadSayhello(name).then(m => this.setState({sayHelloMessage:m}))
}
updateName(event) {
this.setState({userName:event.target.value})
}
render() {
return (
<div className = "App">
<header className = "App-header">
<img src = {logo} className = "App-logo" alt = "logo" />
<h1 className = "App-title">Welcome to React</h1>
</header>
<br/><br/>
<section>
<button id = "btnGreet" onClick = {this.showGreeting}>Greet</button>
<br/> <br/>
<div id = "greetingDiv">
<h1>{this.state.greetingMessage}</h1>
</div>
</section>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" onChange = {this.updateName}
value = {this.state.userName}/>
<button id = "btnSayhello" onClick = {this.showSayHelloMessage}>SayHello</button>
<br/>
user name is:{this.state.userName} <br/>
<div id = "SayhelloDiv">
<h1>{this.state.sayHelloMessage}</h1>
</div>
</section>
</div>
);
}
}
export default App;
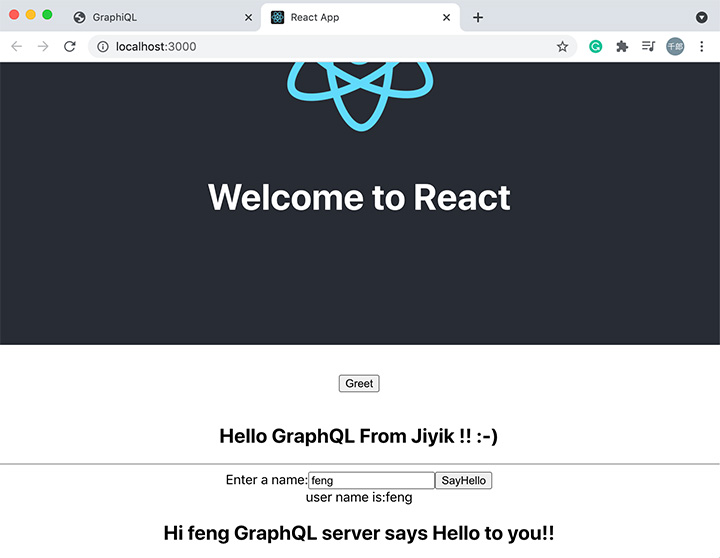
两个应用程序都运行后,单击欢迎按钮。接下来,在文本框中输入名称并单击 sayHello 按钮。输出将如下所示