扫码一下
查看教程更方便
在本章中,我们将了解 GraphQL 开发环境的搭建。这里我们使用 MacOS 系统为例来进行介绍。
我们将通过详细步骤介绍如何使用 Nodejs 构建 GraphQL 服务器。
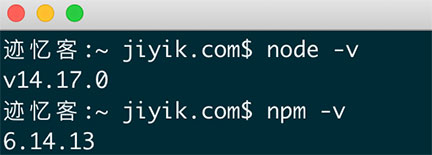
安装 NodeJs 后,在终端上使用以下命令验证 node 和 npm 的版本
$ node -v
$ npm -v

项目的根文件夹可以命名为 app。
按照以下说明使用 Visual Studio 代码编辑器打开文件夹
$ mkdir app
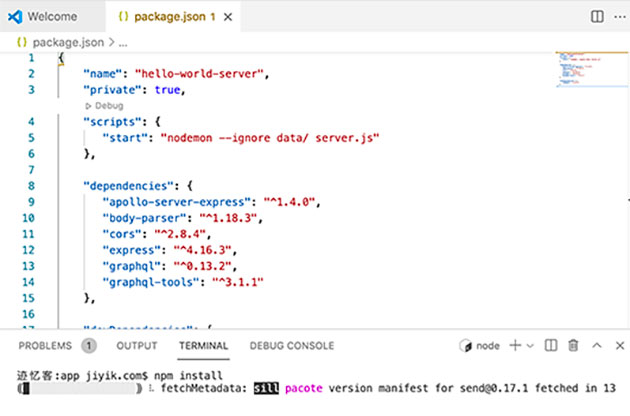
创建一个 package.json 文件,该文件将包含 GraphQL 服务器应用程序的所有依赖项。
{
"name": "hello-world-server",
"private": true,
"scripts": {
"start": "nodemon --ignore data/ server.js"
},
"dependencies": {
"apollo-server-express": "^1.4.0",
"body-parser": "^1.18.3",
"cors": "^2.8.4",
"express": "^4.16.3",
"graphql": "^0.13.2",
"graphql-tools": "^3.1.1"
},
"devDependencies": {
"nodemon": "1.17.1",
"notarealdb": "^0.2.2"
}
}
然后 使用下面的命令安装依赖项
$ npm install
安装过程如下图

在这一步中,我们使用平面文件来存储和检索数据。创建文件夹 data 并添加两个文件students.json和colleges.json。
colleges.json 文件[ { "id": "col-101", "name": "AMU", "location": "Uttar Pradesh", "rating":5.0 }, { "id": "col-102", "name": "CUSAT", "location": "Kerala", "rating":4.5 } ]
students.json 文件[ { "id": "S1001", "firstName":"feng", "lastName":"qianlang", "email": "feng.qianlang@163.com", "password": "pass123", "collegeId": "col-102" }, { "id": "S1002", "email": "kannan.sudhakaran@163.com", "firstName":"Kannan", "lastName":"Sudhakaran", "password": "pass123", "collegeId": "col-101" }, { "id": "S1003", "email": "kiran.panigrahi@jiyik.com", "firstName":"Kiran", "lastName":"Panigrahi", "password": "pass123", "collegeId": "col-101" } ]
我们需要创建一个加载数据文件夹内容的数据存储。在这种情况下,我们需要集合变量、students 和 collages。每当应用程序需要数据时,它就会使用这些集合变量。
在项目文件夹中创建文件 db.js,如下所示
const { DataStore } = require('notarealdb');
const store = new DataStore('./data');
module.exports = {
students:store.collection('students'),
colleges:store.collection('colleges')
};
在当前项目文件夹中创建一个模式文件并添加以下内容
schema.graphqltype Query { test: String }
在当前项目文件夹中创建一个解析文件并添加以下内容
resolvers.jsconst Query = { test: () => 'Test Success, GraphQL server is up & running !!' } module.exports = {Query}
创建服务端文件并按如下方式配置 GraphQL
server.jsconst bodyParser = require('body-parser'); const cors = require('cors'); const express = require('express'); const db = require('./db'); const port = process.env.PORT || 9000; const app = express(); const fs = require('fs') const typeDefs = fs.readFileSync('./schema.graphql',{encoding:'utf-8'}) const resolvers = require('./resolvers') const {makeExecutableSchema} = require('graphql-tools') const schema = makeExecutableSchema({typeDefs, resolvers}) app.use(cors(), bodyParser.json()); const {graphiqlExpress,graphqlExpress} = require('apollo-server-express') app.use('/graphql',graphqlExpress({schema})) app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'})) app.listen( port, () => console.info( `Server started on port ${port}` ) );
验证项目 app 的文件夹结构如下
app /
-->package.json
-->db.js
-->data
students.json
colleges.json
-->resolvers.js
-->schema.graphql
-->server.js
运行以下命令开启服务
$ npm start
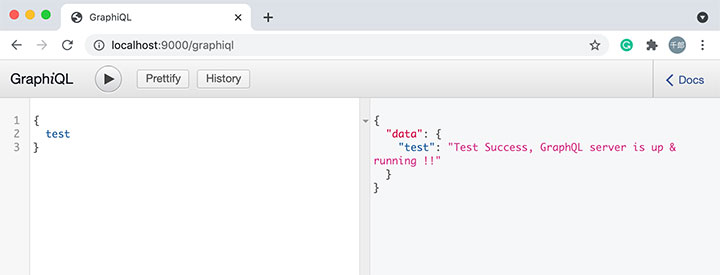
服务器运行在 9000 端口,因此我们可以使用 GraphiQL 工具测试应用程序。打开浏览器并输入 URL http://localhost:9000/graphiql 在编辑器中输入以下查询
{
test
}
服务器的响应如下
{
"data": {
"test": "Test Success, GraphQL server is running !!"
}
}