GraphQL 核心 Schema 模式
GraphQL Schema 是任何 GraphQL 服务器实现的核心。它描述了连接到它的客户端应用程序可用的功能。我们可以使用任何编程语言来创建 GraphQL Schema 并围绕它构建一个接口。
GraphQL 运行时定义了一个通用的基于图的模式来发布它所代表的数据服务的功能。客户端应用程序可以在其能力范围内查询Schema。这种方法将客户端与服务器分离,并允许两者独立发展和扩展。
在本章中,我们使用 Apollo 服务器来执行 GraphQL 查询。graphql-tools 中的makeExecutableSchema函数可帮助我们绑定schema和resolvers。
makeExecutableSchema 函数语法
makeExecutableSchema 函数采用对象类型的单个参数{}。使用此函数的语法如下
import { makeExecutableSchema } from 'graphql-tools';
const jsSchema = makeExecutableSchema({
typeDefs,
resolvers, // optional
logger, // optional
allowUndefinedInResolve = false, // optional
resolverValidationOptions = {}, // optional
directiveResolvers = null, // optional
schemaDirectives = null, // optional
parseOptions = {}, // optional
inheritResolversFromInterfaces = false // optional
});
参数说明
| 序号 | 参数 | 描述 |
|---|---|---|
| 1 | typeDefs | 这是必需的参数。它将 GraphQL 查询表示为 UTF-8 字符串。 |
| 2 | Resolvers | 这是一个可选参数(默认为空对象)。这具有处理查询的函数。 |
| 3 | logger | 这是一个可选参数,可用于将错误打印到服务器控制台。 |
| 4 | parseOptions | 这是一个可选参数,允许在将 typeDefs 指定为字符串时自定义解析。 |
| 5 | allowUndefinedInResolve | 这是默认的。当设置为 false 时,如果它们返回 undefined,则会导致您的解析函数抛出错误。 |
| 6 | resolverValidationOptions | 这是一个可选参数并接受具有布尔属性的对象。 |
| 7 | inheritResolversFromInterfaces | 这是一个可选参数并接受一个布尔参数来检查解析器对象继承。 |
应用示例
让我们创建一个简单的应用程序来理解这个 schema。我们创建一个用于从服务器查询学生列表的 schema。学生数据将存储在一个平面文件中,我们将使用一个名为notarealdb的节点模块来伪造一个数据库并从平面文件中读取数据。
一、 下载并安装项目所需的依赖项
创建一个名为app的文件夹。从终端将目录更改为 app。然后,按照开发环境的搭建中说明的步骤 3 到 5 完成下载和安装过程。
二、 创建schema
在项目文件夹app 中添加schema.graphql文件并添加以下代码
schema.graphqltype Query { greeting:String students:[Student] } type Student { id:ID! firstName:String lastName:String password:String collegeId:String }
Schema 的根将是 Query 类型。Query 有两个字段 - greeting和students,分别返回字符串和学生列表。Student 被声明为 Object 类型,因为它包含多个字段。ID 字段被声明为不可为空。
三、创建解析器
在项目文件夹中创建一个文件resolvers.js,并添加以下代码
resolvers.jsconst db = require('./db') const Query = { greeting:() => { return "hello from Jiyik !!!" }, students:() => db.students.list() } module.exports = {Query}
此处 greeting 和 students 是处理查询的解析器。students 解析器函数从数据访问层返回学生列表。要访问模块外的解析器函数,必须使用module.exports导出 Query 对象。
四、运行应用程序
创建 server.js 文件并参考开发环境的搭建章节中的步骤 8。下一步是在终端中执行命令 npm start。服务器将在 9000 端口上启动并运行。在这里,我们使用 GraphiQL 作为客户端来测试应用程序。打开浏览器并输入 URL,http://localhost:9000/graphiql。
在编辑器中输入以下查询
{
greeting
students {
id
firstName
lastName
}
}
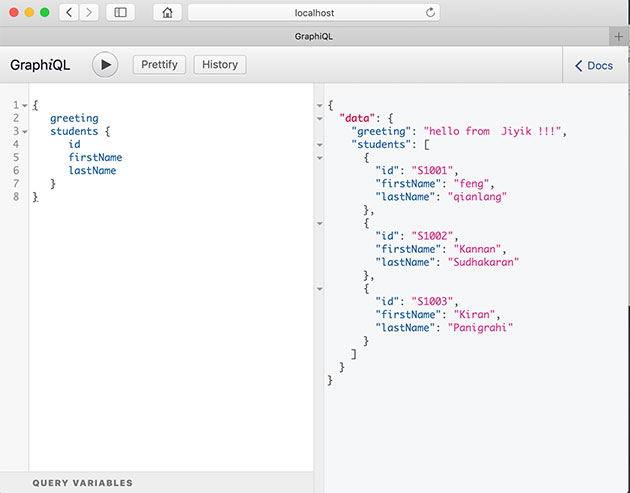
查询结果如下图所示

注意- 我们可以用 RESTful API 调用替换 student.json 来检索学生数据,甚至是像 MySQL 或 MongoDB 这样的真实数据库。GraphQL 成为原始应用程序层的轻量包装器,以提高性能。
