扫码一下
查看教程更方便
它是一组 CSS 属性,允许将一个类的属性用于另一个类,并包含类名作为其属性。 在 LESS 中,我们可以使用 class 或 id 选择器以与 CSS 样式相同的方式声明 mixin。 它可以存储多个值,并且可以在必要时在代码中重用。
下面的例子演示了LESS文件中嵌套规则的使用
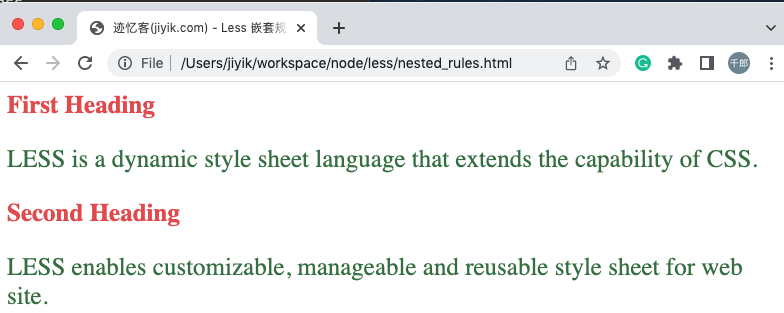
nested_rules.html<html> <head> <title>Less 嵌套规则 - 迹忆客(jiyik.com)</title> <link rel = "stylesheet" type = "text/css" href = "style.css" /> </head> <body> <div class = "container"> <h1>First Heading</h1> <p>LESS is a dynamic style sheet language that extends the capability of CSS.</p> <div class = "myclass"> <h1>Second Heading</h1> <p>LESS enables customizable, manageable and reusable style sheet for web site.</p> </div> </div> </body> </html>
接下来,创建 style.less 文件。
style.less.container { h1 { font-size: 25px; color:#E45456; } p { font-size: 25px; color:#3C7949; } .myclass { h1 { font-size: 25px; color:#E45456; } p { font-size: 25px; color:#3C7949; } } }
我们可以使用以下命令将 style.less 文件编译为 style.css
$ lessc style.less style.css
执行上述命令; 它将使用以下代码自动创建 style.css 文件
style.css.container h1 { font-size: 25px; color: #E45456; } .container p { font-size: 25px; color: #3C7949; } .container .myclass h1 { font-size: 25px; color: #E45456; } .container .myclass p { font-size: 25px; color: #3C7949; }
按照以下步骤查看上述代码的工作原理
nested_rules.html 文件中。