扫码一下
查看教程更方便
在本章中,我们将逐步了解如何安装 LESS。
现在让我们了解LESS的安装。
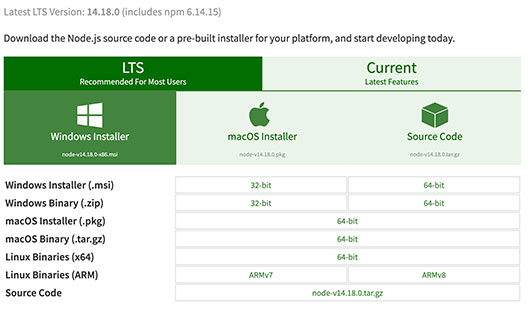
第 1 步 - 我们需要 NodeJ 来运行 LESS 示例。 要下载 NodeJs,请打开链接 https://nodejs.org/en/,我们将看到如下所示的内容

下载 zip 文件的最新功能版本。
第 2 步 - 运行安装程序以在我们的系统上安装 Node.js。
第 3 步 - 接下来,通过 NPM(节点包管理器)在服务器上安装 LESS。 在命令提示符下运行以下命令。
$ npm install -g less
下面是一个简单的 LESS 示例。
hello.htm<!doctype html> <head> <link rel = "stylesheet" href = "style.css" type = "text/css" /> </head> <body> <h1>Welcome to 迹忆客(jiyik.com)</h1> <h3>Hello!!!!!</h3> </body> </html>
现在让我们创建一个与 CSS 非常相似的文件 style.less,唯一的区别是它将以 .less 扩展名保存。 .html 和 .less 这两个文件都应该在 nodejs 文件夹中创建。
style.less@primarycolor: #FF7F50; @color:#800080; h1 { color: @primarycolor; } h3 { color: @color; }
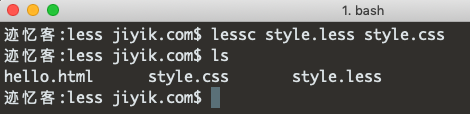
使用以下命令将 style.less 文件编译为 style.css
$ lessc style.less style.css

当我们运行上述命令时,它将自动创建 style.css 文件。 每当我们更改 LESS 文件时,都需要在 cmd 中运行上述命令,然后 style.css 文件将得到更新。
运行上述命令时,style.css 文件将包含以下代码
h1 {
color: #FF7F50;
}
h3 {
color: #800080;
}
现在让我们执行以下步骤,看看上面的代码是如何工作的 -