扫码一下
查看教程更方便
JavaScript 导航器对象包括一个称为插件的子对象。 该对象是一个数组,浏览器上安装的每个插件都有一个条目。 只有 Netscape、Firefox 和 Mozilla 支持 navigator.plugins 对象。
以下示例显示如何列出浏览器中安装的所有插件。
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>
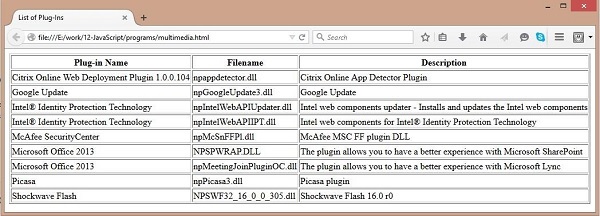
成功执行上述代码后会显示以下输出。

每个插件在数组中都有一个条目。 每个条目都有以下属性 -
我们可以在脚本中使用这些属性来找出安装的插件,然后使用 JavaScript,我们可以播放适当的多媒体文件。 看看下面的代码。
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>
注意- 这里我们使用 HTML<embed>标签来嵌入多媒体文件。
让我们举一个适用于几乎所有浏览器的真实示例。
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>
