扫码一下
查看教程更方便
本章节我们将为大家介绍使用 ECharts 生成图表的一些配置。
创建一个 HTML 页面,引入 echarts.min.js:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>
实例中 id 为 main 的 div 用于包含 ECharts 绘制的图表:
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
ECharts 库使用 json 格式来配置。
echarts.init(document.getElementById('main')).setOption(option);
这里 option 表示使用 json 数据格式的配置来绘制图表。步骤如下:
为图表配置标题:
title: {
text: '第一个 ECharts 实例 - 迹忆客(jiyik.com)'
}
配置提示信息:
tooltip: {},
图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
legend: {
data: [{
name: '系列1',
// 强制设置图形为圆。
icon: 'circle',
// 设置文本为蓝色
textStyle: {
color: 'blue'
}
}]
}
配置要在 X 轴显示的项:
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
配置要在 Y 轴显示的项。
yAxis: {}
每个系列通过 type 决定自己的图表类型:
series: [{
name: '销量', // 系列名称
type: 'bar', // 系列图表类型
data: [5, 20, 36, 10, 10, 20] // 系列中的数据内容
}]
每个系列通过 type 决定自己的图表类型:
以下为完整的实例:
// 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: '衣服销量示例 - 迹忆客(jiyik.com)' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', color: 'blue', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);
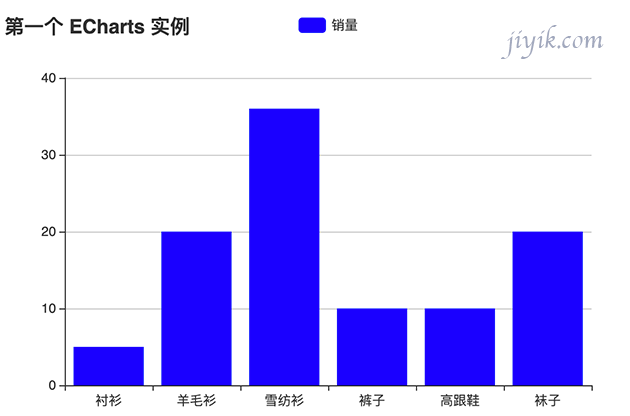
上述示例运行之后的图表显示如下