D3.js 图画 Graphs
图是表示为矩形的二维平面空间。图有一个坐标空间,其中 x = 0 和 y = 0 坐标位于左下角。根据数学笛卡尔坐标空间,图形的X坐标从左到右增长,Y坐标从下到上增长。
当我们谈论用 x = 30 和 y = 30 坐标绘制一个圆时,我们从左下角向右走 30 个单位,然后向上走 30 个单位。
SVG 坐标空间
SVG 坐标空间的工作方式与数学图形坐标空间的工作方式相同,除了两个重要功能
- SVG 坐标空间的 x = 0 和 y = 0 坐标落在左上角。
- SVG 坐标空间具有从上到下增长的 Y 坐标。
SVG 坐标空间图
当我们谈论在 SVG 坐标空间中绘制一个 **x = 30 **和 y = 30 坐标的圆时,我们从左上角向右移动 30 个单位,然后再向下移动 30 个单位。它的定义如下。
var svgContainer = d3
.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);
考虑一下,SVG 元素作为一个 200 个单位宽和 200 个单位高的图形。我们现在知道 X 和 Y 零坐标在左上角。我们现在也知道随着 Y 坐标的增长,它会从图形的顶部移动到底部。您可以设置 SVG 元素的样式,如下所示。
var svgContainer = d3
.select("body").append("svg")
.attr("width", 200)
.attr("height", 200)
.style("border", "1px solid black");
图表示例
让我们考虑一个折线图的例子。
折线图 - 折线图用于可视化某物随时间变化的价值。它比较两个变量。每个变量都沿轴绘制。折线图有纵轴和横轴。
在此示例图中,我们可以将 csv 文件记录作为 2006 年至 2017 年的某个地方人口增长记录。让我们首先创建一个data.csv来显示人口记录。
在 D3 文件夹中创建一个新的 csv 文件
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62
现在,保存文件并执行以下步骤在 D3 中绘制折线图。让我们详细介绍每个步骤。
步骤 1-添加样式- 让我们使用下面给出的代码向线条类添加样式。
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
步骤 2 -定义变量- SVG 属性定义如下。
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960 - margin.left - margin.right,
height = 500 - margin.top - margin.bottom;
在这里,第一行定义了四个边距,它们围绕着图形所在的块。
步骤 3 -定义线- 使用d3.line()函数绘制一条新线,如下所示。
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
此处,Year 表示 X 轴记录中的数据,而人口指的是 Y 轴中的数据。
步骤 4-附加 SVG 属性- 使用下面的代码附加 SVG 属性和组元素。
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
在这里,我们附加了组元素并应用了转换。
步骤 5-读取数据- 现在,我们可以从数据集data.csv 中读取数据。
d3.csv("data.csv", function(error, data) {
if (error) throw error;
}
在这里,data.csv 不存在,它会引发错误。
步骤 6 - 格式化数据 - 现在,使用下面的代码格式化数据。
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
上面的代码确保从 csv 文件中提取的所有值都被正确设置和格式化。每行包含两个值 - 一个值用于“年份”,另一个值用于“人口”。该函数一次提取一行 'year' 和 'population' 的值。
步骤 7 -设置比例范围- 数据格式化后,您可以设置 X 和 Y 的比例范围。
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
步骤 8 - 附加路径 - 如下所示添加路径和数据。
svg.append("path").data([data])
.attr("class", "line").attr("d", valueline);
步骤 9 -添加 X 轴- 现在,您可以使用以下代码添加 X 轴。
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
步骤 10 -添加 Y 轴- 我们可以将 Y 轴添加到组中,如下所示。
svg.append("g")
.call(d3.axisLeft(y));
步骤 11 - 完整代码如下。
<!DOCTYPE html> <html> <head> <script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script> <style> .line { fill: none; stroke: green; stroke-width: 5px; } </style> </head> <body> <script> var margin = {top: 20, right: 20, bottom: 30, left: 50}, width = 960 - margin.left - margin.right, height = 500 - margin.top - margin.bottom; var x = d3.scaleTime().range([0, width]); var y = d3.scaleLinear().range([height, 0]); var valueline = d3.line() .x(function(d) { return x(d.year); }) .y(function(d) { return y(d.population); }); var svg = d3.select("body").append("svg") .attr("width", width + margin.left + margin.right) .attr("height", height + margin.top + margin.bottom) .append("g").attr("transform", "translate(" + margin.left + "," + margin.top + ")"); d3.csv("data.csv", function(error, data) { if (error) throw error; // format the data data.forEach(function(d) { d.year = d.year; d.population = +d.population; }); x.domain(d3.extent(data, function(d) { return d.year; })); y.domain([0, d3.max(data, function(d) { return d.population; })]); svg.append("path") .data([data]) .attr("class", "line") .attr("d", valueline); svg.append("g") .attr("transform", "translate(0," + height + ")") .call(d3.axisBottom(x)); svg.append("g") .call(d3.axisLeft(y)); }); </script> </body> </html>
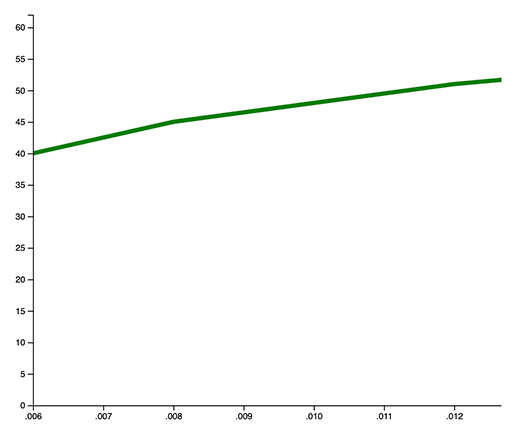
显示结果如下