扫码一下
查看教程更方便
集合只是一个将多个元素组合成一个单元的对象。它也被称为容器。本章详细介绍了集合 API。
可以使用以下脚本配置 API。
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>
集合 API 包含对象、映射、集合和嵌套。以下是最常用的集合 API 方法。
让我们详细介绍每个 API。
Object API 是重要的数据类型之一。它支持以下方法 -
让我们考虑以下代码。
d3.entries({one: 1})
这里,key 为 one,value 为 1。
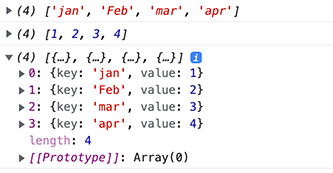
<html> <head> <script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script> </head> <body> <h3>D3 collection API</h3> <script> var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4}; console.log(d3.keys(month)); console.log(d3.values(month)); console.log(d3.entries(month)); </script> </body> </html>
在浏览器控制台中显示结果如下

映射包含基于键值对的值。每个键值对都称为一个条目。Map 仅包含唯一键。基于键搜索、更新或删除元素很有用。让我们详细了解各种 Maps API 方法。
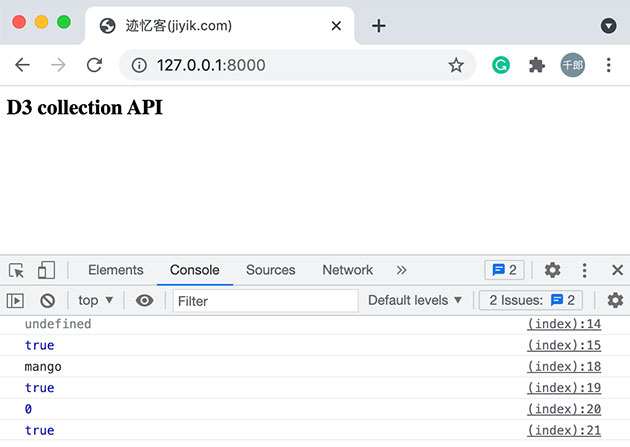
示例<html> <head> <script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script> </head> <body> <h3>D3 collection API</h3> <script> var month = d3.map([{name: "jan"}, {name: "feb"}], function(d) { return d.name; }); console.log(month.get("jan")); // {"name": "jan"} console.log(month.get("apr")); // undefined console.log(month.has("feb")); // true var map = d3.map().set("fruit", "mango"); console.log(map.get("fruit")); // mango console.log(map.remove("fruit")); // remove key and return true. console.log(map.size()); // size is 0 because key removed. console.log(map.empty()); // true </script> </body> </html>

同样,您也可以执行其他操作。
Set 是一个不能包含重复元素的集合。它对数学集合抽象进行建模。让我们详细了解各种 Sets API 方法。
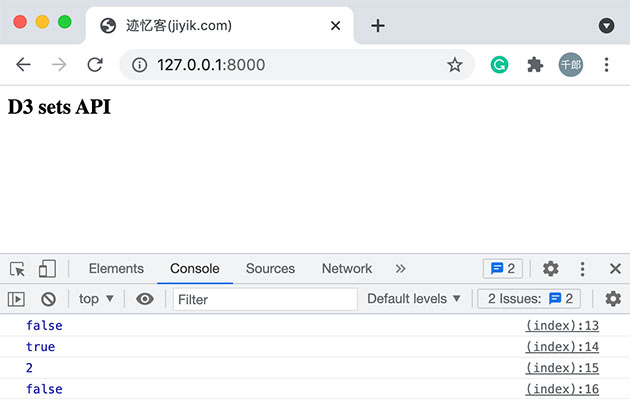
示例<html> <head> <script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script> </head> <body> <h3>D3 collection API</h3> <script> var fruits = d3.set().add("mango") .add("apple").add("orange"); console.log(fruits.has("grapes")); // return false. console.log(fruits.remove("apple")); //true console.log(fruits.size()); // size is 2 console.log(fruits.empty()); // true </script> </body> </html>

同样,我们也可以执行其他操作。
嵌套 API 包含数组中的元素并以分层树结构执行。让我们详细了解各种 Nests API 方法。
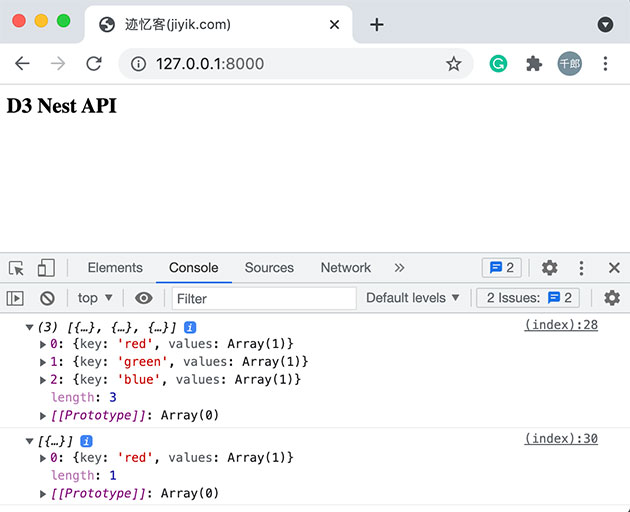
示例<html> <head> <script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script> </head> <body> <h3>D3 Nest API</h3> <script> var data = [ { "color" : "red", "key" : 1 }, { "color" : "green", "key" : 2 }, { "color" : "blue", "key" : 75 } ] var nest = d3.nest() .key(function (d) { return d.color; }) .entries(data); console.log(nest); var filter = nest.filter(function (d) { return d.key === 'red' }) console.log(filter); </script> </body> </html>
上述代码执行结果如下