扫码一下
查看教程更方便
本章我们将讲解列表组。列表组件用于以列表形式呈现复杂的和自定义的内容。创建一个基本的列表组的步骤如下:
下面的实例演示了这点:
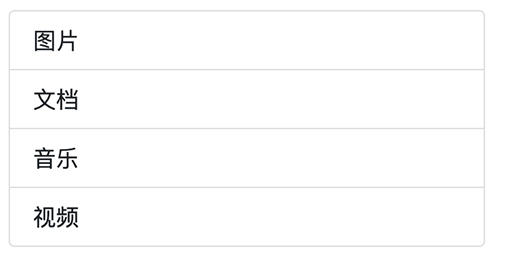
实例<ul class="list-group"> <li class="list-group-item">图片</li> <li class="list-group-item">文档</li> <li class="list-group-item">音乐</li> <li class="list-group-item">视频</li> </ul>
结果如下所示:

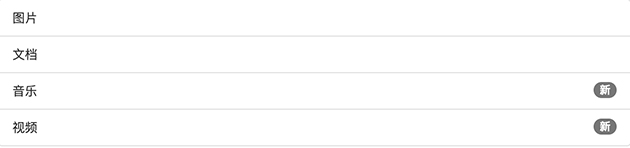
我们可以向任意的列表项添加徽章组件,它会自动定位到右边。只需要在 <li> 元素中添加 <span class="badge"> 即可。下面的实例演示了这点:
实例<ul class="list-group"> <li class="list-group-item">图片</li> <li class="list-group-item">文档</li> <li class="list-group-item"><span class="badge">新</span>音乐</li> <li class="list-group-item"><span class="badge">新</span>视频</li> </ul>
结果如下所示:

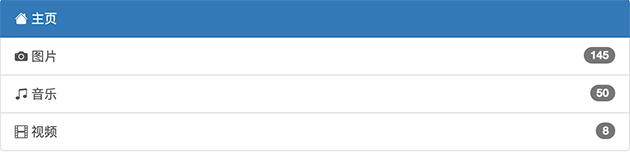
通过使用锚标签代替列表项,我们可以向列表组添加链接。我们需要使用 <a> 代替 <li> 元素。下面的实例演示了这点:
实例<div class="list-group w-50"> <a href="#" class="list-group-item list-group-item-action active"> <i class="bi-house-fill"></i> 主页 </a> <a href="#" class="list-group-item list-group-item-action"> <i class="bi-camera-fill"></i> 图片 <span class="badge rounded-pill bg-primary float-end">145</span> </a> <a href="#" class="list-group-item list-group-item-action"> <i class="bi-music-note-beamed"></i> 音乐 <span class="badge rounded-pill bg-primary float-end">50</span> </a> <a href="#" class="list-group-item list-group-item-action"> <i class="bi-film"></i> 视频 <span class="badge rounded-pill bg-primary float-end">8</span> </a> </div>尝试一下 结果如下所示:

我们可以向上面已添加链接的列表组添加任意的 HTML 内容。下面的实例演示了这点:
实例
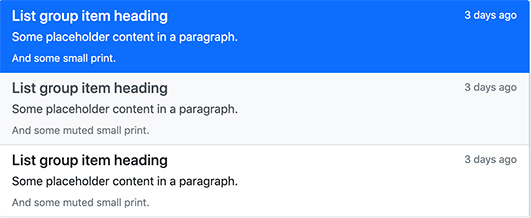
<div class="list-group"> <a href="#" class="list-group-item list-group-item-action active" aria-current="true"> <div class="d-flex w-100 justify-content-between"> <h5 class="mb-1">List group item heading</h5> <small>3 days ago</small> </div> <p class="mb-1">Some placeholder content in a paragraph.</p> <small>And some small print.</small> </a> <a href="#" class="list-group-item list-group-item-action"> <div class="d-flex w-100 justify-content-between"> <h5 class="mb-1">List group item heading</h5> <small class="text-muted">3 days ago</small> </div> <p class="mb-1">Some placeholder content in a paragraph.</p> <small class="text-muted">And some muted small print.</small> </a> <a href="#" class="list-group-item list-group-item-action"> <div class="d-flex w-100 justify-content-between"> <h5 class="mb-1">List group item heading</h5> <small class="text-muted">3 days ago</small> </div> <p class="mb-1">Some placeholder content in a paragraph.</p> <small class="text-muted">And some muted small print.</small> </a> </div>
结果如下所示:

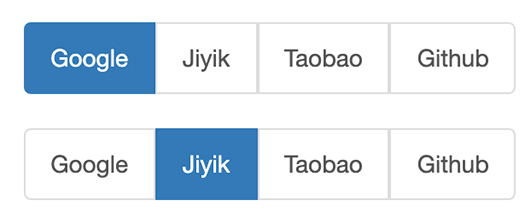
上面实例中列表都是按垂直显示的,如果我们需要一个水平列表,可以通过以下代码实现:
实例.list-group-horizontal .list-group-item { display: inline-block; } .list-group-horizontal .list-group-item { margin-bottom: 0; margin-left:-4px; margin-right: 0; } .list-group-horizontal .list-group-item:first-child { border-top-right-radius:0; border-bottom-left-radius:4px; } .list-group-horizontal .list-group-item:last-child { border-top-right-radius:4px; border-bottom-left-radius:0; }
结果如下所示: