扫码一下
查看教程更方便
本章将讲解 Bootstrap 标签。标签可用于计数、提示或页面上其他的标记显示。使用 class .label 来显示标签,如下面的实例所示:
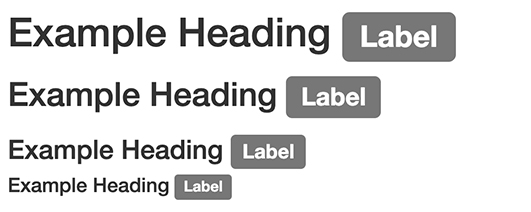
实例<h1>Example Heading <span class="label label-default">Label</span></h1> <h2>Example Heading <span class="label label-default">Label</span></h2> <h3>Example Heading <span class="label label-default">Label</span></h3> <h4>Example Heading <span class="label label-default">Label</span></h4>
结果如下所示:

我们可以使用修饰的 class label-default 、label-primary 、label-success 、label-info 、label-warning 、label-danger 来改变标签的外观,如下面的实例所示:
实例<span class="label label-default">默认标签</span> <span class="label label-primary">主要标签</span> <span class="label label-success">成功标签</span> <span class="label label-info">信息标签</span> <span class="label label-warning">警告标签</span> <span class="label label-danger">危险标签</span>
结果如下所示

| 类 | 描述 | 实例 |
|---|---|---|
| .label label-default | 默认的灰色标签 | 尝试一下 |
| .label label-primary | "primary" 类型的蓝色标签 | 尝试一下 |
| .label label-success | "success" 类型的绿色标签 | 尝试一下 |
| .label label-info | "info" 类型的浅蓝色标签 | 尝试一下 |
| .label label-warning | "warning" 类型的黄色标签 | 尝试一下 |
| .label label-danger | "danger" 类型的红色标签 | 尝试一下 |
