TypeScript 泛型 Generics
泛型(Generics)是指在定义函数、介面或类型的時候,不预先指定具体的类型,而在使用的時候再指定类型的一种特性。
简单的例子
首先,我们来实现一个函数 createArray,它可以建立一個指定长度的数组,同时将每一项都填充一个预设值:
function createArray(length: number, value: any): Array<any> { let result = []; for (let i = 0; i < length; i++) { result[i] = value; } return result; } console.log(createArray(3, 'x')); // ['x', 'x', 'x']
上面示例运行结果如下
[ 'x', 'x', 'x' ]
上例中,我们使用了之前提到过的阵列泛型来定义返回值的型别。
这段代码码编译不会报错,但是一个显而易见的缺陷是,它并没有准确的定义返回值的类型:
Array<any> 允许数组的每一项都为任意类型。但是我们预期的是,数组中每一项都应该是输入的 value 的类型。
这时候,泛型就派上用场了:
function createArray<T>(length: number, value: T): Array<T> { let result: T[] = []; for (let i = 0; i < length; i++) { result[i] = value; } return result; } console.log(createArray<string>(3, 'x')); // ['x', 'x', 'x']
上述代码运行结果如下
[ 'x', 'x', 'x' ]
上例中,我们在函数名后添加了 <T>,其中 T 用来指代任意输入的型别,在后面的输入 value: T 和输出 Array<T> 中即可使用了。
接着在调用的时候,可以指定它具体的型别为 string。当然,也可以不手动指定,而让类型推论自动推算出来:
function createArray<T>(length: number, value: T): Array<T> {
let result: T[] = [];
for (let i = 0; i < length; i++) {
result[i] = value;
}
return result;
}
console.log(createArray(3, 'x')); // ['x', 'x', 'x']
多個类型引用
定义泛型的时候,可以一次定义多个类型引用:
function swap<T, U>(tuple: [T, U]): [U, T] { return [tuple[1], tuple[0]]; } console.log(swap([7, 'seven'])); // ['seven', 7]
上面示例运行结果如下
[ 'seven', 7 ]
上例中,我们定义了一个 swap 函数,用来交换输入的元组。
泛型約束
在函数内部使用泛型变量的时候,由于事先不知道它是哪种类型,所以不能随意的操作它的属性或方法:
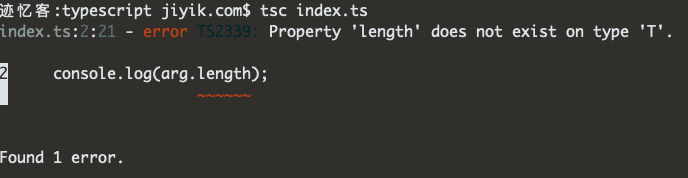
function loggingIdentity<T>(arg: T): T {
console.log(arg.length);
return arg;
}
// index.ts(2,21): error TS2339: Property 'length' does not exist on type 'T'.
上例中,泛型 T 不一定包含属性 length,所以编译的时候报错了。

这时,我们可以对泛型进行约束,只允许这个函数传入那些包含 length 属性的变量。这就是泛型约束:
interface Lengthwise {
length: number;
}
function loggingIdentity<T extends Lengthwise>(arg: T): T {
console.log(arg.length);
return arg;
}
上例中,我们使用了 extends 约束了泛型 T 必须符合介面 Lengthwise 的形状,也就是必须包含 length 属性。
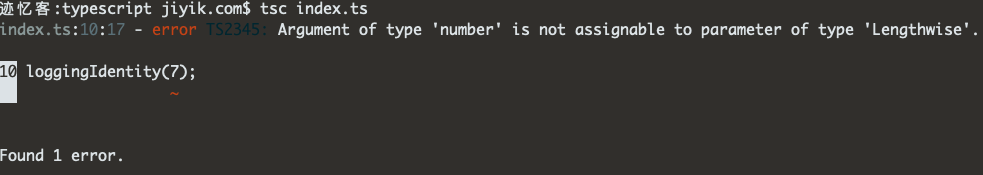
此时当调用 loggingIdentity 的时候,传入的 arg 不包含 length,那么在编译阶段就会报错了:
interface Lengthwise {
length: number;
}
function loggingIdentity<T extends Lengthwise>(arg: T): T {
console.log(arg.length);
return arg;
}
loggingIdentity(7);
// index.ts(10,17): error TS2345: Argument of type 'number' is not assignable to parameter of type 'Lengthwise'.

多个类型引用之间也可以互相约束:
function copyFields<T extends U, U>(target: T, source: U): T {
for (let id in source) {
target[id] = (<T>source)[id];
}
return target;
}
let x = { a: 1, b: 2, c: 3, d: 4 };
copyFields(x, { b: 10, d: 20 });
上例中,我们使用了两个类型引用,其中要求 T 继承 U,这样就保证了 U 上不会出现 T 中不存在的栏位。
泛型介面
之前学习过,可以使用介面的方式来定义一个函式需要符合的形状:
interface SearchFunc {
(source: string, subString: string): boolean;
}
let mySearch: SearchFunc;
mySearch = function(source: string, subString: string) {
return source.search(subString) !== -1;
}
当然也可以使用含有泛型的介面来定义函数的形状:
interface CreateArrayFunc { <T>(length: number, value: T): Array<T>; } let createArray: CreateArrayFunc; createArray = function<T>(length: number, value: T): Array<T> { let result: T[] = []; for (let i = 0; i < length; i++) { result[i] = value; } return result; } console.log(createArray(3, 'x')); // ['x', 'x', 'x']
上面示例运行结果如下
['x', 'x', 'x']
进一步,我们可以把泛型引用提前到介面名上:
interface CreateArrayFunc<T> {
(length: number, value: T): Array<T>;
}
let createArray: CreateArrayFunc<any>;
createArray = function<T>(length: number, value: T): Array<T> {
let result: T[] = [];
for (let i = 0; i < length; i++) {
result[i] = value;
}
return result;
}
createArray(3, 'x'); // ['x', 'x', 'x']
注意,此时在使用泛型介面的时候,需要定义泛型的类型。
泛型类型
与泛型介面类似,泛型也可以用于类型的定义中:
class GenericNumber<T> {
zeroValue: T;
add: (x: T, y: T) => T;
}
let myGenericNumber = new GenericNumber<number>();
myGenericNumber.zeroValue = 0;
myGenericNumber.add = function(x, y) { return x + y; };
泛型引用的预设类型
在 TypeScript 2.3 以后,我们可以为泛型中的类型引用指定预设类型。当使用泛型时没有在代码中直接指定型别引用,从实际值引用中也无法推测出时,这个预设类型就会起作用。
function createArray<T = string>(length: number, value: T): Array<T> {
let result: T[] = [];
for (let i = 0; i < length; i++) {
result[i] = value;
}
return result;
}
