Struts 2 Ajax 标签
Struts 使用 DOJO 框架来实现 AJAX 标记。 首先,要继续这个示例,我们需要将 struts2-dojo-plugin-2.2.3.jar 添加到我们的 CLASSPATH 中。
我们可以从 struts2 下载的 lib 文件夹中获取此文件
这里让我们对 HelloWorld.jsp 做一些修改,如下代码所示
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix = "s" uri = "/struts-tags" %>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello 迹忆客(jiyik.com)</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter id="url" label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayFormat = "dd/MM/yyyy" />
<br />
<s:url var = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
</html>
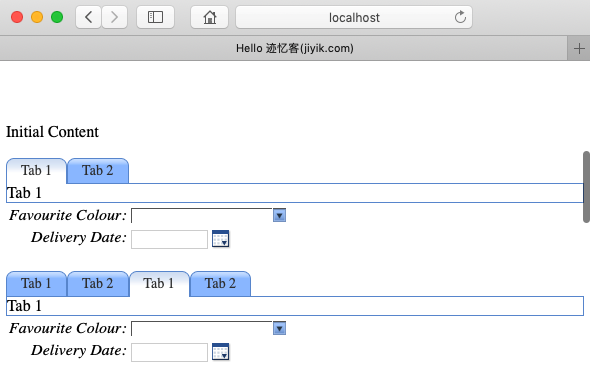
当我们运行上面的例子时,我们得到以下输出界面

现在让我们一步一步地看这个例子。
首先要注意的是添加了一个带有前缀 sx 的新标签库。这个 (struts-dojo-tags) 是专门为 ajax 集成创建的标签库。
然后在 HTML 头部内部,我们调用 sx:head。这将初始化 dojo 框架并使其为页面内的所有 AJAX 调用做好准备。这一步很重要 - 如果没有初始化 sx:head,我们的 ajax 调用将无法工作。
首先我们有 autocompleter 标签。autocompleter 标签看起来很像一个下拉框。它填充了红色、绿色和蓝色的值。但是下拉框和这个下拉框的不同之处在于它是自动完成的。也就是说,如果我们开始输入 gr,它将用“绿色”填充它。除此之外,这个标签与我们之前介绍的 s:select 标签非常相似。
接下来,我们有一个日期时间选择器。此标记创建一个输入字段,旁边有一个按钮。按下按钮时,会显示一个弹出日期时间选择器。当用户选择一个日期时,该日期以标签属性中指定的格式填充到输入文本中。在我们的示例中,我们将 dd/MM/yyyy 指定为日期格式。
接下来,我们为我们在前面练习中创建的 system.action 文件创建一个 url 标签。它不必是 system.action - 它可以是我们之前创建的任何操作文件。然后我们有一个 div,超链接设置为 url,延迟设置为 2 秒。运行时会发生什么,“初始内容”将显示 2 秒,然后 div 的内容将替换为 hello.action 执行的内容。
最后,我们有一个带有两个选项卡的简单选项卡面板。选项卡本身就是 div,带有标签 Tab 1 和 Tab2。
值得注意的是,Struts 中的 AJAX 标签集成仍在进行中,并且这种集成的成熟度随着每个版本的发布而缓慢增加。
