扫码一下
查看教程更方便
Recoil 是 React 的状态管理库,因此你需要在 React 工程中安装并使用 Recoil。创建 React 项目最为推荐的方式是使用 Create React App:
$ npx create-react-app recoil-study
npx 是 npm 5.2 版本之后支持的 package 运行工具。
这里我们使用 npm 安装 recoil
$ npm install recoil

如需在组件中使用 Recoil,则可以将 RecoilRoot 放置在父组件的某个位置。将它设为根组件为最佳:
import React from 'react';
import {
RecoilRoot,
atom,
selector,
useRecoilState,
useRecoilValue,
} from 'recoil';
function App() {
return (
<RecoilRoot>
<CharacterCounter />
</RecoilRoot>
);
}
接下来,我们将实现 CharacterCounter 组件。
一个 atom 代表一个状态。Atom 可在任意组件中进行读写。读取 atom 值的组件隐式订阅了该 atom,因此任何 atom 的更新都将致使使用对应 atom 的组件重新渲染:
const textState = atom({
key: 'textState', // unique ID ()
default: '', // default value (aka initial value)
});
在需要使用的组件中,你应该引入并使用 useRecoilState(),如下所示:
function CharacterCounter() {
return (
<div>
<TextInput />
<CharacterCount />
</div>
);
}
function TextInput() {
const [text, setText] = useRecoilState(textState);
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<br />
Echo: {text}
</div>
);
}
selector 代表一个派生状态,派生状态是状态的转换。你可以将派生状态视为将状态传递给以某种方式修改给定状态的纯函数的输出:
const charCountState = selector({
key: 'charCountState', // unique ID (with respect to other atoms/selectors)
get: ({get}) => {
const text = get(textState);
return text.length;
},
});
我们可以使用 useRecoilValue() 的 hook,来读取 charCountState 的值:
function CharacterCount() {
const count = useRecoilValue(charCountState);
return <>Character Count: {count}</>;
}
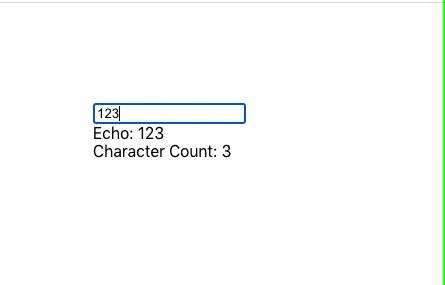
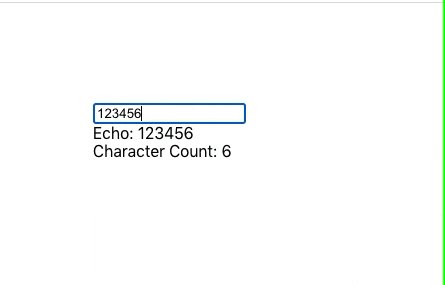
下面是示例演示结果