扫码一下
查看教程更方便
链接文本放在中括号内,链接地址放在后面的括号中,链接title可选。
超链接Markdown语法代码:
[超链接显示名](超链接地址 "超链接title")
对应的HTML代码:
<a href="超链接地址" title="超链接title">超链接显示名</a>
欢迎使用在线编辑器,请访问链接 [Markdown 在线编辑器](https://tools.jiyik.com/markdown)
渲染结果为:
欢迎使用在线编辑器,请访问链接 Markdown 在线编辑器
链接title是当鼠标悬停在链接上时会出现的文字,这个title是可选的,它放在圆括号中链接地址后面,跟链接地址之间以空格分隔。
欢迎使用在线编辑器,请访问链接 [Markdown 在线编辑器](https://tools.jiyik.com/markdown "Markdown很好用")
渲染效果如下:
欢迎使用在线编辑器,请访问链接 Markdown 在线编辑器
使用尖括号可以很方便地把URL或者email地址变成可点击的链接。
<https://jiyik.com>
<jiyi_onmpw@163.com>
渲染效果如下:
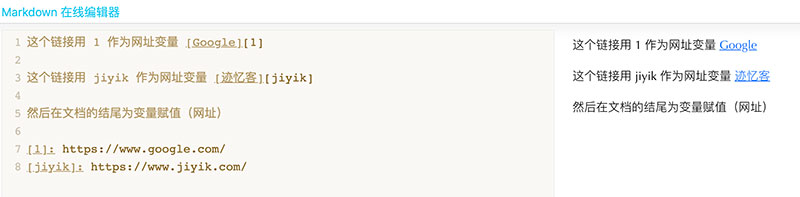
我们可以通过变量来设置一个链接,变量赋值在文档末尾进行:
这个链接用 1 作为网址变量 [Google][1]
这个链接用 jiyik 作为网址变量 [迹忆客][jiyik]
然后在文档的结尾为变量赋值(网址)
[1]: https://www.google.com/
[jiyik]: https://www.jiyik.com/
显示结果如下: