扫码一下
查看教程更方便
HTTP 是无状态的,因此为了将请求与任何其他请求相关联,我们需要一种在 HTTP 请求之间存储用户数据的方法。 Cookie 和 URL 参数都是在客户端和服务器之间传输数据的合适方式。 但是,它们在客户端都是可读的。 会话正好解决了这个问题。
我们为客户端分配一个 ID,它会使用该 ID 发出所有进一步的请求。 与客户端相关的信息存储在链接到此 ID 的服务器上。
我们需要 koa-session,因此需要安装它
$ npm install --save koa-session
我们将放置 koa-session 中间件。 在本例中,我们将使用 RAM 来存储会话。 永远不要在生产环境中使用它。 会话中间件处理所有事情,即创建会话、设置会话 cookie 以及在上下文对象中创建会话对象。
每当我们再次从同一个客户端发出请求时,我们都会将他们的会话信息存储下来(假设该服务器没有重新启动)。 我们可以向这个会话对象添加更多属性。 在下面的示例中,我们将为客户端创建一个视图计数器。
var session = require('koa-session');
var koa = require('koa');
var app = new koa();
app.keys = ['Shh, its a secret!'];
app.use(session(app)); // 使用 session 中间件
app.use((ctx,next) => {
var n = ctx.session.views || 0;
ctx.session.views = ++n;
if (n === 1) {
ctx.body = 'Welcome here for the first time!';
} else {
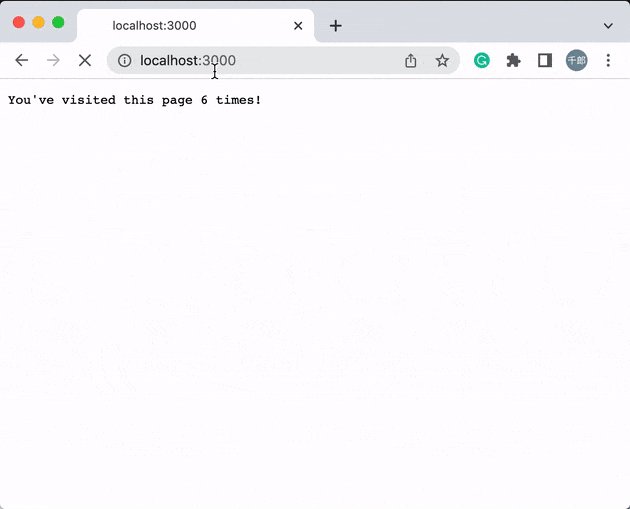
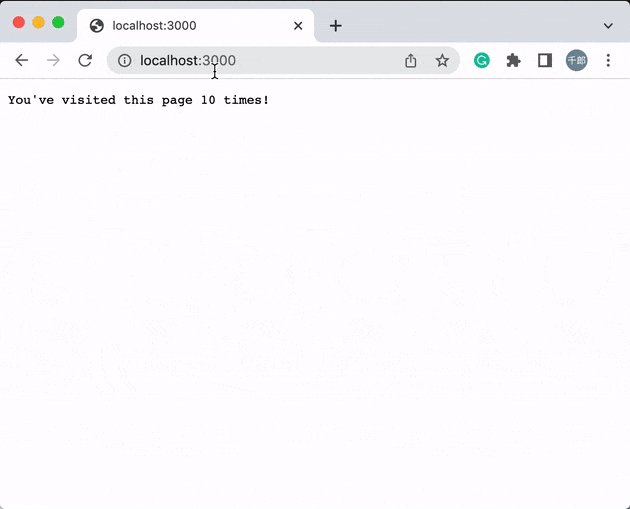
ctx.body = "You've visited this page " + n + " times!";
}
})
app.listen(3000);
上面的代码所做的是,当用户访问该站点时,它会为用户创建一个新会话并分配一个 cookie。 下次用户访问时,会检查 cookie 并相应地更新 page_view 会话变量。
现在,如果我们运行该应用程序并访问 localhost:3000,然后多次刷新该页面,则页面计数器将增加。 在这种情况下,页面被刷新了 12 次。