扫码一下
查看教程更方便
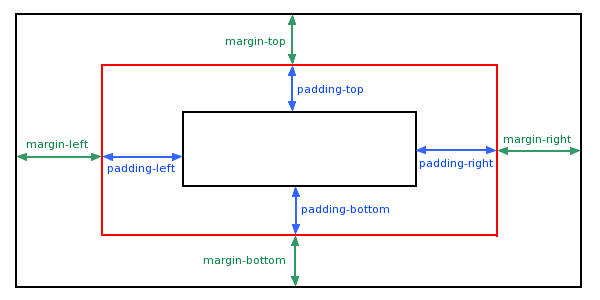
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。

| 值 | 说明 |
|---|---|
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
在CSS中,它可以指定不同的侧面不同的填充:
示例padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
为了缩短代码,它可以在一个属性中指定的所有填充属性。
这就是所谓的简写属性。所有的填充属性的简写属性是 padding :
示例padding:25px 50px;
Padding属性,可以有一到四个值。
这个例子演示了使用简写属性设置在一个声明中的所有填充属性,可以有一到四个值。
这个例子演示了如何设置元素左填充。
这个例子演示了如何设置元素右填充。.
这个例子演示了如何设置元素上填充。
这个例子演示了如何设置元素下填充。
| 属性 | 说明 |
|---|---|
| padding | 使用简写属性设置在一个声明中的所有填充属性 |
| padding-bottom | 设置元素的底部填充 |
| padding-left | 设置元素的左部填充 |
| padding-right | 设置元素的右部填充 |
| padding-top | 设置元素的顶部填充 |
