How to call a function only once in React
Publish Date:2025/03/09 Author:JIYIK Category:React
-
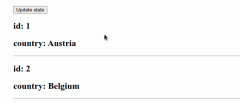
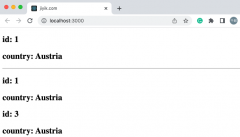
Use the useEffect hook to call a function only once in React. When the useEffect hook is passed an empty dependencies array, it runs only when the component mounts. This is the preferred approach when we have to fetch data when the component mounts....
Full