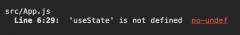
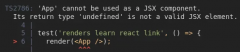
Attempted import error 'X' is not exported from error in React
Publish Date:2025/03/07 Author:JIYIK Category:React
-
React.jsAttempted import error X is not exported from appears when we try to import a named import that does not exist in the specified file. To resolve the error, make sure the module has named exports and that we are not mixing named exports with de...
Full