Creating a numbers-only input field in React.js
Publish Date:2025/03/08 Author:JIYIK Category:React
-

-
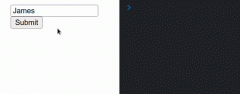
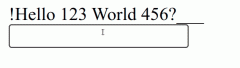
To create an input field in React.js that only contains numbers: Set the input field's type to text . Add an onChange event handler that removes all non-numeric values . Save the input value in a state variable. import { useState } from reactjs...
Full