Setting global font family in React
Publish Date:2025/03/11 Author:JIYIK Category:React
-

-
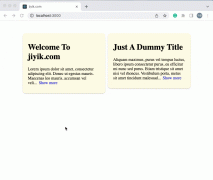
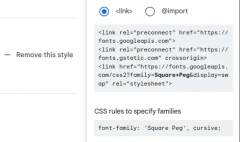
To set a global font family in React, you need to set the font-family style on the html element in your index.css file and then import the file into your index.js file. The global CSS should be imported in index.js to ensure it is loaded into your Rea...
Full