在 React.js 中检测何时按下退格键
在 React.js 中检测用户何时按下退格键:
-
将
onKeyDown道具添加到输入元素。 - 每次用户在输入字段中按下一个键时,检查按下的键是否为退格键。
- 调用函数或运行某些逻辑(如果是)。
import {useState} from 'react';
const App = () => {
const [message, setMessage] = useState('');
const handleKeyDown = event => {
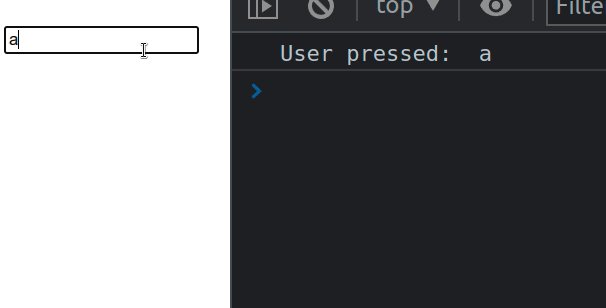
console.log('User pressed: ', event.key);
// console.log(message);
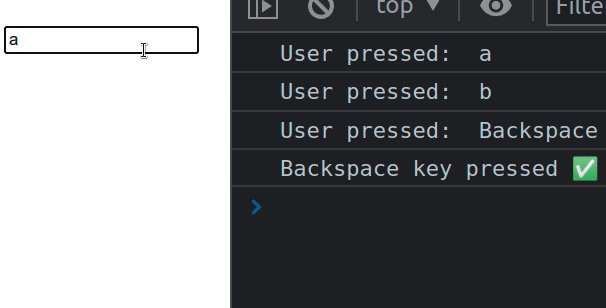
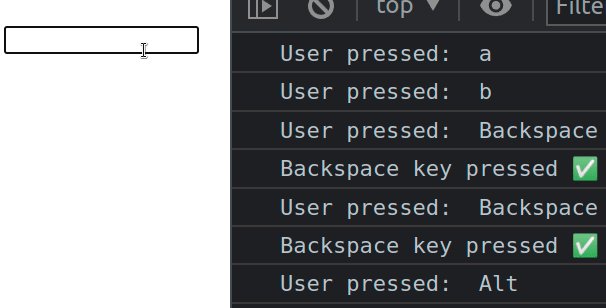
if (event.key === 'Backspace') {
// 👇️ your logic here
console.log('Backspace key pressed ✅');
}
};
return (
<div>
<input
value={message}
onChange={event => setMessage(event.target.value)}
onKeyDown={handleKeyDown}
id="message"
name="message"
autoComplete="off"
/>
</div>
);
};
export default App;
当 onKeyDown 属性被添加到输入字段时,我们只监听用户在输入字段获得焦点时按下的键。

KeyboardEvent 对象的 key 属性返回用户按下的键的值。
只要用户按下键盘上的键,就会触发
keydown事件。
每次触发事件时,我们都会检查按下的键是否为退格键,如果是则运行一些逻辑。
我们可以通过访问此 MDN 页面查看用户可能按下的键。
条件 if (event.key === 'Backspace') {} 涵盖所有操作系统 - Windows、Mac、Linux、Android 等。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

