React 中使用内联样式设置背景颜色
在 React 中使用内联样式设置背景颜色:
-
在元素上设置样式
style属性。 -
将
backgroundColor属性设置为特定颜色。
import {useState} from 'react';
export default function App() {
const [isActive, setIsActive] = useState(false);
const handleClick = () => {
// 👇️ toggle
setIsActive(current => !current);
// 👇️ or set to true
// setIsActive(true);
};
const bgColor = 'salmon';
return (
<div>
{/* ✅ set background color */}
<div style={{backgroundColor: 'lime', color: 'white'}}>Avocado</div>
<br />
{/* ✅ set background color using a variable */}
<div style={{backgroundColor: bgColor, color: 'white'}}>Apple</div>
<br />
{/* ✅ set background color on click */}
<div
style={{
backgroundColor: isActive ? 'violet' : '',
color: isActive ? 'white' : '',
}}
onClick={handleClick}
>
Hello world
</div>
</div>
);
}

我们使用样式对象的 backgroundColor 属性来设置元素的背景颜色。
请注意,在样式对象上访问时,像背景颜色这样的多词属性是驼峰式的。
样式属性的值包含在 2 组花括号中。
<div style={{backgroundColor: 'lime', color: 'white'}}>Avocado</div>
内联样式中的第一组花括号标记表达式的开始,第二组花括号是包含样式和值的对象。
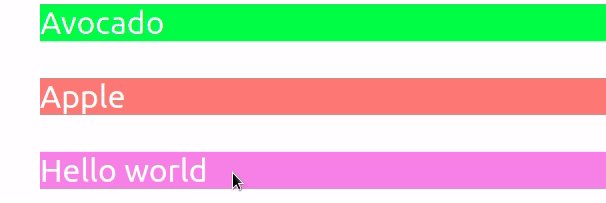
如果我们需要在点击时设置元素的背景颜色,请使用状态变量来跟踪点击状态。
import {useState} from 'react';
export default function App() {
const [isActive, setIsActive] = useState(false);
const handleClick = () => {
// 👇️ toggle
setIsActive(current => !current);
// 👇️ or set to true
// setIsActive(true);
};
return (
<div>
{/* set background color on click */}
<div
style={{
backgroundColor: isActive ? 'violet' : '',
color: isActive ? 'white' : '',
}}
onClick={handleClick}
>
Hello world
</div>
</div>
);
}
我们在元素上设置了 onClick 属性,所以每次点击它时,都会调用 handleClick 函数。
在我们的 handleClick 函数中,我们只需切换 isActive 状态。
我们可以将状态设置为活动状态,例如
setIsActive(true),如果你不想每次点击元素时改变背景颜色。
我们使用三元运算符有条件地在元素上设置 backgroundColor 样式。
<div
style={{
backgroundColor: isActive ? 'violet' : '',
color: isActive ? 'white' : '',
}}
onClick={handleClick}
>
Hello world
</div>
三元运算符与 if/else 语句非常相似。
它检查问号左边的值是否为真,如果是,运算符返回冒号左边的值,否则返回右边的值。
换句话说,如果 isActive 变量存储真值,我们将 backgroundColor 属性设置为紫罗兰色,否则将其设置为空字符串。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

