在 React 中调用多个 onClick 函数
在 React 中调用多个 onClick 函数:
- 在元素上设置 onClick 属性。
- 在事件处理函数中调用其他函数。
- 事件处理函数可以根据需要调用尽可能多的其他函数。
export default function App() {
const sum = (a, b) => {
return a + b;
};
const multiply = (a, b) => {
return a * b;
};
return (
<div>
<button
onClick={event => {
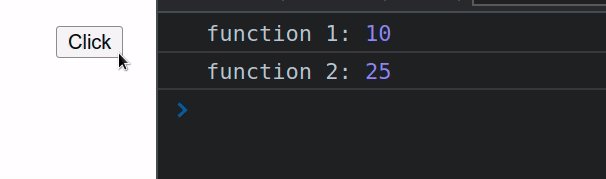
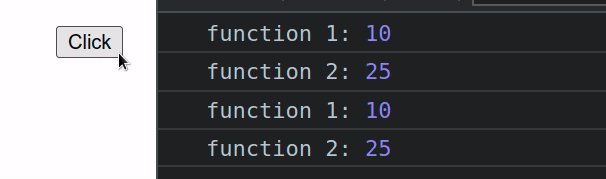
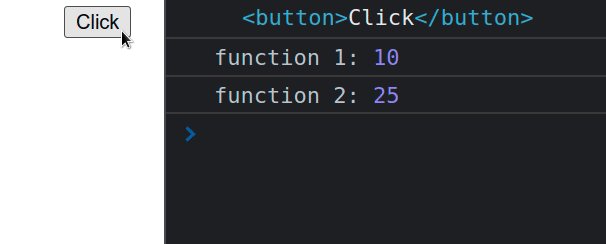
console.log('function 1:', sum(5, 5));
console.log('function 2:', multiply(5, 5));
}}
>
Click
</button>
</div>
);
}

我们在按钮上设置了 onClick 属性,因此每次单击它时,都会调用提供的事件处理函数。
<button
onClick={event => {
console.log('function 1:', sum(5, 5));
console.log('function 2:', multiply(5, 5));
}}
>
Click
</button>
事件处理函数将事件对象作为参数并调用 sum() 和 multiply() 函数。
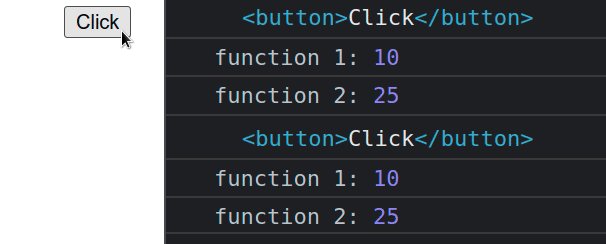
我们可以使用此方法在单个事件处理程序中根据需要调用尽可能多的函数。
在 JSX 代码之外提取事件处理程序
另一种更易读的方法是在 JSX 代码之外提取事件处理函数。
export default function App() {
const sum = (a, b) => {
return a + b;
};
const multiply = (a, b) => {
return a * b;
};
const handleClick = event => {
console.log(event.target);
console.log('function 1:', sum(5, 5));
console.log('function 2:', multiply(5, 5));
};
return (
<div>
<button onClick={handleClick}>Click</button>
</div>
);
}

每次单击按钮时,都会调用 handleClick 函数并将事件对象传递给它。
const handleClick = event => {
console.log(event.target);
console.log('function 1:', sum(5, 5));
console.log('function 2:', multiply(5, 5));
};
我们可以根据需要在 handleClick 函数中调用尽可能多的其他函数。
如果任何函数需要将事件对象作为参数,请确保在调用中转发它。
请注意,我们正在将一个函数传递给 onClick 属性,而不是调用一个函数的结果。
<button onClick={handleClick}>Click</button>
如果将调用 handleClick 函数的结果传递给 onClick 属性,例如 onClick={handleClick()},该函数会在页面加载时立即被调用,这不是我们想要的。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:React
-
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf

