React 中检查输入值是否为有效数字
在 React 中检查输入值是否为有效数字:
- 检查输入的值是否不是空字符串或仅包含空格。
-
将值传递给
isNaN()函数。 -
如果
isNaN返回 false,则该值为有效数字。
import {useState} from 'react';
function isNumber(str) {
if (str.trim() === '') {
return false;
}
return !isNaN(str);
}
export default function App() {
const [num, setNum] = useState('');
const handleChange = event => {
setNum(event.target.value);
if (isNumber(event.target.value)) {
console.log('✅ It is a valid number');
} else {
console.log('⛔️ It is NOT a valid number');
}
};
return (
<div>
<input
id="num"
name="num"
type="text"
onChange={handleChange}
value={num}
/>
</div>
);
}

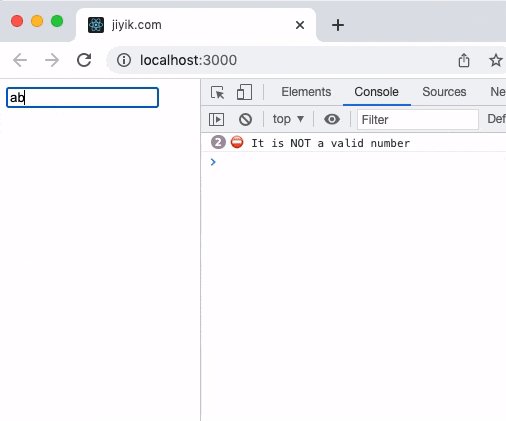
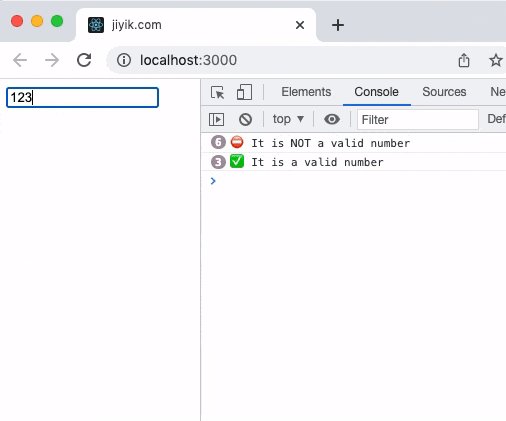
该示例显示如何检查输入字段的值是否为有效数字。
我们在输入字段上设置了
onChange属性,所以每次它的值改变时,都会调用handleChange函数。
在我们的 handleChange 函数中,我们更新 num 状态变量并检查该值是否为有效数字。
请注意,输入字段的值始终是字符串类型,无论其类型属性设置为文本还是数字。
在我们的 isNumber 函数中,我们检查传入的字符串是否不为空并且不只包含空格。
然后,我们使用 isNaN 函数来检查提供的字符串是否不是数字。
我们使用逻辑 NOT
!运算符来否定isNaN函数返回的值。
isNaN(不是数字)函数尝试将字符串转换为数字,如果失败,则返回 true。
console.log(isNaN('hello')); // 👉️ true
console.log(isNaN('')); // 👉️ false
console.log(isNaN(' ')); // 👉️ false
乍一看这似乎很令人困惑,但是 isNaN 函数将空字符串或包含空格的字符串转换为数字并得到值 0,因此它返回 false。
console.log(Number('')); // 👉️ 0
console.log(Number(' ')); // 👉️ 0
这就是我们使用 trim() 方法来修剪字符串并验证它不是空字符串的原因。
我们知道,如果调用 isNaN 函数时使用至少包含 1 个字符的字符串并返回 true,则该字符串不是有效数字。
相反,如果使用至少包含 1 个字符的字符串调用 isNaN 函数并返回 false,则该字符串是有效数字。
或者,我们可以使用正则表达式只允许用户在您的输入字段中输入数字。
如果你想创建一个只允许数字的输入字段,请查看我的另一篇文章 - 在 React 中创建一个仅限数字的输入字段。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

