React 在 map() 中使用条件
发布时间:2022/10/07 作者:迹忆客 分类:React
-
在 React 中使用 `map()` 中的条件: 在数组上调用 map() 方法。 如果满足,则使用显式返回的 if 条件。 否则返回不同的值或返回 null 以不呈现任何内容。...
查看全文
发布时间:2022/10/07 作者:迹忆客 分类:React
在 React 中使用 `map()` 中的条件: 在数组上调用 map() 方法。 如果满足,则使用显式返回的 if 条件。 否则返回不同的值或返回 null 以不呈现任何内容。...
查看全文发布时间:2022/10/07 作者:迹忆客 分类:React

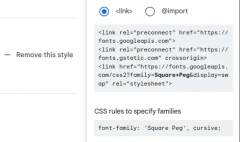
要在 React 中设置全局字体系列,需要在 index.css 文件中的 html 元素上设置 font-family 样式,然后将文件导入 index.js 文件中。 应该在 index.js 中导入全局 CSS,以确保它已加载到您的 React 应...
查看全文发布时间:2022/10/07 作者:迹忆客 分类:React
在 React 中使用 substring() 方法: 在字符串上调用该方法。 将开始和结束索引作为参数传递给它。 该方法返回一个仅包含原始字符串指定部分的新字符串。...
查看全文发布时间:2022/10/06 作者:迹忆客 分类:React

使用内联样式将 React.js 中的特定文本加粗,例如 <span style={{fontWeight: 'bold'}}>迹忆客</span>。 粗体字体只会应用于添加它的元素及其子元素。...
查看全文发布时间:2022/10/02 作者:迹忆客 分类:React
在 React 中获取元素的宽度:在元素上设置 ref 属性。在 useLayoutEffect 挂钩中,更新宽度的状态变量。使用 offsetWidth 属性获取元素的宽度。...
查看全文发布时间:2022/10/02 作者:迹忆客 分类:React

使用 Date() 构造函数获取 React 中的当前年份,例如 new Date().getFullYear()。 getFullYear() 方法将返回一个对应于当前年份的数字。...
查看全文发布时间:2022/10/02 作者:迹忆客 分类:React
要在 React 中单击时更改按钮的文本: 在状态变量中跟踪按钮的文本。 在按钮元素上设置 onClick 属性。 当按钮被点击时,更新状态变量。...
查看全文发布时间:2022/10/01 作者:迹忆客 分类:编程语言
在 React 中设置 box-shadow: 在元素上设置样式属性。 设置 boxShadow 属性以在元素的框架周围添加阴影效果。...
查看全文发布时间:2022/10/01 作者:迹忆客 分类:React
在 React 中使用 ref 设置输入字段的值: 在输入元素上设置 ref 属性。 当某个事件被触发时,更新 ref 的值。 例如,ref.current.value = 'New value'。...
查看全文发布时间:2022/10/01 作者:迹忆客 分类:React
在 React 中获取窗口的宽度和高度: 使用 window 对象的 innerWidth 和 innerHeight 属性。 在 useEffect 钩子中为 resize 事件添加事件侦听器。 将窗口宽度和高度的更改保存在状态变量中。...
查看全文发布时间:2022/09/30 作者:迹忆客 分类:React
使用 window.location.replace() 方法重定向到 React 中的外部 url,例如 window.location.replace('https://www.jiyik.com')。 如果满足某个条件,我们可以通过调用 replace() 方法以编程方式将当前资源替换为...
查看全文发布时间:2022/09/30 作者:迹忆客 分类:React
要检查 React 中的字符串是否为空,请访问其长度属性并检查它是否等于 0,例如 if (str.length === 0) {}。 如果字符串的长度等于 0,则字符串为空,否则不为空。...
查看全文发布时间:2022/09/29 作者:迹忆客 分类:React
使用模板文字连接 React 属性中的字符串,例如 <div className={border ${myClass}}>。 模板文字用反引号分隔,允许我们使用美元符号和花括号 ${expression} 语法嵌入变量和表达式。...
查看全文发布时间:2022/09/29 作者:迹忆客 分类:React
在 React 中处理双击事件: 向元素添加 `onClick` 属性。 使用事件对象的 detail 属性来获取点击次数。 如果点击次数等于 2,则处理双击事件。...
查看全文发布时间:2022/09/29 作者:迹忆客 分类:React
在 React 中过滤对象数组: 在数组上调用 `filter()` 方法。 在每次迭代中,检查是否满足某个条件。 `Array.filter` 方法返回一个包含所有满足条件的元素的数组...
查看全文
