在 React 中检查字符串是否为空
要检查 React 中的字符串是否为空,请访问其长度属性并检查它是否等于 0,例如 if (str.length === 0) {}。 如果字符串的长度等于 0,则字符串为空,否则不为空。
import {useEffect, useState} from 'react';
export default function App() {
const [message, setMessage] = useState('');
useEffect(() => {
if (typeof message === 'string' && message.length === 0) {
console.log('string is empty');
} else {
console.log('string is NOT empty');
}
// 👇️ trim leading and trailing whitespace
if (typeof message === 'string' && message.trim().length === 0) {
console.log('string is empty');
} else {
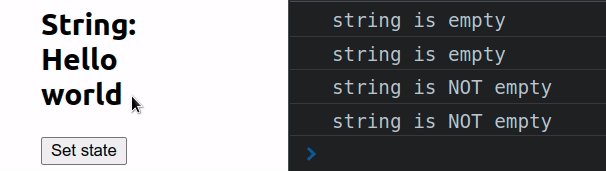
console.log('string is NOT empty');
}
}, [message]);
return (
<div>
<h2>String: {message}</h2>
<button onClick={() => setMessage('Hello world')}>Set state</button>
</div>
);
}

第一个 if 语句检查消息变量是否存储了字符串类型的值并且字符串为空。
如果我们考虑一个只包含空格的空字符串,可以使用 trim() 方法在检查字符串是否为空之前删除任何前导或尾随空格。
const str = ' ';
if (typeof str === 'string' && str.trim().length === 0) {
console.log('string is empty');
} else {
console.log('string is NOT empty');
}
trim() 方法从字符串中删除前导和尾随空格。 如果字符串只包含空格,则 trim() 返回一个空字符串。
要检查字符串是否真实且包含一个或多个字符,请将字符串添加到 if 语句中。
const str = 'hello world';
if (str) {
// 如果此代码块运行
// 👉️ str 不是 "", undefined, null, 0, false, NaN
console.log('string is truthy');
}
如果 str 变量设置为空字符串、undefined、null、0、false 或 NaN,则 if 块中的代码不会运行。
明确地说,我们可以检查字符串是否等于空字符串。
const str = '';
if (typeof str === 'string' && str !== '') {
// 如果此代码块运行
// 👉️ 字符串不为空
}
if 语句检查 str 变量是否存储了 string 类型的值,并且其值不等于空字符串。
这种方法不适用于包含空格“”的字符串。 在这种情况下,我们必须在检查字符串是否为空之前去掉空格。
const str = ' ';
if (typeof str === 'string' && str.trim() !== '') {
// 如果此代码块运行
// 👉️ 字符串不为空
}
trim() 方法删除前导和尾随空格,因此 if 块仅在 str 变量包含至少 1 个字符时运行。
相关文章
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s

