如何在 React 中设置文本颜色
发布时间:2022/08/22 作者:迹忆客 分类:React
-
使用内联样式设置 React.js 中元素的文本颜色,例如 colorful。 文本颜色将仅应用于添加它的元素及其子元素。...
查看全文
发布时间:2022/08/22 作者:迹忆客 分类:React
使用内联样式设置 React.js 中元素的文本颜色,例如 colorful。 文本颜色将仅应用于添加它的元素及其子元素。...
查看全文发布时间:2022/10/16 作者:迹忆客 分类:React
在开发 Web 应用程序时,有时我们必须在执行操作(例如删除用户)之前向用户提示确认对话框。创建多个对话框效率低下,并且很难跨组件维护一堆重复的逻辑。 让我们从头开始创建...
查看全文发布时间:2022/09/22 作者:迹忆客 分类:React

将指针事件 CSS 属性设置为 none 以禁用 React 中的链接,例如 。 当链接的指针事件属性设置为无时,链接被禁用。...
查看全文发布时间:2022/09/24 作者:迹忆客 分类:React
当我们在效果挂钩中缺少依赖项时,“react-hooks/exhaustive-deps”规则会警告我们。 要消除警告,请将函数或变量声明移动到 `useEffect` 钩子内,记住每次渲染时更改的数组和对象或禁用规则...
查看全文发布时间:2022/08/12 作者:迹忆客 分类:React
React 中当我们使用 null 值初始化 ref 并且在其类型中不包含 null 时,会出现错误“Cannot assign to 'current' because it is a read-only property”。 要解决该错误,请在 ref 的类型中包含 null,例如 `...
查看全文发布时间:2022/08/11 作者:迹忆客 分类:React
使用 React.KeyboardEvent
发布时间:2022/10/31 作者:迹忆客 分类:React
Styling — 是每个 Web 开发人员必须知道的前端 Triada 中的元素之一:HTML/CSS/JS 。 另一方面,有一大群 Web 开发人员不喜欢 CSS。 他们更喜欢使用一些帮助程序和库,基本上非常努力地避免...
查看全文发布时间:2022/10/24 作者:迹忆客 分类:React

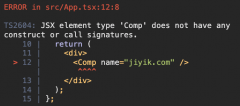
当我们尝试将元素或 React 组件作为参数传递给另一个组件但输入的参数不正确时,会出现错误“JSX element type does not have any construct or call signatures”。 要解决该错误,需要使用 `React.Ele...
查看全文发布时间:2022/08/03 作者:迹忆客 分类:React

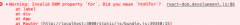
要修复 React.js 警告“Invalid DOM property for。Did you mean htmlFor”,需要在标签标签上使用 `htmlFor` 属性而不是 `for`。 使用 `htmlFor` 属性是因为 `for` 是 JavaScript 中的保留字。...
查看全文发布时间:2022/10/14 作者:迹忆客 分类:React

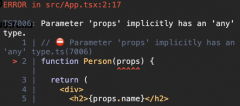
当我们不键入函数或类组件的属性或忘记为React安装 typing 时,React.js会出现错误“Parameter 'props' implicitly has an 'any' type”。 要解决该错误,明确设置了组件中的 `props` 对象的类型。...
查看全文发布时间:2022/10/14 作者:迹忆客 分类:React
当我们尝试从函数组件返回元素数组时,会发生 React.js 错误“Type '() => JSX.Element[]' is not assignable to type FunctionComponent”。 要解决该错误,需要将元素数组包装到 React 片段中。...
查看全文发布时间:2023/02/01 作者:迹忆客 分类:React
当我们在一个不是数组的值上调用 map() 方法时,会产生“TypeError: map is not a function” 错误。 要解决该错误,需要 console.log 记录我们正在调用 map() 方法的值,并确保仅在有效数组上调用...
查看全文发布时间:2023/02/01 作者:迹忆客 分类:React
当我们尝试在其对应的 DOM 元素呈现之前访问其当前属性时,React `ref` 最常见的返回 **undefined** 或 **null**。 要解决此问题,需要在 `useEffect` 钩子或触发事件时访问 `ref`。...
查看全文发布时间:2023/02/01 作者:迹忆客 分类:React
当我们在同一个 React 应用程序中有 2 个路由器组件时,会出现错误 “You cannot render a `
发布时间:2023/02/01 作者:迹忆客 分类:React
在 React 中渲染组件列表或序列的常见做法是使用 **map** :...
查看全文
