当组件卸载时运行 React 钩子
发布时间:2023/04/09 作者:迹忆客 分类:React
-

-
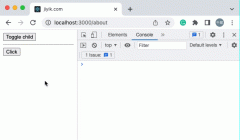
卸载组件时,使用 useEffect 钩子运行react钩子。 我们从 useEffect 钩子返回的函数在组件卸载时被调用,可用于清理目的。...
查看全文
发布时间:2023/04/09 作者:迹忆客 分类:React

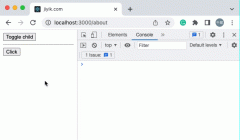
卸载组件时,使用 useEffect 钩子运行react钩子。 我们从 useEffect 钩子返回的函数在组件卸载时被调用,可用于清理目的。...
查看全文发布时间:2022/11/02 作者:迹忆客 分类:React
使用 useEffect 钩子在 React 中只调用一次函数。 当 useEffect 钩子传递一个空的依赖数组时,它仅在组件挂载时运行。 当我们必须在组件安装时获取数据时,这是首选方法。...
查看全文发布时间:2022/11/01 作者:迹忆客 分类:React
要从 React 状态对象中删除键: 使用 useState 挂钩来存储状态对象。 解构对象的键和其余属性。 将状态设置为其余属性。...
查看全文发布时间:2022/11/01 作者:迹忆客 分类:React
要在 React 状态下替换数组中的对象:使用 map() 方法遍历数组。 在每次迭代中,检查是否满足某个条件。 替换满足条件的对象并按原样返回所有其他对象。...
查看全文发布时间:2022/10/28 作者:迹忆客 分类:React
在 React 中为 body 元素添加一个类: 在 useEffect 或事件处理程序中以 document.body 的形式访问 body 元素。 使用 classList.add() 方法将类添加到 body 标记。 例如,document.body.classList.add('my-class'...
查看全文发布时间:2022/10/23 作者:迹忆客 分类:React
要在 React 中清除输入字段的值:将输入的值存储在状态变量中。 当某个事件发生时,将状态变量设置为空字符串。对于不受控制的组件,将 ref 的值设置为空字符串,例如 ref.current.va...
查看全文发布时间:2022/10/23 作者:迹忆客 分类:React
在 React 中获取表单提交的输入值: 将输入字段的值存储在状态变量中。在表单元素上设置 onSubmit 属性。 在我们的 handleSubmit 函数中访问输入字段的值。...
查看全文发布时间:2022/10/28 作者:迹忆客 分类:React
使用 useEffect 钩子来监听 React 中的状态变化。 我们可以将要跟踪的状态变量添加到挂钩的依赖项数组中,并且每次状态变量更改时都会运行 useEffect 钩子中的逻辑。...
查看全文发布时间:2022/10/28 作者:迹忆客 分类:React
在 React 中获取父级的高度和宽度: 在元素上设置 ref 属性。 在 useEffect 钩子中,更新高度和宽度的状态变量。 使用 offsetHeight 和 offsetWidth 属性来获取元素的高度和宽度。...
查看全文发布时间:2022/10/23 作者:迹忆客 分类:React
要在 React 中获取输入字段的值: 声明一个跟踪输入字段值的状态变量。 将 onChange 属性添加到输入字段。 使用 event.target.value 获取输入字段的值并更新状态变量。...
查看全文发布时间:2022/10/23 作者:迹忆客 分类:React
使用 map() 渲染嵌套数组: 使用 map() 方法迭代外部数组。 在每次迭代中,调用嵌套数组的 map()方法。 渲染嵌套数组的元素。...
查看全文发布时间:2022/10/25 作者:迹忆客 分类:React

要在 React 组件中插入样式标签,请将我们的 css 包装在样式标签中的模板字符串中。 花括号之间的表达式将被评估并添加样式。...
查看全文发布时间:2022/10/19 作者:迹忆客 分类:React

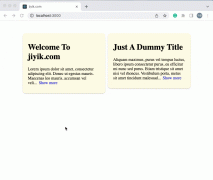
在构建 Web 应用程序时,有时我们需要显示一些长文本。在这种情况下,一个聪明的设计是只显示部分文本并添加一个显示更多按钮供用户在需要时展开文本。当文本已展开并完全显示时...
查看全文发布时间:2022/10/18 作者:迹忆客 分类:React
这篇简洁明了的文章向您展示了如何在 Axios 的帮助下在 React 中上传多个文件。这项工作并不太庞大,可以通过以下几个简单的步骤完成(您将在第 3 步中看到 Javascript 和 TypeScript 代码片...
查看全文发布时间:2022/10/17 作者:迹忆客 分类:React

在 React 中切换布尔状态:使用 useState 钩子来跟踪布尔值的状态。 将函数传递给钩子返回的 setState 函数。根据当前值切换布尔值,例如 setIsLoading(current => !current)。...
查看全文
