React 中的 onKeyUp 事件
使用 React.KeyboardEvent<HTMLElement> 类型在 React 中键入 onKeyUp 事件。 KeyboardEvent 接口用于 onKeyUp 事件。 我们可以通过 event.key 访问用户按下的键的值。
import React from 'react';
const App = () => {
// ✅ React.KeyboardEvent<HTMLElement> 类型事件
const handleKeyUp = (event: React.KeyboardEvent<HTMLElement>) => {
console.log(event.key);
// console.log(event.code);
};
return (
<div>
<input
type="text"
id="message"
name="message"
defaultValue=""
onKeyUp={handleKeyUp}
/>
</div>
);
};
export default App;
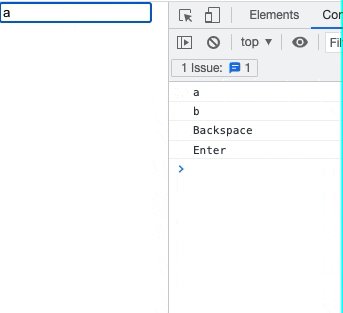
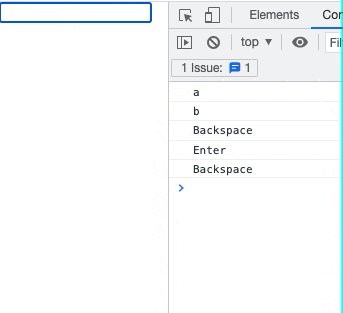
上述代码效果如下

但是,我们在输入事件时可以更具体。
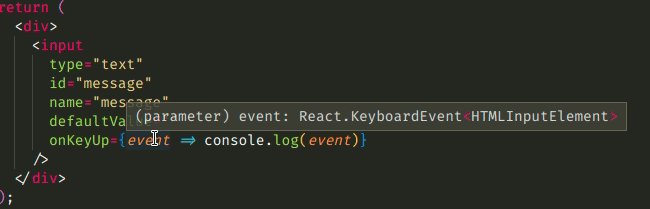
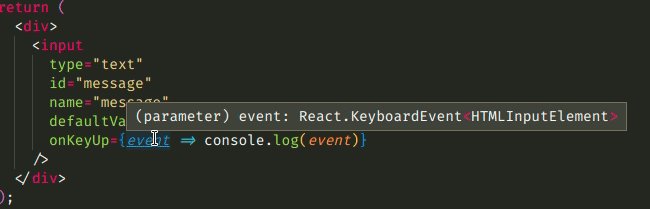
找出事件类型的最简单方法是内联编写事件处理程序并将鼠标悬停在函数中的事件参数上。
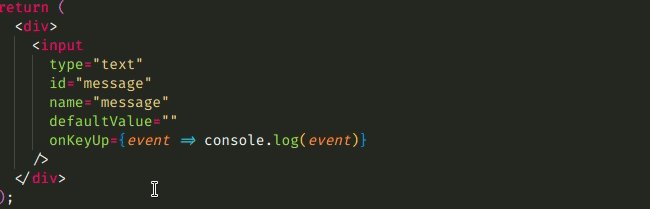
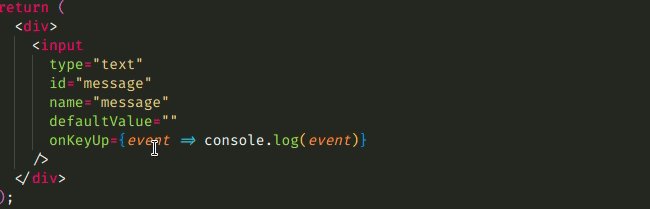
const App = () => {
// 👇️ onKeyUp 事件是用鼠标将鼠标悬停在 `event` 参数上的
return (
<div>
<input
type="text"
id="message"
name="message"
defaultValue=""
onKeyUp={event => console.log(event)}
/>
</div>
);
};
export default App;

当事件被内联写入时,我可以将鼠标悬停在事件参数上,它会告诉我事件的类型是什么。
TypeScript 能够在内联编写事件时推断事件的类型。
这非常有用,因为它适用于所有事件。 只需编写内联事件处理程序的“模拟”实现并将鼠标悬停在事件参数上即可获取其类型。
一旦我们知道事件的类型是什么,就可以提取我们的处理函数并正确键入它。
现在我们知道示例中 onKeyUp 事件的正确类型是 React.KeyboardEvent<HTMLInputElement>,我们可以提取我们的处理函数。
import React from 'react';
const App = () => {
const handleKeyUp = (event: React.KeyboardEvent<HTMLInputElement>) => {
console.log(event.key);
// console.log(event.code);
};
return (
<div>
<input
type="text"
id="message"
name="message"
defaultValue=""
onKeyUp={handleKeyUp}
/>
</div>
);
};
export default App;
KeyboardEvent 对象的 key 属性返回用户按下的键的值。
我们传递给 KeyboardEvent 泛型的类型是 HTMLInputElement,因为我们将 onKeyUp 事件附加到输入元素,但是我们可以将事件附加到不同的元素。
这些类型一致地命名为
HTML***Element。 一旦你开始输入HTML..,你的 IDE 应该能够帮助你自动完成。
一些常用的类型有:HTMLInputElement、HTMLButtonElement、HTMLAnchorElement、HTMLImageElement、HTMLTextAreaElement、HTMLSelectElement等。
注意,我们可以使用这种方法来获取所有事件的类型,而不仅仅是 onKeyUp 事件。
只要我们内联编写事件处理函数并将鼠标悬停在事件参数上,TypeScript 就能够推断出事件的类型。
相关文章
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s
在 React 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:React
-
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf
在 React 中检查元素是否获取到焦点
发布时间:2023/03/15 浏览次数:490 分类:React
-
要检查元素是否在 React 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useEffect, useRef} from react ; export defaul
在 React 中悬停时显示元素或文本
发布时间:2023/03/13 浏览次数:192 分类:React
-
在 React 中悬停时显示元素或文本: 在元素上设置 onMouseOver 和 onMouseOut 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {useStat

