React 解决 Ref 返回 undefined 或者 null 问题
当我们尝试在其对应的 DOM 元素呈现之前访问其当前属性时,React ref 最常见的返回 undefined 或 null。 要解决此问题,需要在 useEffect 钩子或触发事件时访问 ref。
我们看下面 App.js 中的代码
import {useRef, useEffect} from 'react';
export default function App() {
const ref = useRef();
console.log(ref.current); // 👈️ undefined
useEffect(() => {
const el2 = ref.current;
console.log(el2); // 👈️ 这里打印元素
}, []);
return (
<div>
<div ref={ref}>
<h2>迹忆客(jiyik.com)</h2>
</div>
</div>
);
}
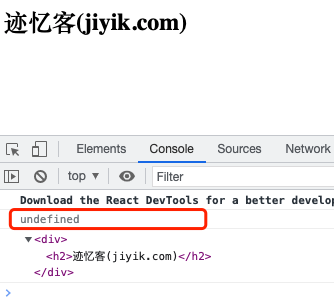
上面代码的运行结果如下

useRef() 钩子可以传递一个初始值作为参数。 该钩子返回一个可变的 ref 对象,其 .current 属性被初始化为传递的参数。
我们没有将初始值传递给 useRef ,因此它的当前属性设置为 undefined。
如果我们将 null 传递给钩子,那么如果立即访问,它的当前属性将为 null。
请注意,我们必须访问 ref 对象的 current 属性才能访问我们设置 ref 属性的 div 元素。
当我们将 ref 的 prop 传递给元素时,例如 <div ref={myRef} /> ,React 将 ref 对象的 .current 属性设置为对应的 DOM 节点。
我们使用了
useEffect钩子,因为我们想确保元素上已经设置了 ref 并且元素已经被渲染到 DOM。
如果我们尝试直接在组件中访问 ref 的当前属性,我们会得到 undefined ,因为 ref 尚未设置且 div 元素尚未渲染。
我们还可以在事件处理函数中访问 ref 的当前属性。
import {useRef, useEffect} from 'react';
export default function App() {
const ref = useRef();
console.log(ref.current); // 👈️ undefined
useEffect(() => {
const el2 = ref.current;
console.log(el2); // 👈️ 这里打印元素
}, []);
const handleClick = () => {
console.log(ref.current); // 👈️ 这里打印元素
};
return (
<div>
<div ref={ref}>
<h2>迹忆客(jiyik.com)</h2>
</div>
<button onClick={handleClick}>Click</button>
</div>
);
}
当用户点击按钮时,ref 已经设置好,相应的元素已经渲染到 DOM,所以我们可以访问它。
相关文章
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s
在 React 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:React
-
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf
在 React 中检查元素是否获取到焦点
发布时间:2023/03/15 浏览次数:490 分类:React
-
要检查元素是否在 React 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useEffect, useRef} from react ; export defaul
在 React 中悬停时显示元素或文本
发布时间:2023/03/13 浏览次数:192 分类:React
-
在 React 中悬停时显示元素或文本: 在元素上设置 onMouseOver 和 onMouseOut 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {useStat

