TypeScript 中 Property 'flatMap' does not exist on type 错误解决方法
要解决“Property 'flatMap' does not exist on type”错误,需要将字符串“es2019”添加到 tsconfig.json 文件中的 lib 数组中,并确保你运行的是最新版本的 TypeScript。
首先我们看下面的代码
const arr = ['one two', 'three four'];
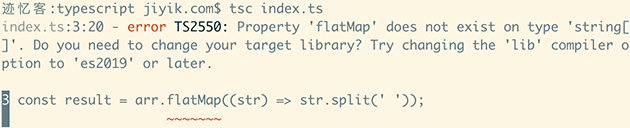
const result = arr.flatMap((str) => str.split(' '));
// ['one', 'two', 'three', 'four']
console.log(result);
上面的代码就会出现最初开始的错误

打开 tsconfig.json 文件并将 es2019 添加到配置文件的 lib 数组中。
tsconfig.json{ "compilerOptions": { // ... other options "lib": [ // ... other libs "es2019" ] } }
这样将可以解决最开始说的错误,之后将能够使用 flatMap 方法。
如果你仍然无法使用 flatMap 方法,请确保你运行的是最新版本的 TypeScript。
$ npm install -g typescript@latest
$ npm install --save-dev typescript@latest
如果您使用的是 Angular.js,如果错误仍然存在,那可能需要更新您的版本。
如果您仍然遇到错误,这里有一个示例,说明我将如何在不使用 flatMap 的情况下重写上面的代码片段。
const arr = ['one two', 'three four'];
const result = arr.reduce<string[]>(
(acc, curr) => acc.concat(splitOnSpace(curr)),
[],
);
console.log(result); // 👉️ ['one', 'two', 'three', 'four']
function splitOnSpace(str: string) {
return str.split(' ');
}
我们使用了 reduce() 方法并将其返回类型和
accumulator变量的类型设置为字符串数组(string[])。
在每次迭代中,我们将累积的数组与在一个字符串上调用 split() 方法的结果连接起来,该字符串是另一个数组。
相关文章
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 Angular 中使用 TypeScript 的 getElementById 替换
发布时间:2023/04/14 浏览次数:259 分类:Angular
-
本教程指南提供了有关使用 TypeScript 在 Angular 中替换 document.getElementById 的简要说明。这也提供了在 Angular 中 getElementById 的最佳方法。
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。

