TypeScript 中为对象动态添加属性
使用索引签名为对象动态添加属性,例如 const obj: {[key: string]: any} = {}。 当我们提前不知道类型属性的所有名称及其值的类型时,使用索引签名。
interface Person {
[key: string]: any;
}
const obj: Person = {};
obj.name = 'Tom';
obj.age = 30;
console.log(obj);
上面示例运行结果如下
{ name: 'Tom', age: 30 }
{[key: string]: any} 语法是 TypeScript 中的索引签名,当我们事先不知道类型属性的所有名称和值的类型时使用。
示例中的索引签名意味着当使用字符串索引对象时,它将返回任何类型的值。
我们可能还会在示例中看到索引签名 {[key: string]: string}。 它表示一个键值对结构,当用字符串索引时返回字符串类型的值。
如果在索引签名中将字符串键的值设置为 any,则可以将属性添加到任何类型的对象,因为任何属性都比 any 更具体。
interface Person {
[key: string]: any;
age: number;
name: string;
country?: string;
}
const obj: Person = {
name: 'Tom',
age: 30,
};
obj.country = 'Chile';
obj.language = 'TypeScript';
console.log(obj);
上面示例运行结果如下
{ name: 'Tom', age: 30, country: 'Chile', language: 'TypeScript' }
这是缩小我们提前知道的某些属性类型的好方法。
例如,如果我尝试将 age 属性设置为字符串,类型检查器会抛出错误,因为它需要一个数字。
interface Person {
[key: string]: any;
age: number;
name: string;
country?: string;
}
const obj: Person = {
name: 'Tom',
age: 30,
};
// ⛔️ Error: 类型 'string' 不会分配给类型 'number'.ts(2322)
obj.age = '100';
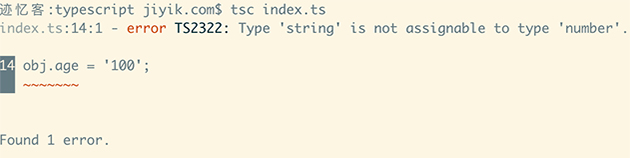
上面的示例运行结果如下

我们已经将 age 属性设置为 number 类型,因此类型检查器可以帮助我们发现应用程序中的错误。
实现此目的的一种较新方法是使用 Record 实用程序类型。
使用 Record 实用程序类型为对象动态添加属性,例如 const obj:Record<string, any>。 Record 实用程序类型构造一个对象类型,其键和值是特定类型。
const obj: Record<string, any> = {
webname: '迹忆客',
};
obj.website = "www.jiyik.com";
obj.author = 'jiyik';
我们将上面的对象键入为具有字符串类型的键和任何类型的值。
我们传递给泛型的第一种类型是键的类型,第二种是值的类型。
如果我们提前知道某些值的类型,则可以在接口中指定它们以提高类型安全性。
interface EmployeeData extends Record<string, any> {
role: string;
salary: number;
color?: string;
}
const employees: Record<string, EmployeeData> = {
tom: { role: 'accountant', salary: 10, color: 'blue' },
alice: { role: 'manager', salary: 15 },
};
// 类型“number”不可分配给类型 “string”.ts(2322)
employees.tom.role = 100;
employees.tom.hello = 'world';
EmployeeData 接口从具有字符串键和任何类型值的 Record 构造类型扩展而来。
该接口为我们预先知道的 3 个属性设置了特定类型。
如果我们尝试将 role 、salary 或 color 属性设置为不兼容的类型,则会出现错误。
相关文章
在 AngularJs 中设置 Select From Typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:Angular
-
本教程提供了在 AngularJs 中从 TypeScript 中设置 HTML 标记选择的默认选项的解释性解决方案。
在 Angular 中使用 TypeScript 的 getElementById 替换
发布时间:2023/04/14 浏览次数:259 分类:Angular
-
本教程指南提供了有关使用 TypeScript 在 Angular 中替换 document.getElementById 的简要说明。这也提供了在 Angular 中 getElementById 的最佳方法。
在 TypeScript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:TypeScript
-
本文详细介绍了如何在 TypeScript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。

