在 TypeScript 中使用 try..catch..finally 处理异常
本篇文章将讨论使用 try..catch..finally 语句在 TypeScript 中处理异常。
在 TypeScript 中处理异常
在 TypeScript 中,try..catch..finally 块处理程序在运行时出现的异常。它让程序正确运行,不会随意结束。
可能出现异常的主要代码放在 try 块内。如果发生异常,它会转到处理它的 catch 块;但是,如果没有遇到错误,则会跳过 catch 块。
在任何情况下,无论程序中是否出现错误,finally 块都将始终执行。
下面是一些代码示例,说明我们如何在 TypeScript 中使用 try..catch..finally 进行异常处理。
function doOrThrow<T>(error: T): true{
if (Math.random() > .5){
console.log('true')
return true;
}
else{
throw error;
}
}
try{
doOrThrow('err1');
doOrThrow('err2');
doOrThrow('err3');
}
catch (e:any){
console.log(e,'error')
}
finally{
console.log("Terminated");
}
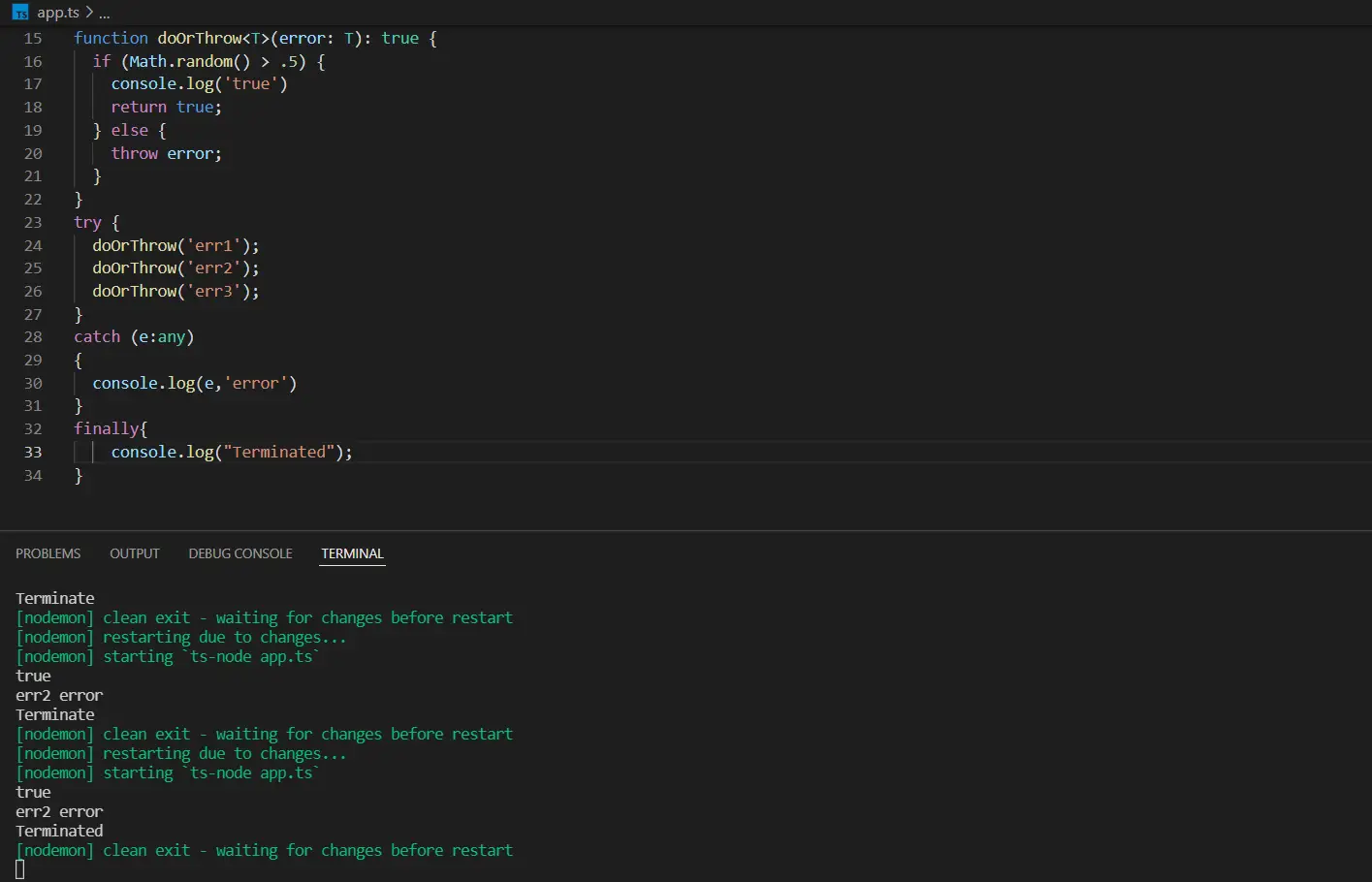
输出:

try 块内的函数被调用三次,它传递一个参数。如果生成的数字大于 0.5,它将执行 if 块并返回 true。
否则,它将抛出一个错误,该错误在 catch 块中处理。它告诉在执行 try 和 catch 之后它会抛出哪个调用。
下面再考虑一个例子。
let fun: number; // Notice use of `let` and explicit type annotation
const runTask=()=>Math.random();
try{
fun = runTask();
console.log('Try Block Executed');
throw new Error("Done");
}
catch(e){
console.log("Error",e);
}
finally{
console.log("The Code is finished executing.");
}
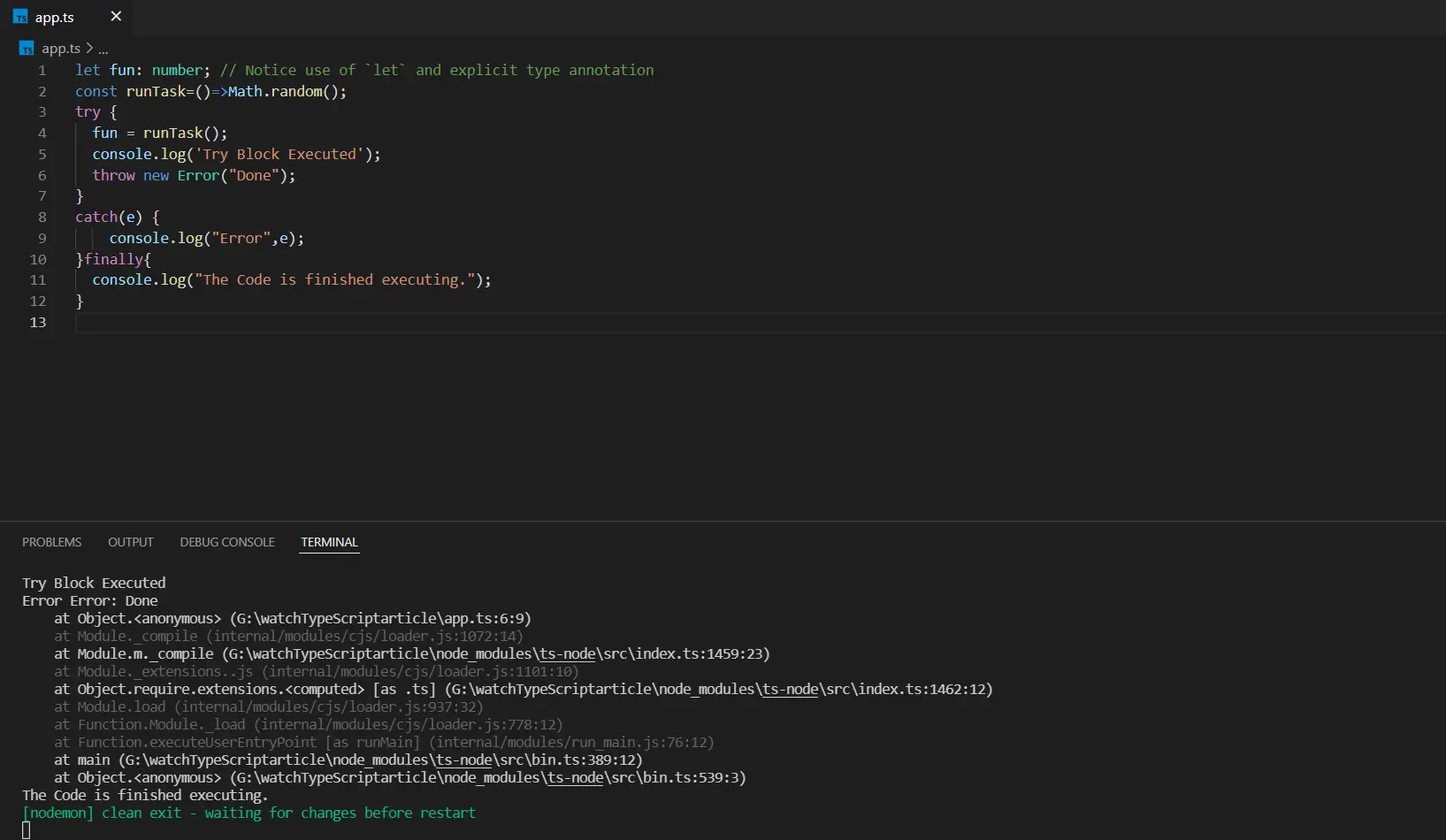
输出:

unknown 类型的 catch 子句变量
在 TypeScript 的 4.0 版 之前,catch 子句变量的类型是 any。由于变量具有分配给它们的类型 any,它们缺乏类型安全性,导致无效操作和错误。
现在,TypeScript 的 4.0 版 允许我们指定 catch 子句变量的类型 unknown,这比类型 any 安全得多。
它提醒我们,在对值进行操作之前,我们需要执行某种类型的检查。
try {
// ...
}
catch (err: unknown) {
// error!
// property 'toUpperCase' does not exist on 'unknown' type.
console.log(err.toUpperCase());
if (typeof err === "string") {
// works!
// We have narrowed 'err' down to the type 'string'.
console.log(err.toUpperCase());
}
}
相关文章
在 TypeScript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:TypeScript
-
本教程指南通过特定的实现和编码示例深入了解了 TypeScript 中 declare 关键字的用途。
在 TypeScript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:TypeScript
-
本篇文章演示了类的 get 和 set 属性以及如何在 TypeScript 中实现它。
在 TypeScript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:TypeScript
-
本教程介绍内置对象 Date() 并讨论在 Typescript 中获取、设置和格式化日期和时间的各种方法。
在 TypeScript 中返回一个 Promise
发布时间:2023/03/19 浏览次数:586 分类:TypeScript
-
本教程讨论如何在 TypeScript 中返回正确的 Promise。这将提供 TypeScript 中 Returns Promise 的完整编码示例,并完整演示每个步骤。
在 TypeScript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:TypeScript
-
本教程说明了在 TypeScript 中为函数回调定义类型的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 TypeScript 中把 JSON 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:TypeScript
-
本教程演示了如何将 JSON 对象转换为 TypeScript 中的类。
使用 NPM 将 TypeScript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:TypeScript
-
本教程说明了如何使用 npm 更新到最新版本的 TypeScript。这将为如何使用 npm 将 TypeScript 更新到最新版本提供完整的实际示例。
使用 jQuery 和 TypeScript
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程提供了使用 jQuery 和 TypeScript 的基本理解和概念。
检查 TypeScript 中的 undefined
发布时间:2023/03/19 浏览次数:239 分类:TypeScript
-
本教程说明了 Typescript 中未定义检查的解决方案。这将提供 Typescript 中未定义类型检查的完整编码示例,并完整演示每个步骤。

