React 重载组件
在本文中,我们将通过一个示例来介绍如何在 React 中重新加载组件。我们还将通过示例展示如何在更新组件时重新加载组件。
在处理广泛的应用程序时,你可能需要在单击按钮时重新加载特定组件,或者在对组件进行更改时重新加载,而无需完全重新加载整个网页。React 为我们提供了两个选项,我们可以在其中重新加载组件。
我们可以使用 Vanilla JavaScript 重新加载组件,或者我们可以使用 state 在组件状态发生更改时重新加载组件。
首先,我们将创建一个新应用程序并通过导入样式表来设置它的样式。
因此,让我们使用以下命令创建一个新应用程序。
$ npx create-react-app my-app
接下来,我们切换到应用程序目录。
$ cd my-app
运行 npm-start 以检查所有依赖项是否已正确安装。
$ npm start
在应用程序中导入样式表。
import "./styles.css";
创建应用程序模板。
import "./styles.css";
export default function App() {
return (
<div className="App">
<h1>Hello Devs!</h1>
<h2>Click below to see some magic happen!</h2>
<button>
Click to reload!
</button>
</div>
);
}
接下来,让我们通过添加 style.css 来设置应用程序的样式。
.App {
font-family: sans-serif;
text-align: center;
}
button{
background: black;
color: white;
border: none;
padding: 10px;
}
button:hover{
background: white;
color: black;
border: 1px solid black;
}
输出

每当我们单击此按钮时,我们将使用 Vanilla JavaScript 重新加载组件。
Vanilla JavaScript 中的 reload 方法告诉浏览器重新加载当前页面。
window.location.reload(false);
此方法有一个可选参数,默认情况下设置为 false。如果我们从服务器寻找完整的页面刷新,我们也可以将其设置为 true。
需要注意的一件重要的事情是,当我们将值设置为 false 时,它会重新加载页面的缓存版本,但是当我们将值设置为 true 时,它不会从缓存版本的页面刷新页面页。
完成后,我们可以创建一个函数 reloadComponent 并使用 Vanilla JavaScript 重新加载组件并将此函数分配给我们在模板中创建的按钮的 onClick 事件。
所以我们在 App.js 中的代码将如下所示。
import "./styles.css";
export default function App() {
function reloadComponent(){
window.location.reload(false);
}
return (
<div className="App">
<h1>Hello Devs!</h1>
<h2>Click below to see some magic happen!</h2>
<button onClick={reloadComponent}>
Click to reload!
</button>
</div>
);
}
输出

当我们点击按钮时页面并没有刷新,而只是刷新了 react 组件。
当用户使用某个值或多个值更新组件时,我们希望实时显示用户在该组件中选择或输入的值,我们需要使用组件重新加载来获取数据并将其显示给数据更新时的用户。
在这里,我们构建了一个 Todo-App,可以在不刷新页面的情况下将条目添加到列表中。
我们首先使用以下命令创建一个新应用程序。
$ npx create-react-app my-app
接下来,我们切换到应用程序目录。
$ cd my-app
运行 npm-start 以检查所有依赖项是否已正确安装。
$ npm start
在应用程序中导入样式表。
import "./styles.css";
在 App.js 中导入 React 和 useState。
import React, { useState } from "react";
接下来,我们使用 useState 定义常量 todo 和 setTodo,在 return 中,我们将创建一个包含 4 个任务按钮的模板。
当我们单击任何任务按钮时,它会将该任务添加到显示的任务列表中,并且将重新加载该组件。我们将为所有按钮 addTodo 添加 onClick 功能。
import React, { useState } from "react";
export default function TodoApp() {
const [todo, setTodo] = useState([]);
return (
<div className="app">
<div className="Todoitems">
<button value="Task1" onClick={addTodo}>
{" "}
Do Task 1
</button>
<button value="Task2" onClick={addTodo}>
{" "}
Do Task 2
</button>
<button value="Task3" onClick={addTodo}>
{" "}
Do Task 3
</button>
<button value="Task4" onClick={addTodo}>
{" "}
Do Task 4
</button>
</div>
<div className="todo">
Todo List
<ul></ul>
</div>
</div>
);
}
创建一个函数 addTodo() 以添加用户选择的任务。
function addTodo(e) {
const todoItem = e.target.value;
console.log(todoItem);
setTodo([...todo, todoItem]);
}
在我们的 div todo 中映射待办事项列表。
<div className="todo">
<h2>Todo List</h2>
<ul>
{todo.map((item) => (
<li key={item}>{item}</li>
))}
</ul>
</div>
现在让我们在 style.css 中添加一些样式。
.App {
font-family: sans-serif;
text-align: center;
}
button{
background: black;
color: white;
border: none;
padding: 10px;
margin-left: 10px;
}
button:hover{
background: white;
color: black;
border: 1px solid black;
}
.Todoitems{
text-align: center;
}
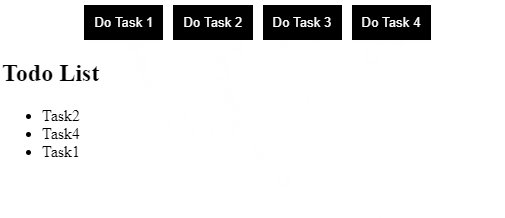
输出

正如你在上面的示例中看到的,当我们单击任何任务按钮时,它会重新加载组件并更新待办事项列表的值而不刷新。
相关文章
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s
在 React 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:React
-
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf
在 React 中检查元素是否获取到焦点
发布时间:2023/03/15 浏览次数:490 分类:React
-
要检查元素是否在 React 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useEffect, useRef} from react ; export defaul
在 React 中悬停时显示元素或文本
发布时间:2023/03/13 浏览次数:192 分类:React
-
在 React 中悬停时显示元素或文本: 在元素上设置 onMouseOver 和 onMouseOut 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {useStat

