在 React 中将状态传递回父组件
让一个优秀的开发人员从普通人中脱颖而出的一件事是编写干净、格式良好的代码的能力。
这是 React 功能背后的大脑,它允许编码人员在一个组件内存储信息并执行操作,然后让另一个组件访问数据并使用它。这就是 React 中子组件和父组件之间的关系。
父组件或原始组件已经有要处理的操作。想要执行另一个过程来替换、更新或添加数据到父组件的编码器创建子组件来执行此操作。
在某些情况下,开发人员可能希望将多个数据传递给父级。创建多个子组件也是一种理想的方法。
这将导致父组件更短更整洁,代码更少。
callback 函数是一个 React 概念,它允许你在处理该函数的操作后调用该函数。这是将子组件中的函数调用回父组件的直接方法。
我们将从终端创建一个新项目开始。我们输入 npx create-react-app illustrationone。
创建项目后,我们转到编辑器中的文件夹,移动到 src 文件夹并创建一个新文件 Child.js。我们将在示例中使用 App.js 和 Child.js。
我们的 App.js 将作为我们的父组件,我们将像这样启动 callback 函数:
代码片段(App.js):
import React from 'react';
import Child from './Child'
class App extends React.Component{
state = {
name: "",
}
handleCallback = (childData) =>{
this.setState({name: childData})
}
render(){
const {name} = this.state;
return(
<div>
<Child parentCallback = {this.handleCallback}/>
{name}
</div>
)
}
}
export default App
我们首先创建 name 状态,然后声明将从 Child.js 组件中获取与 name 变量对应的数据的回调函数。
一旦我们从子组件取回数据,我们将创建一个函数,该函数将返回分配给 Child.js 中的 name 变量的数据。
接下来,我们转到 Child.js,在这里,我们声明我们想要执行的操作。
代码片段(Child.js):
import React from 'react'
class Child extends React.Component{
onTrigger = (event) => {
this.props.parentCallback(event.target.myname.value);
event.preventDefault();
}
render(){
return(
<div>
<form onSubmit = {this.onTrigger}>
<input type = "text"
name = "myname" placeholder = "Enter Name"/>
<br></br><br></br>
<input type = "submit" value = "Submit"/>
<br></br><br></br>
</form>
</div>
)
}
}
export default Child
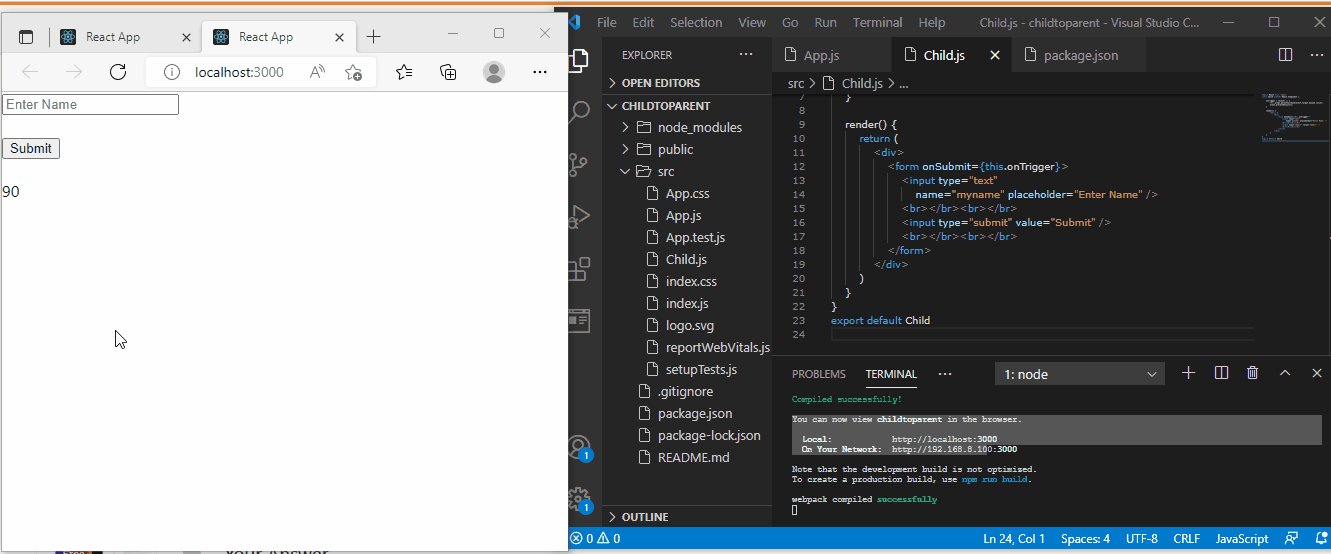
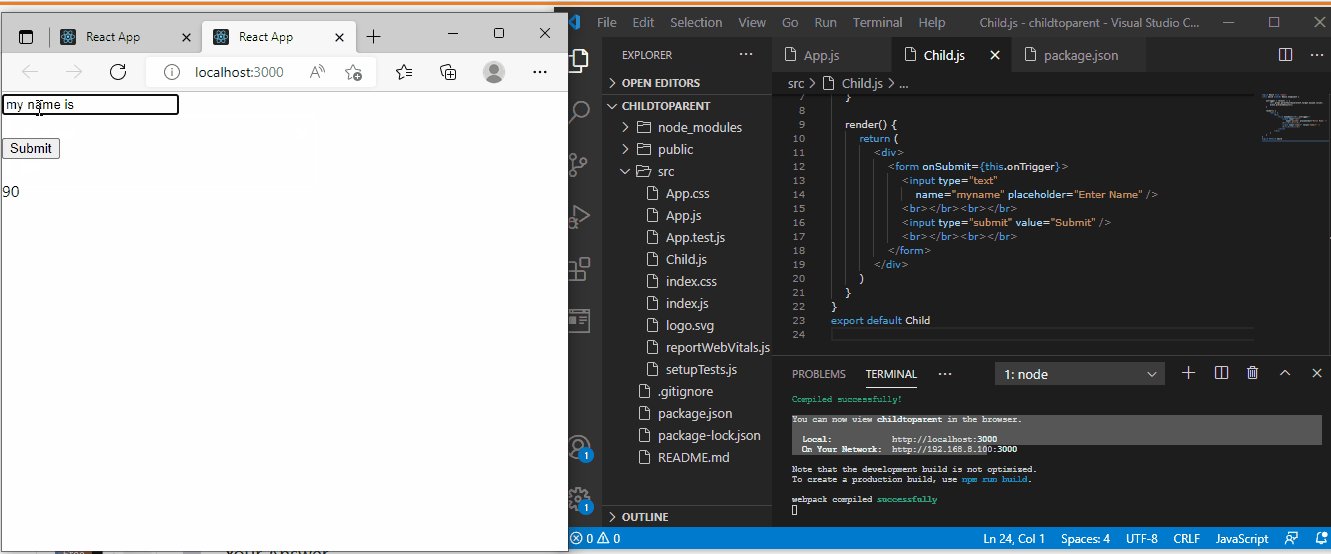
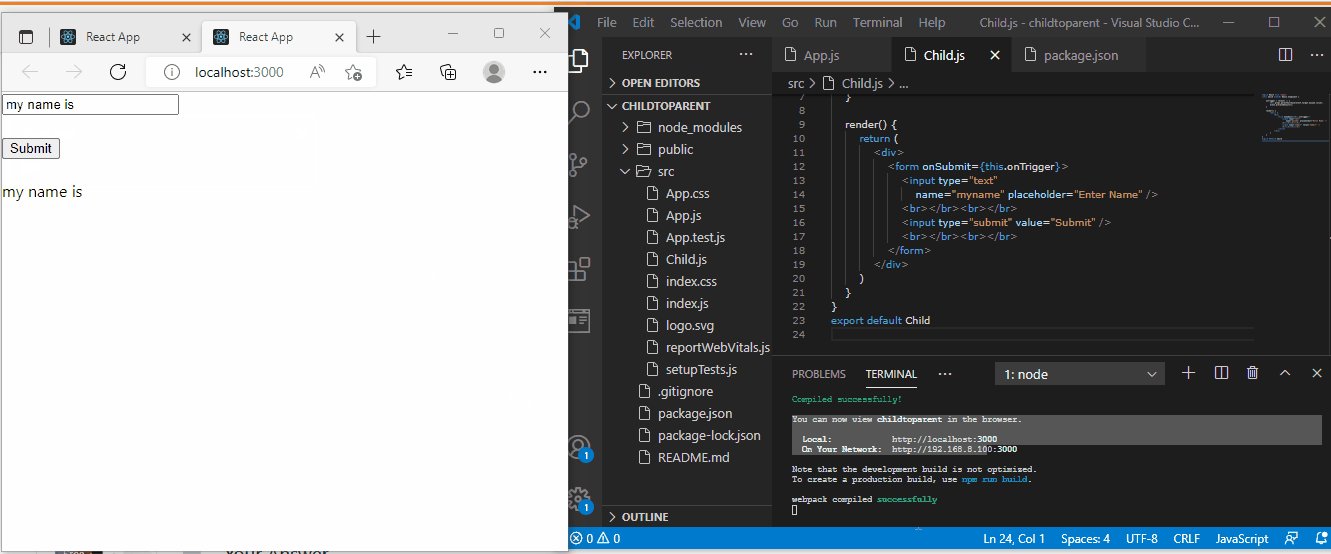
输出:

因为我们想将此数据传递回父组件,所以我们需要一个函数来启动子组件内的 callback 函数。这就是我们需要 onTrigger 事件监听器的地方。
一旦我们点击 Submit 按钮并显示结果,onTrigger 立即激活 callback 函数,将分配给 name 变量的值传回父组件。
与前面的示例相比,这是一种更直接的方法。我们使用 props 将处理后的结果返回给父组件。
我们导航到 src 文件夹并创建一个新文件 User.js。这将是我们的子组件。
App.js 是我们的父组件,我们将传递这些代码:
代码片段(App.js):
import React from 'react'
import './App.css';
import User from './User'
function App() {
function getName(name) {
alert(name)
}
return (
<div className="App">
<h1>Returning State Back to Parent</h1>
<User getData={getName} />
</div>
);
}
export default App;
我们创建了一个 name 函数,它指示 React 框架我们希望它获取分配给 name 函数的日期。然后我们想提醒它,即我们想以弹窗的形式返回。
然后我们在子组件 User.js 中添加更多代码:
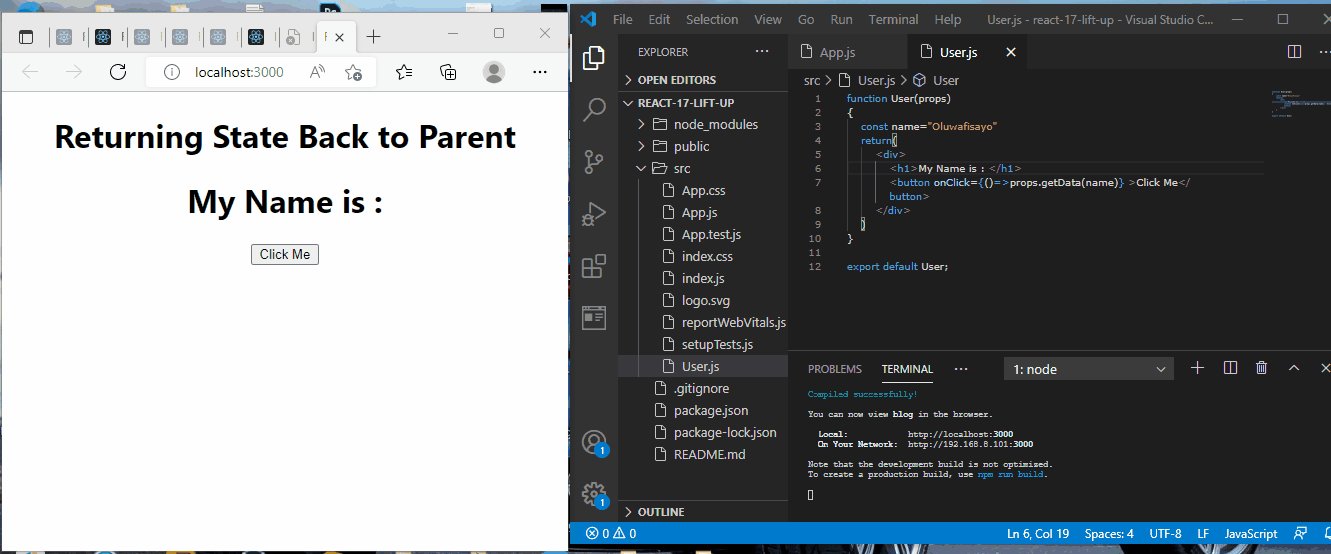
代码片段(User.js):
function User(props)
{
const name="Oluwafisayo"
return(
<div>
<h1>My Name is : </h1>
<button onClick={()=>props.getData(name)} >Click Me</button>
</div>
)
}
export default User;
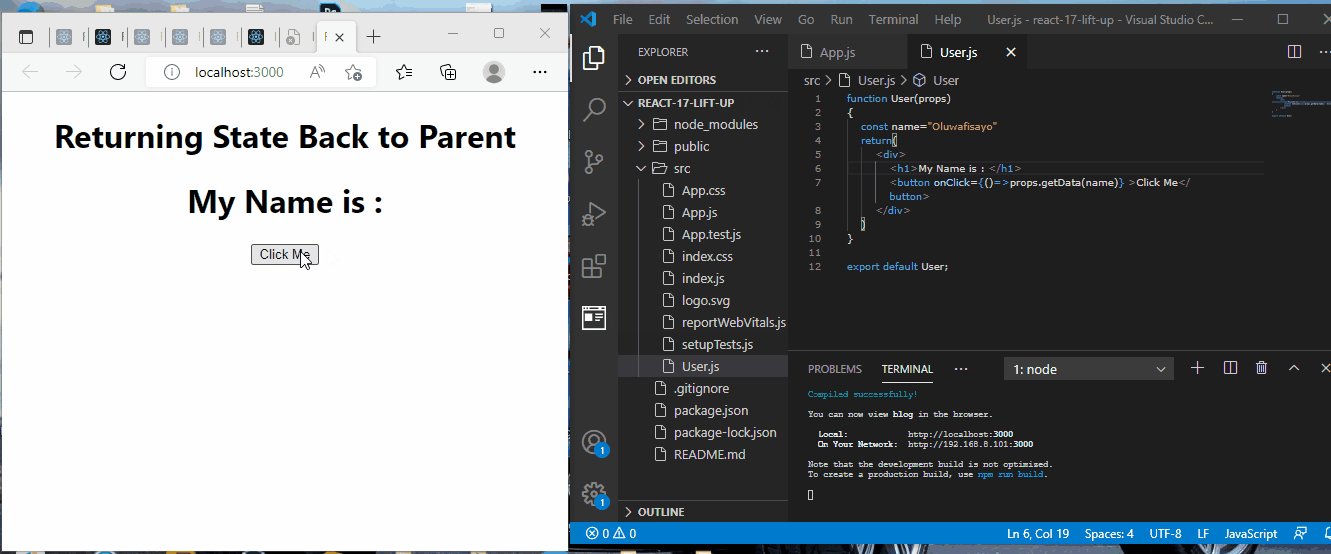
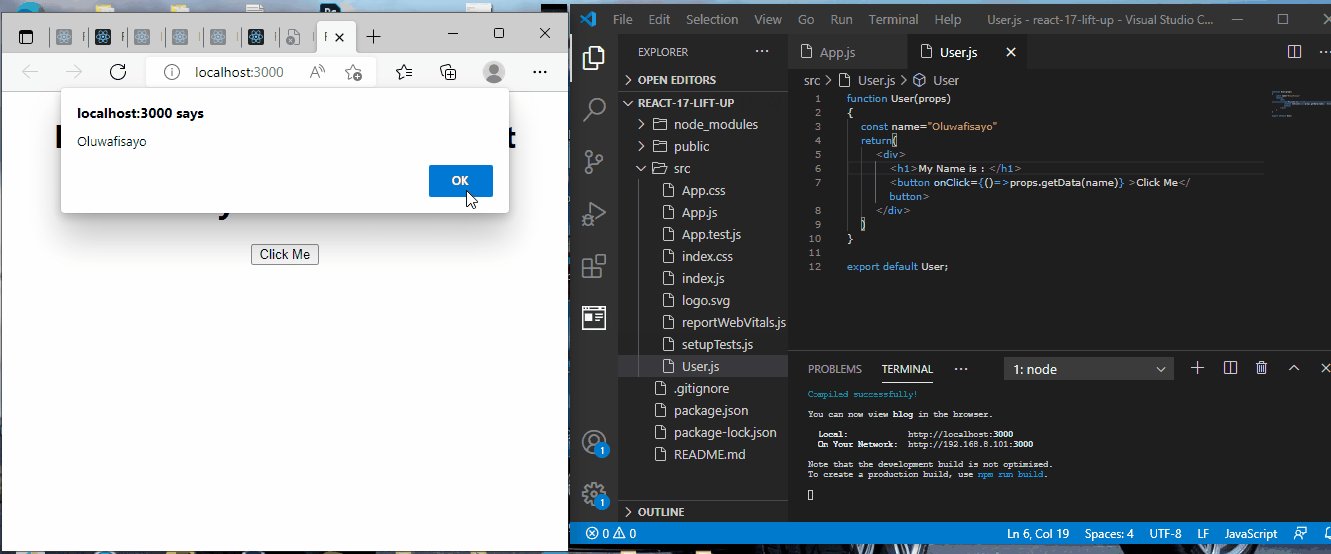
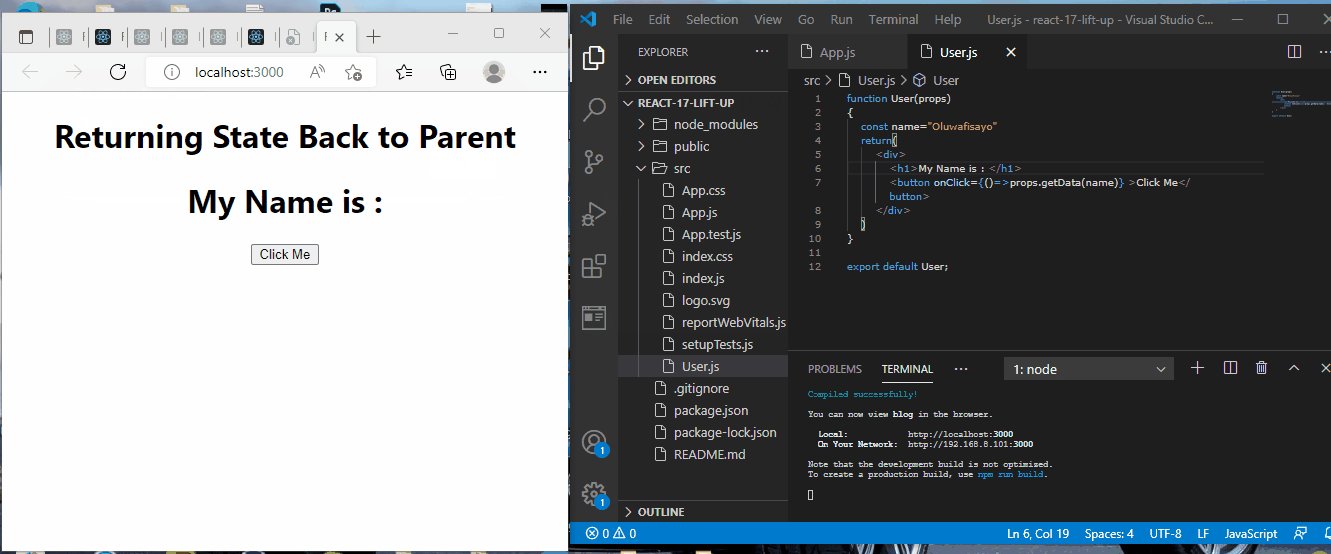
输出:

这里我们将数据分配给 name 函数,然后一旦按下 Click me 按钮,它就会激活 onClick 事件侦听器,它将数据作为 props 返回给父级。请记住,props 是属性的缩写。
由于我们从两个子组件向父组件传递数据,我们将为父组件创建一个文件 TodoList.js,为子组件创建两个文件 Todo.js 和 DeadlineList.js。
父组件将包含代码,这些代码将定义函数以派生我们要从子组件中检索的数据:
代码片段(TodoList.js):
import React from "react";
import Todo from "./Todo";
import DeadlineList from "./DeadlineList";
const TodoList = ({ todos, toggleTodo }) =>
console.log(todos) || (
<table>
<tbody>
<tr>
<th className="taskTH">TASK</th>
<th className="deadlineTH">DEADLINE</th>
</tr>
<tr>
<td className="taskTD">
{todos.map((todo) => (
<Todo
key={todo.id}
text={todo.text}
completed={todo.completed}
toggleTodoItem={() => toggleTodo(todo.id)}
/>
))}
</td>
<td className="deadlineTd">
{" "}
{todos.map(
(todo) =>
console.log("TODO", todo) || (
<DeadlineList
key={todo.id}
value={todo.date}
completed={todo.completed}
onClick={() => toggleTodo(todo.id)}
/>
)
)}
</td>
</tr>
</tbody>
</table>
);
export default TodoList;
接下来,我们处理 Todo.js,一个表单。输入数据后,我们单击 Add Todo 按钮,它会返回数据:
代码片段(Todo.js):
import React, { useState } from 'react';
import wooHooSound from '../utils/wooHoo.js'
const Todo = (props) => {
const { toggleTodoItem, completed, text } = props;
let [ shouldPlaySound, setShouldPlaySound ] = useState(true);
function wooHooEverySecondClick() {
if (shouldPlaySound) {
wooHooSound.play();
setShouldPlaySound(false);
} else {
setShouldPlaySound(true);
}
}
return (
<li className="bananaLi"
onClick={() => {
toggleTodoItem();
wooHooEverySecondClick();
}}
style={{
textDecoration: completed ? 'line-through' : 'none'
}}
>
{text}
</li>
);
};
export default Todo;
然后 DeadlineList.js 负责将列表以列表格式的形式呈现给父级:
代码片段(DeadlineList.js):
import React from "react";
const DeadlineList = ({ onClick, completed, value }) => {
return (
<li
className="deadlineLi"
onClick={onClick}
style={{
textDecoration: completed ? "line-through" : "none"
}}
>
{new Intl.DateTimeFormat("en-US").format(value)}
</li>
);
};
export default DeadlineList;
然后我们导入 App.js 中的所有内容:
代码片段(App.js):
import React from 'react';
import AddTodo from '../containers/AddTodo'
import VisibleTodoList from '../containers/VisibleTodoList';
import Footer from './Footer';
const App = () => (
<div className="appCSS">
<AddTodo />
<VisibleTodoList />
<Footer />
</div>
);
export default App;
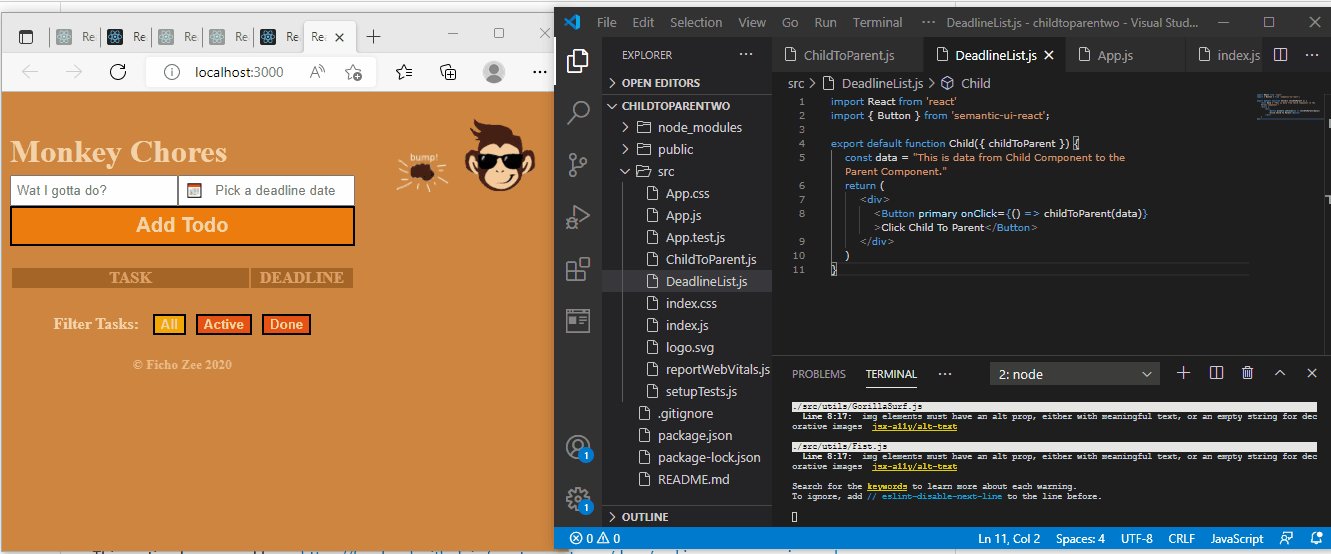
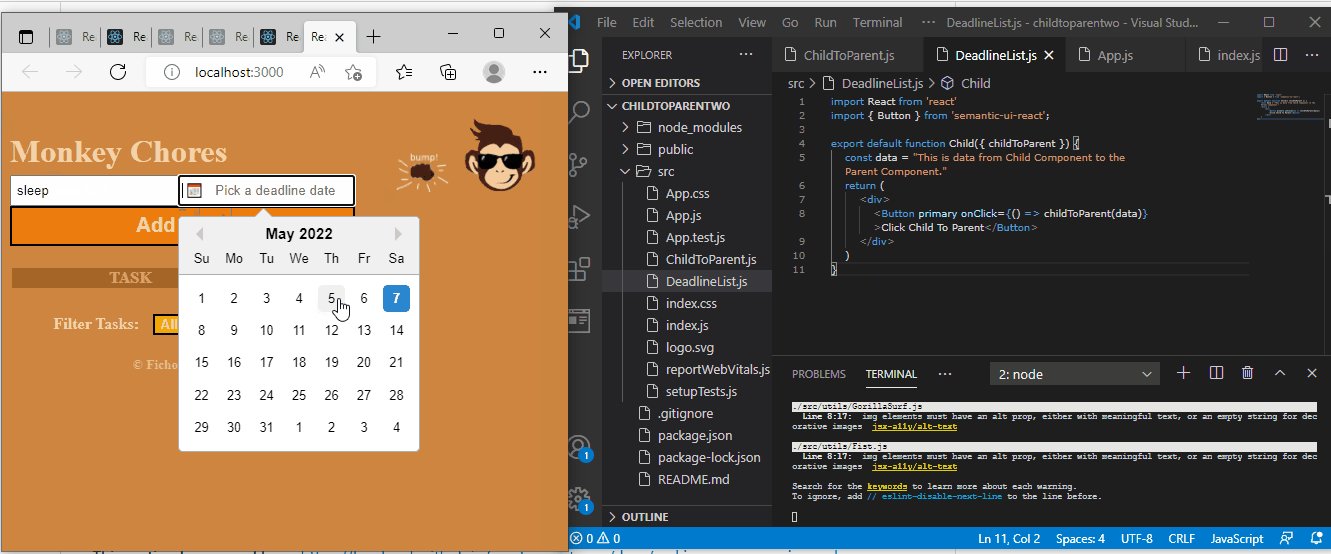
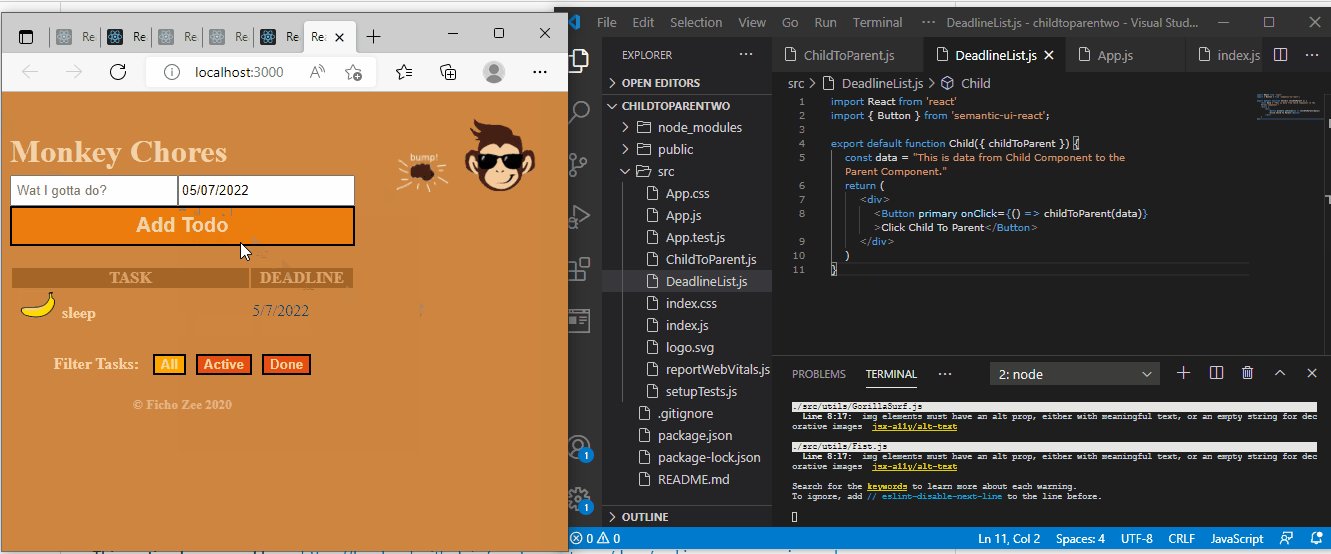
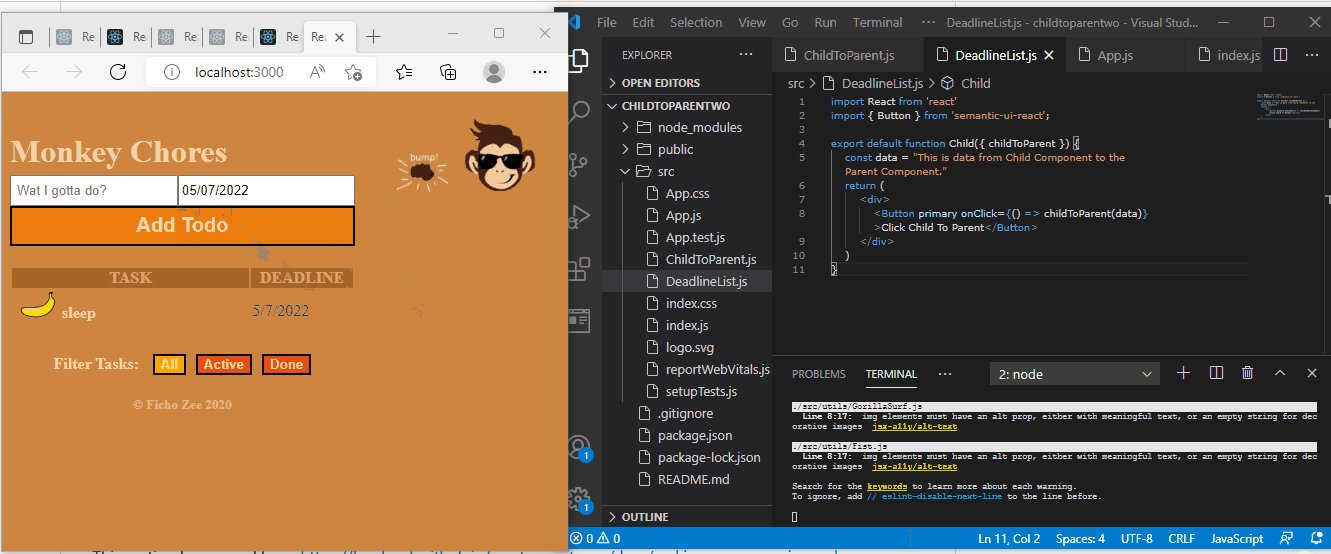
输出:

当开发人员作为一个团队构建项目时,为每个组件编写连贯的短代码可以很容易地从队友那里获得帮助。相反,一个代码混乱的项目会很容易让想要帮助的同伴望而却步。
相关文章
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =
在 React 中调用多个 onClick 函数
发布时间:2023/03/15 浏览次数:267 分类:React
-
在 React 中调用多个 onClick 函数: 在元素上设置 onClick 属性。 在事件处理函数中调用其他函数。 事件处理函数可以根据需要调用尽可能多的其他函数。 export default function App () { const s
在 React 中按类名查找所有元素
发布时间:2023/03/15 浏览次数:268 分类:React
-
在 React 中通过 className 查找所有元素: 使用 getElementsByClassName 方法获取具有特定类的所有元素。 将对该方法的调用放在 useEffect() 钩子中。 import {useEffect} from react ; const App = () = { useEf
在 React 中检查元素是否获取到焦点
发布时间:2023/03/15 浏览次数:490 分类:React
-
要检查元素是否在 React 中获得焦点: 在元素上设置 ref 属性。 元素呈现后,检查元素是否是文档中的活动元素。 如果是,则该元素被聚焦。 import {useEffect, useRef} from react ; export defaul
在 React 中悬停时显示元素或文本
发布时间:2023/03/13 浏览次数:192 分类:React
-
在 React 中悬停时显示元素或文本: 在元素上设置 onMouseOver 和 onMouseOut 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。 根据状态变量有条件地渲染另一个元素。 import {useStat

