在 React 中使用 find() 方法
发布时间:2022/09/09 作者:迹忆客 分类:React
-
在 React 中使用 `find()` 方法:在数组上调用 find()。 在每次迭代中,检查元素是否匹配条件。渲染结果。...
查看全文
发布时间:2022/09/09 作者:迹忆客 分类:React
在 React 中使用 `find()` 方法:在数组上调用 find()。 在每次迭代中,检查元素是否匹配条件。渲染结果。...
查看全文发布时间:2022/09/09 作者:迹忆客 分类:React
使用命名导出来导出 React 中的组件,例如 export function Button() {}。 可以使用名为 import as import {Button} from './another-file.js' 来导入导出的组件。 我们可以在文件中根据需要使用任意数量的命...
查看全文发布时间:2022/09/09 作者:迹忆客 分类:React
使用 disabled 属性来禁用 React 中的按钮,例如 。 我们可以使用该属性根据输入字段或其他变量的值有条件地禁用按钮,或者防止多次单击按钮。...
查看全文发布时间:2022/09/05 作者:迹忆客 分类:React

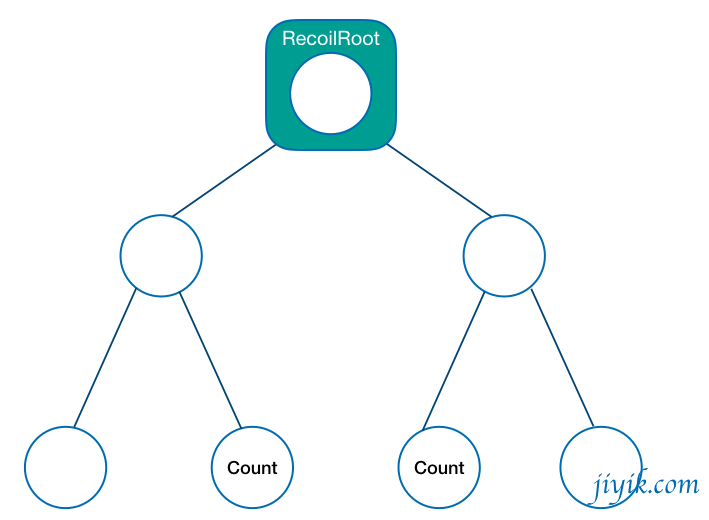
Recoil 是一个新的 React 状态管理库,可让我们以 Reactish 的方式管理全局/可共享状态。 很棒的是,Recoil 是由 Facebook 团队开发的。 在这篇文章中,我们将看看 useRecoilState 钩子,以及他们...
查看全文发布时间:2022/09/04 作者:迹忆客 分类:React
要在 React.js 中居中 div,请将其 display 属性设置为 flex 并将其 alignItems 和 justifyContent 属性设置为 center。 div 的内容将水平和垂直居中。...
查看全文发布时间:2022/09/03 作者:迹忆客 分类:React
要更新我们的 React 版本,需要通过运行 npm install react@latest react-dom@latest 安装最新版本的 react 和 react-dom 包。 如果你使用 `create-react-app`,还要更新 react-scripts 的版本。...
查看全文发布时间:2022/08/27 作者:迹忆客 分类:React

要在 React 中添加一个 hover 类,需要以下几个步骤: 在元素上设置 **onMouseOver** 和 **onMouseOut** 属性。 跟踪用户是否将鼠标悬停在状态变量中的元素上。根据状态变量有条件地添加类。...
查看全文发布时间:2022/08/25 作者:迹忆客 分类:React
在 React 中通过 ID 获取元素:在元素上设置 ref 属性。使用 current 属性访问 useEffect 钩子中的元素。...
查看全文发布时间:2022/08/23 作者:迹忆客 分类:React
在 React 中将 onChange 事件处理程序传递给子组件:在父组件中定义事件处理函数。将其设置为子项输入字段上的 **onChange** 属性。...
查看全文发布时间:2022/08/22 作者:迹忆客 分类:React
使用内联样式设置 React.js 中元素的文本颜色,例如 colorful。 文本颜色将仅应用于添加它的元素及其子元素。...
查看全文发布时间:2022/08/14 作者:迹忆客 分类:React
在开发 Web 应用程序时,有时我们必须在执行操作(例如删除用户)之前向用户提示确认对话框。创建多个对话框效率低下,并且很难跨组件维护一堆重复的逻辑。 让我们从头开始创建...
查看全文发布时间:2022/08/13 作者:迹忆客 分类:React

将指针事件 CSS 属性设置为 none 以禁用 React 中的链接,例如 。 当链接的指针事件属性设置为无时,链接被禁用。...
查看全文发布时间:2022/08/12 作者:迹忆客 分类:React
当我们在效果挂钩中缺少依赖项时,“react-hooks/exhaustive-deps”规则会警告我们。 要消除警告,请将函数或变量声明移动到 `useEffect` 钩子内,记住每次渲染时更改的数组和对象或禁用规则...
查看全文发布时间:2022/08/12 作者:迹忆客 分类:React
React 中当我们使用 null 值初始化 ref 并且在其类型中不包含 null 时,会出现错误“Cannot assign to 'current' because it is a read-only property”。 要解决该错误,请在 ref 的类型中包含 null,例如 `...
查看全文发布时间:2022/08/11 作者:迹忆客 分类:React
使用 React.KeyboardEvent

