如何在 React 中禁用按钮
使用 disabled 属性来禁用 React 中的按钮,例如 <button disabled={true}>Click</button>。 我们可以使用该属性根据输入字段或其他变量的值有条件地禁用按钮,或者防止多次单击按钮。
import {useState} from 'react';
export default function App() {
const [message, setMessage] = useState('');
const isAnonymous = true;
const handleClick = event => {
event.currentTarget.disabled = true;
console.log('button clicked');
};
return (
<div>
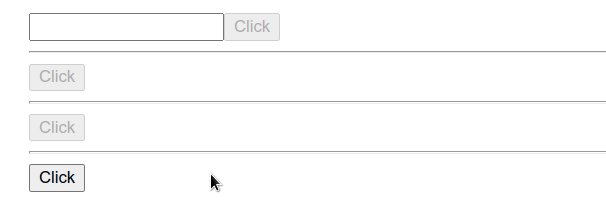
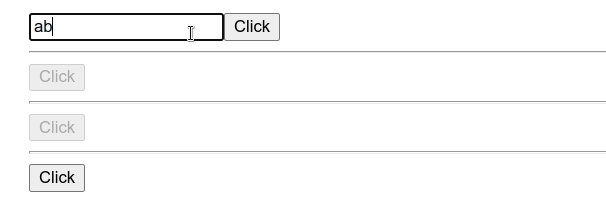
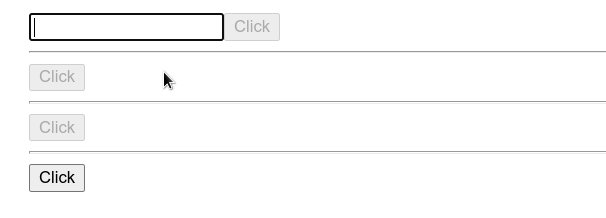
{/* ✅ 输入为空时禁用按钮 */}
<div>
<input
type="text"
id="message"
name="message"
value={message}
onChange={event => setMessage(event.target.value)}
/>
<button disabled={!message}>Click</button>
</div>
<hr />
{/* ✅ disable button */}
<button disabled={true}>Click</button>
<hr />
{/* ✅ 有条件地禁用按钮 */}
<button disabled={isAnonymous ? true : false}>Click</button>
<hr />
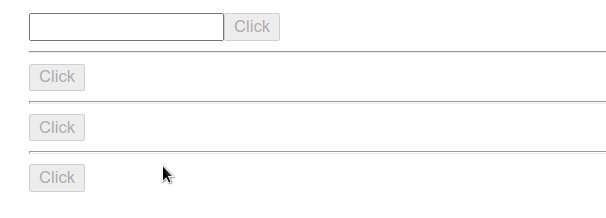
{/* ✅ 单击一次后禁用按钮 */}
<button onClick={handleClick}>Click</button>
</div>
);
}

第一个示例显示了如何在输入字段为空时禁用按钮。
我们使用 useState 钩子来存储输入的值。
要在 React 中禁用按钮,我们必须在元素上设置 disabled 属性。
<button disabled={!message}>Click</button>
上面的示例使用逻辑 NOT (!) 运算符来否定消息变量的值。
换句话说,如果 message 变量存储了一个空字符串,这是一个假值,我们将 disabled 属性设置为 true 并禁用按钮。
所有其他字符串值都是真值,因此否定一个真值会将按钮的 disabled 属性设置为 false。
我们还可以使用条件来确定是否应禁用按钮。
<button disabled={isAnonymous ? true : false}>Click</button>
该示例使用与 if/else 语句非常相似的三元运算符。
问号
?前的表达式被求值,如果返回真值,则运算符返回冒号前的值,否则返回冒号后的值。
换句话说,如果 isAnonymous 变量存储了一个真值,我们返回 true 并禁用按钮,否则返回 false 使按钮保持启用状态。
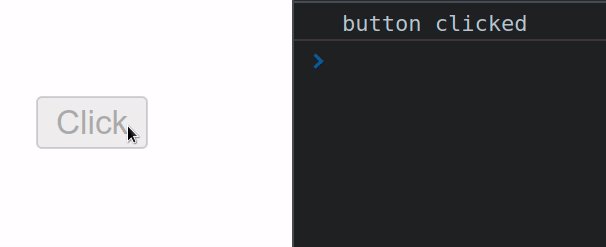
最后一个示例显示了如何通过在第一次单击后禁用按钮来防止多次单击按钮。
export default function App() {
const handleClick = event => {
event.currentTarget.disabled = true;
console.log('button clicked');
};
return (
<div>
{/* ✅ 单击一次后禁用按钮 */}
<button onClick={handleClick}>Click</button>
</div>
);
}

我们在按钮元素上设置了一个 onClick 属性。 当按钮被点击时,handleClick 函数被调用。
我们使用事件的 currentTarget 属性来获取对按钮的引用并将其 disabled 属性设置为 true。
事件的 currentTarget 属性使我们能够访问事件监听器附加到的元素。
而事件的 target 属性为我们提供了对触发事件的元素的引用(可能是后代)。
相关阅读:
相关文章
JavaScript 禁用按钮单击
发布时间:2024/03/18 浏览次数:64 分类:JavaScript
-
要通过 JavaScript 约定禁用按钮单击,需要选择按钮的实例并在其上应用 disabled 属性。jQuery 属性 disabled 也用于在单击后禁用按钮。
Node.js 与 React JS 的比较
发布时间:2023/03/27 浏览次数:173 分类:Node.js
-
本文比较和对比了两种编程语言,Node.js 和 React。React 和 Node.js 都是开源 JavaScript 库的示例。 这些库用于构建用户界面和服务器端应用程序。
在 TypeScript 中 React UseState 钩子类型
发布时间:2023/03/19 浏览次数:246 分类:TypeScript
-
本教程演示了如何在 TypeScript 中使用 React useState hook。
TypeScript 中的 React 事件类型
发布时间:2023/03/19 浏览次数:477 分类:TypeScript
-
本教程演示了如何在 TypeScript 中为 React 事件添加类型支持。
在 React 中循环遍历对象数组
发布时间:2023/03/18 浏览次数:602 分类:React
-
在 React 中循环对象数组: 使用 map() 方法迭代数组。 我们传递给 map() 的函数会为数组中的每个元素调用。 该方法返回一个新数组,其中包含传入函数的结果。 export default function App (
获取 React 中元素的类名
发布时间:2023/03/18 浏览次数:340 分类:React
-
在 React 中使用 event.target 获取元素的类名 获取元素的类名: 将元素上的 onClick 属性设置为事件处理函数。 访问元素的类名作为 event.currentTarget.className 。 export default function App () { cons
如何将 key 属性添加到 React 片段
发布时间:2023/03/18 浏览次数:206 分类:React
-
使用更详细的片段语法将 key 属性添加到 React 片段,例如 React.Fragment key={key} 。 更冗长的语法实现了相同的结果对元素列表进行分组,而不向 DOM 添加额外的节点。 import React from react
如何在 React 中删除事件监听器
发布时间:2023/03/15 浏览次数:592 分类:React
-
在 React 中删除事件监听器: 在 useEffect 挂钩中添加事件侦听器。 从 useEffect 挂钩返回一个函数。 当组件卸载时,使用 removeEventListener 方法移除事件监听器。 import {useRef, useEffect} from r
React 中在 map() 中使用条件跳出map
发布时间:2023/03/15 浏览次数:261 分类:React
-
React 中在 map() 中使用条件: 在数组上调用 map() 方法。 使用 if 条件,如果条件满足则显式返回。 否则返回不同的值或返回 null 以不呈现任何内容。 export default function App () { const arr =

